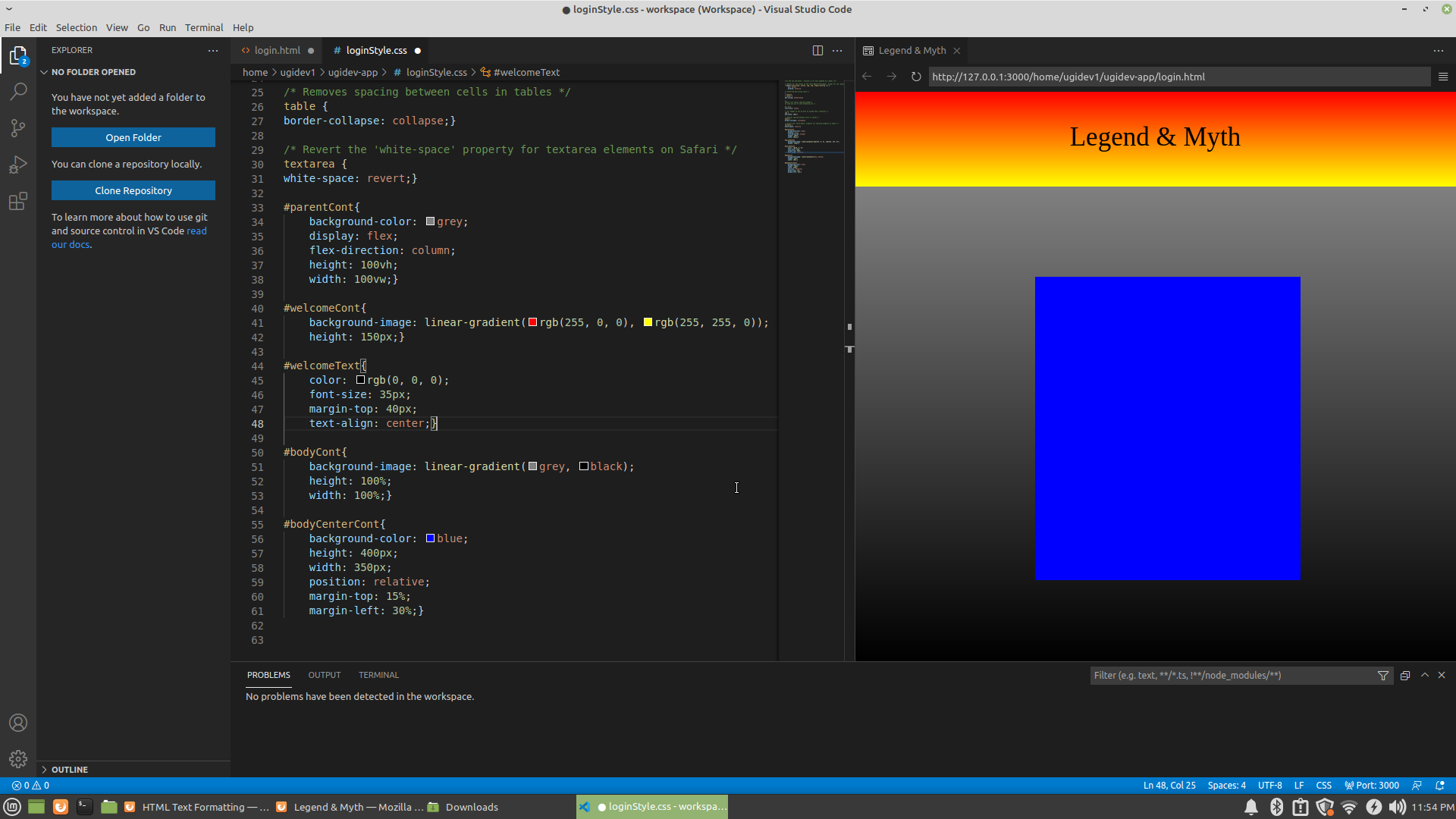
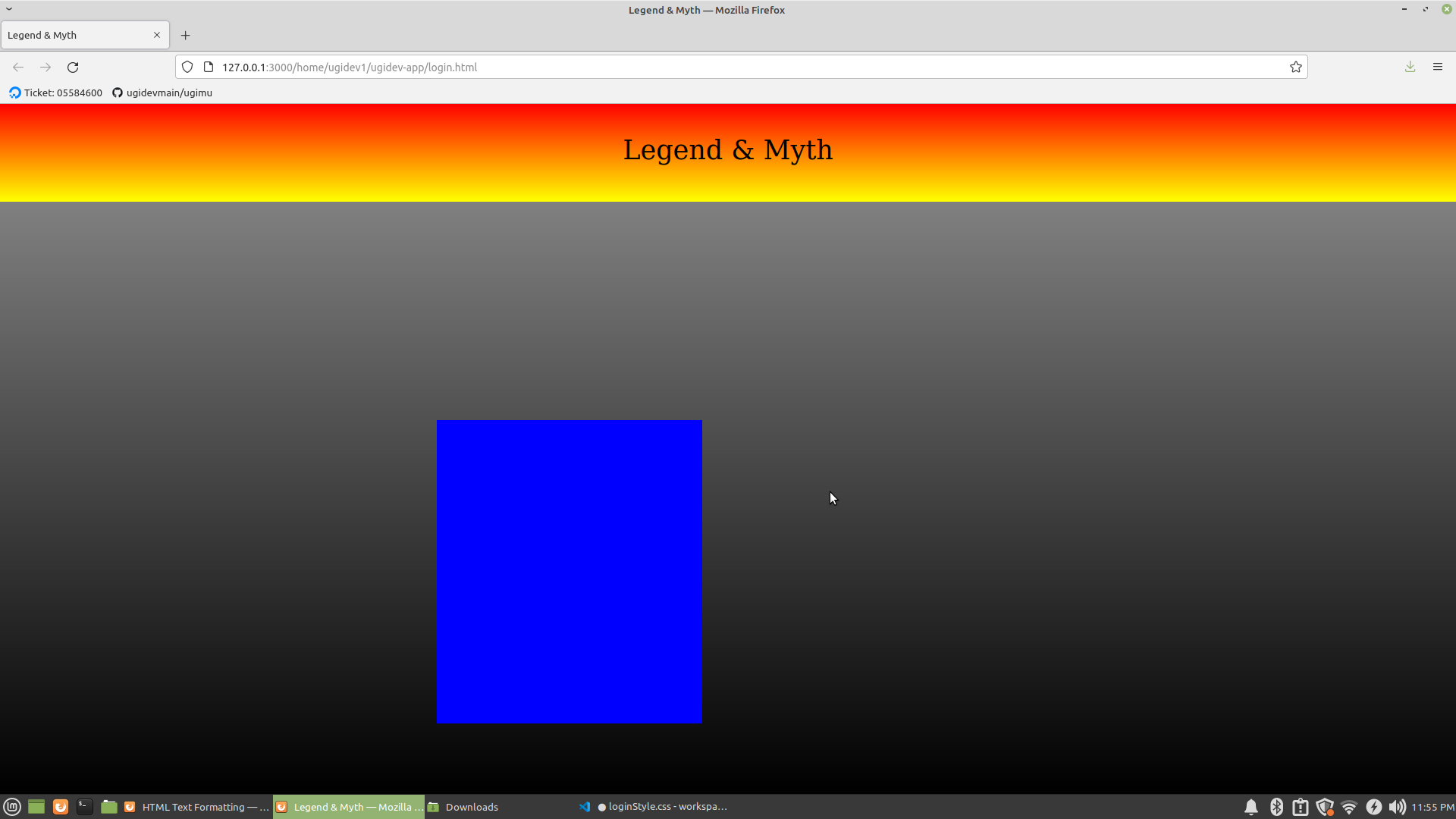
In the first pic, you can see the blue block is centered in the grey background. It's how I want it to be. Fine.  However, in the second pic it did not move when the window scaled up. The blue block is the
However, in the second pic it did not move when the window scaled up. The blue block is the #bodyCenterCont and it's inside of the #bodyCont. If you need more code, please let me know. I've tried all the different positions and margins. I don't have a full understanding of relevant, fixed, and absolute. 
Heading ##CODE:
*** The new CSS Reset - version 1.2.0 (last updated 23.7.2021) ***/
/* Remove all the styles of the "User-Agent-Stylesheet", except for the 'display' property */
*:where(:not(iframe, canvas, img, svg, video):not(svg *)) {
all: unset;
display: revert;
}
/* Preferred box-sizing value */
*,
*::before,
*::after {
box-sizing: border-box;
}
/*
Remove list styles (bullets/numbers)
in case you use it with normalize.css */
ol,
ul {
list-style: none;
}
/* For images to not be able to exceed their container */
img {
max-width: 100%;
}
/* Removes spacing between cells in tables */
table {
border-collapse: collapse;
}
/* Revert the 'white-space' property for textarea elements on Safari */
textarea {
white-space: revert;
}
#parentCont {
background-color: grey;
display: flex;
flex-direction: column;
height: 100vh;
width: 100vw;
}
#welcomeCont {
background-image: linear-gradient(rgb(255, 0, 0), rgb(255, 255, 0));
height: 150px;
}
#welcomeText {
color: rgb(0, 0, 0);
font-size: 35px;
margin-top: 40px;
text-align: center;
}
#bodyCont {
background-image: linear-gradient(grey, black);
height: 100%;
width: 100%;
}
#bodyCenterCont {
background-color: blue;
height: 400px;
width: 350px;
position: relative;
margin-top: 15%;
margin-left: 30%;
}<div id="parentCont">
<div id="welcomeCont">
<p id="welcomeText">Legend & Myth</p>
</div>
<div id="bodyCont">
<div id="bodyCenterCont">
</div>
</div>
</div>CodePudding user response:
try this one:
#bodyCenterCont{
position: absolute;
height:400px;
width:350px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background:blue;
padding: 10px;
}
