I'm working on buttons then I have some errors with hover. There are 3 problems with my code.
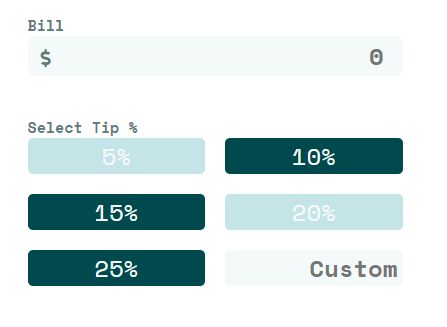
In this picture, my pointer is at 20% button but 5% button seems to get hovered too.
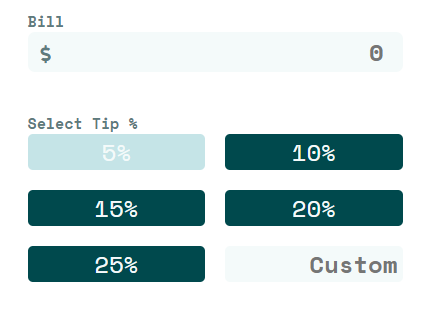
Next, My pointer was at "Select Tip %", 5% still seems to get hovered.
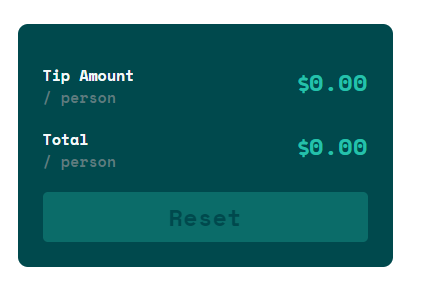
Last picture, hover doen't work on Reset button

here is my code.
<label class="selections">
<p >Select Tip %</p>
<div class="options">
<button class="a" href="">5%</button>
<button class="a" href="">10%</button>
<button class="a" href="">15%</button>
<button class="a" href="">20%</button>
<button class="a" href="">25%</button>
<input class="custom" type="number" placeholder="Custom">
</div>
</label>
<div class="items item-3">
<button class="reset" href="">Reset</button>
</div>
.options {
display: grid;
grid-template-columns: repeat(2, 177.5px);
gap: 20px;
}
.options button {
border: 0;
border-radius: 5px;
background-color: hsl(183, 100%, 15%);
color: hsl(189, 41%, 97%);
}
.result-section .reset {
border: none;
width: 100%;
text-align: center;
background-color: hsl(172, 67%, 45%);
border-radius: 5px;
font-weight: 700;
color: hsl(183, 100%, 15%);
height: 50px;
opacity: 0.3;
}
button:hover {
background-color: hsl(185, 41%, 84%);
}
CodePudding user response:
I change label tag to div and problem fixed!
.options {
display: grid;
grid-template-columns: repeat(2, 177.5px);
gap: 20px;
}
.options button {
border: 0;
border-radius: 5px;
background-color: hsl(183, 100%, 15%);
color: hsl(189, 41%, 97%);
}
.result-section .reset {
border: none;
width: 100%;
text-align: center;
background-color: hsl(172, 67%, 45%);
border-radius: 5px;
font-weight: 700;
color: hsl(183, 100%, 15%);
height: 50px;
opacity: 0.3;
}
button:hover {
background-color: hsl(185, 41%, 84%);
}<div class="selections">
<p >Select Tip %</p>
<div class="options">
<button class="a" href="">5%</button>
<button class="a" href="">10%</button>
<button class="a" href="">15%</button>
<button class="a" href="">20%</button>
<button class="a" href="">25%</button>
<input class="custom" type="number" placeholder="Custom">
</div>
</label>
<div class="items item-3">
<button class="reset" href="">Reset</button>
</div>