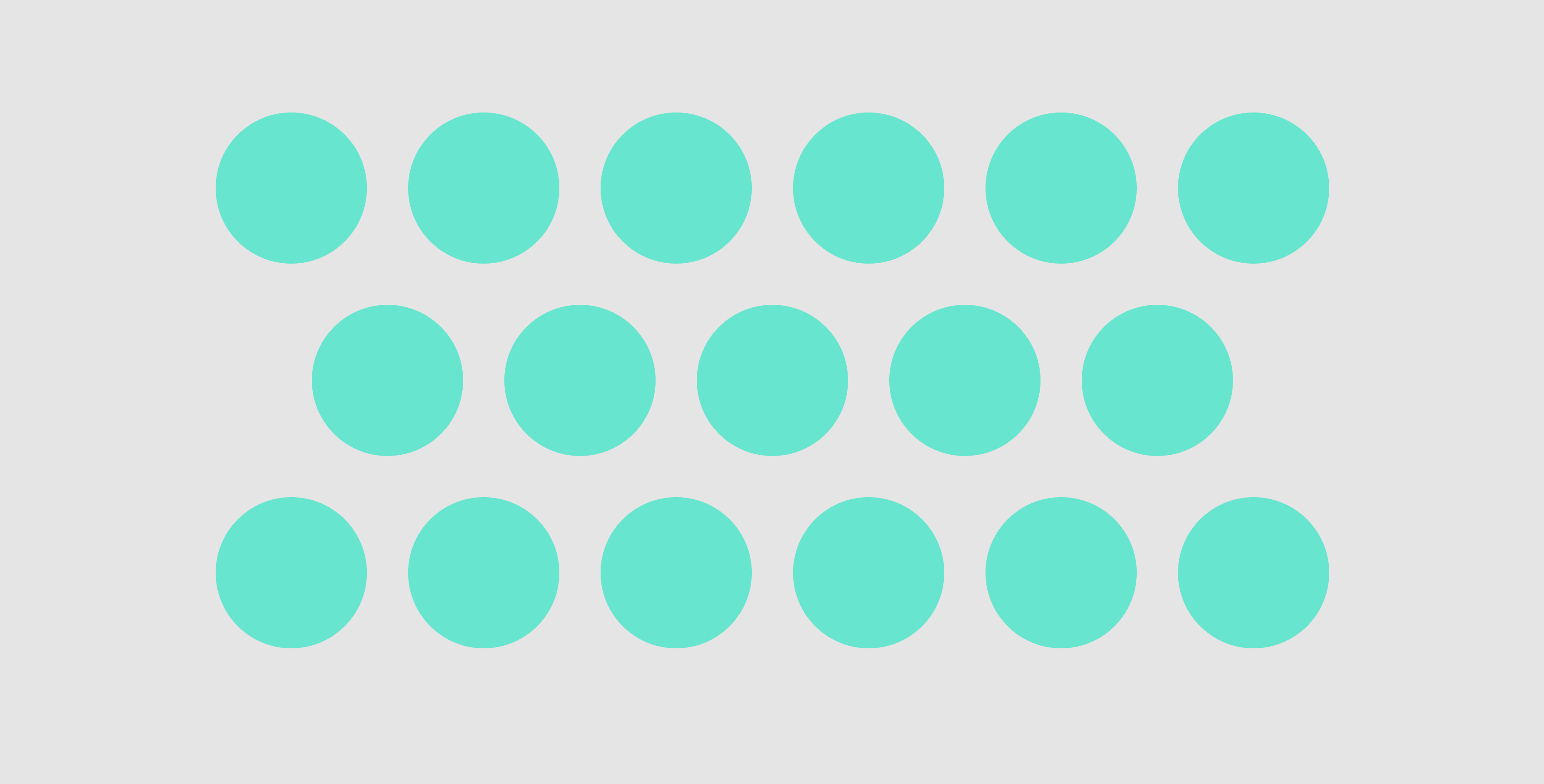
Is there a way to display divs in a staggered vertical arrangement like this image?
So far I have used Flexbox to get close but can't stagger the rows because I don't want to pre-determine how many circles are in each row, I want the user's browser width to control how many circles are per row (hence no classes or childs on the circle divs).
As the user's browser gets narrower, I want the circles to respond so that in a mobile size they would become 1 long single column.
Here is a Fiddle to show the code so far. I'd be open to JQuery if needed. Thank you for any help.
* {margin: 0; padding: 0;}
body {font-family: Helvetica Neue; font-style: normal; text-align: center; color: #111;}
section {width: 100%; display: flex; flex-direction: column;}
.memoji_list {display: flex; flex-wrap: wrap; flex-direction: row;}
.memoji {background: green; border-radius:999px; width:100px; height:100px; margin: 0 auto;}<body>
<section>
<div class="memoji_list">
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
</div>
</section>
</body>CodePudding user response:
The trick I made for hexagon shapes can be applied here:
.main {
display: flex;
--s: 100px; /* the circle size */
--m: 8px; /* control the distance between circles */
--vc: 10px; /* control the distance between rows */
--f: calc(2*var(--s) 4*var(--m) - 2*var(--vc) - 2px);
}
.container {
font-size: 0;
}
.container div {
width: var(--s);
margin: var(--m);
height: var(--s);
display: inline-block;
font-size: initial;
border-radius:50%;
background:red;
margin-bottom: calc(var(--m) - var(--vc));
}
.container::before {
content: "";
width: calc(var(--s)/2 var(--m));
float: left;
height: 120%;
shape-outside: repeating-linear-gradient(#0000 0 calc(var(--f) - 3px),#000 0 var(--f));
}<div class="main">
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>CodePudding user response:
.row{
display:flex;
justify-content:space-evenly;
flex-direction:row;
}
.memoji{
width:100px;
height:100px;
background-color:green;
border-radius:50%;
}<div class='row'>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
</div>
<div class='row'>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
</div>
<div class='row'>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
</div>CodePudding user response:
This is not responsive (and you have to enlarge the snippet window to "full page" size in order to get the amount of elements into the rows that you have in your image), but it's a starting point, using a max-width and margin: 0 auto for the container and a margin-left for .memoji:nth-child(11n - 4)
You could then use media queries to have different amounts of circles depending on the window width, with similar rules.
* {
margin: 0;
padding: 0;
}
body {
font-family: Helvetica Neue;
font-style: normal;
text-align: center;
color: #111;
}
section {
width: 100%;
max-width: 720px;
margin: 0 auto;
}
.memoji_list {
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
.memoji {
background: green;
border-radius: 999px;
width: 100px;
height: 100px;
margin: 0 auto;
margin: 10px;
}
.memoji:nth-child(11n - 4) {
margin-left: 70px;
}<body>
<section>
<div class="memoji_list">
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
<div class="memoji"> </div>
</div>
</section>
</body>