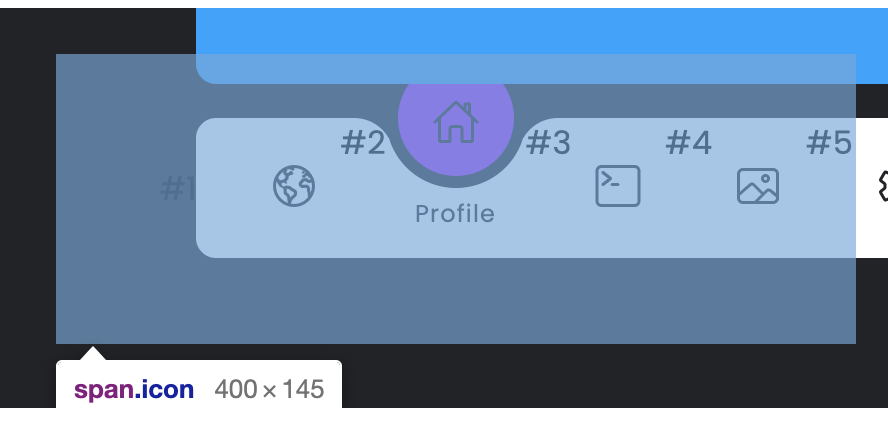
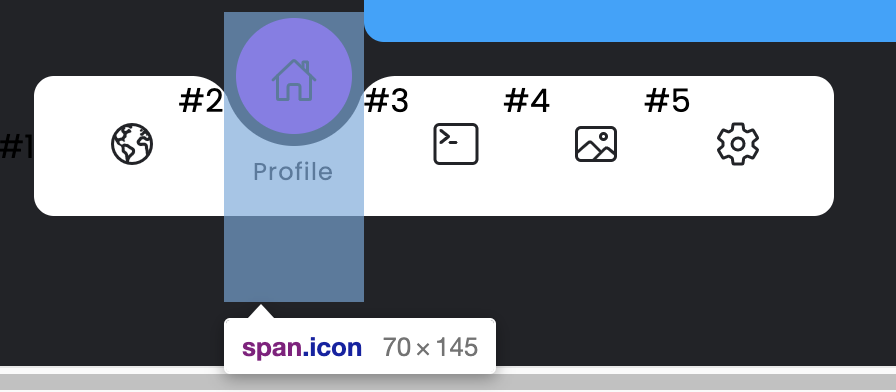
I don't know why but I tried to add text boxes above the icons but it remains blocked at the 2nd icon. I can press the 3rd icon and go back to the first one but when I press the second icon I cannot go back to the first one. The same if I add text boxes. It is always on the last text box that it remains blocked. ps: sorry for my bad english (i'm french).
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
:root {
--clr: #222327;
--new-color: #00a2ff;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: var(--clr);
}
.navigation {
position: relative;
width: 400px;
height: 70px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
}
.navigation ul {
display: flex;
width: 350px;
}
.navigation ul li {
position: relative;
list-style: none;
width: 70px;
height: 70px;
z-index: 1;
}
.navigation ul li a {
position: relative;
display: flex;
Justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
text-align: center;
font-weight: 500;
}
.navigation ul li a .icon {
position: relative;
display: block;
line-height: 75px;
font-size: 1.5em;
text-align: center;
transition: 0.5s;
color: var(--clr);
}
.navigation ul li.active a .icon {
transform: translateY(-32px);
}
.navigation ul li a .text {
position: absolute;
color: var(--clr);
font-weight: 400;
font-size: 0.75em;
letter-spacing: 0.05em;
transition: 0.5s;
opacity: 0;
transform: translateY(20px);
}
.navigation ul li.active a .text {
opacity: 1;
transform: translateY(-25px);
}
.indicator {
position: absolute;
top: -50%;
width: 70px;
height: 70px;
background: #29fd53;
border-radius: 50%;
border: 6px solid var(--clr);
transition: 0.5s;
}
.indicator::before {
content: '';
position: absolute;
top: 50%;
left: -22px;
width: 20px;
height: 20px;
background: transparent;
border-top-right-radius: 20px;
box-shadow: 1px -10px 0 0 var(--clr);
}
.indicator::after {
content: '';
position: absolute;
top: 50%;
right: -22px;
width: 20px;
height: 20px;
background: transparent;
border-top-left-radius: 20px;
box-shadow: -1px -10px 0 0 var(--clr);
}
.navigation ul li:nth-child(1).active ~ .indicator {
transform: translateX(calc(70px * 0));
background: #00a2ff; /*blue*/
--new-color: #00a2ff;
}
.navigation ul li:nth-child(2).active ~ .indicator {
transform: translateX(calc(70px * 1));
background: #ae00ff; /*purple*/
--new-color: #ae00ff;
}
.navigation ul li:nth-child(3).active ~ .indicator {
transform: translateX(calc(70px * 2));
background: #696563; /*grey*/
--new-color: #696563;
}
.navigation ul li:nth-child(4).active ~ .indicator {
transform: translateX(calc(70px * 3));
background: #ffe91f; /*yellow*/
}
.navigation ul li:nth-child(5).active ~ .indicator {
transform: translateX(calc(70px * 4));
}
.navigation ul li:nth-child(6).active ~ .indicator {
transform: translateX(calc(70px * 5));
}
.navigation ul li.active a span menu { /*anim-opacity-start*/
position: relative;
display: flex;
width: 400px;
height: 70px;
justify-content: center;
align-items: center;
border-radius: 10px;
background: var(--new-color); /*blue*/
transition: 0.5s;
opacity: 1;
transform: translateY(-130px) translateX(calc(70px * 1));
}
.navigation ul li a span .menu { /*anim-opacity-end*/
transition: 0.3s;
opacity: 0;
transform: translateY(-135px) translateX(calc(70px * 1));
}<html>
<head>
<title>Magic Menu Indicator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body
<!DOCTYPE html>
#1
<div class="navigation">
<ul>
<li class="list active">
<a href="#">
<span class="icon">
<ion-icon name="earth-outline"></ion-icon>
<menu class="menu"></menu>
</span>
<span class="text">Navigateur</span>
</a>
</li>
#2
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="home-outline"></ion-icon>
<menu class="menu"></menu>
</span>
<span class="text">Profile</span>
</a>
</li>
#3
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="terminal-outline"></ion-icon>
</span>
<span class="text">Terminal</span>
</a>
</li>
#4
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="image-outline"></ion-icon>
</span>
<span class="text">Photos</span>
</a>
</li>
#5
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="settings-outline"></ion-icon>
</span>
<span class="text">Paramètres</span>
</a>
</li>
<div class="indicator"></div>
</ul>
</div>
<script>
const list = document.querySelectorAll('.list');
function activelink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active');
}
list.forEach((item) =>
item.addEventListener('click',activelink));
</script>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>CodePudding user response:
I think the problem is in the size of the .icon. It covers other elements. The problem is solved if you add .navigation ul li a .icon {width: 100%; }.
@import url('https://fonts.googleapis.com/css?family=Poppins:100,200,300,400,500,600,700,800,900');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
:root {
--clr: #222327;
--new-color: #00a2ff;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: var(--clr);
}
.navigation {
position: relative;
width: 400px;
height: 70px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 10px;
}
.navigation ul {
display: flex;
width: 350px;
}
.navigation ul li {
position: relative;
list-style: none;
width: 70px;
height: 70px;
z-index: 1;
}
.navigation ul li a {
position: relative;
display: flex;
Justify-content: center;
align-items: center;
flex-direction: column;
width: 100%;
text-align: center;
font-weight: 500;
}
.navigation ul li a .icon {
position: relative;
display: block;
width: 100%;
line-height: 75px;
font-size: 1.5em;
text-align: center;
transition: 0.5s;
color: var(--clr);
}
.navigation ul li.active a .icon {
transform: translateY(-32px);
}
.navigation ul li a .text {
position: absolute;
color: var(--clr);
font-weight: 400;
font-size: 0.75em;
letter-spacing: 0.05em;
transition: 0.5s;
opacity: 0;
transform: translateY(20px);
}
.navigation ul li.active a .text {
opacity: 1;
transform: translateY(-25px);
}
.indicator {
position: absolute;
top: -50%;
width: 70px;
height: 70px;
background: #29fd53;
border-radius: 50%;
border: 6px solid var(--clr);
transition: 0.5s;
}
.indicator::before {
content: '';
position: absolute;
top: 50%;
left: -22px;
width: 20px;
height: 20px;
background: transparent;
border-top-right-radius: 20px;
box-shadow: 1px -10px 0 0 var(--clr);
}
.indicator::after {
content: '';
position: absolute;
top: 50%;
right: -22px;
width: 20px;
height: 20px;
background: transparent;
border-top-left-radius: 20px;
box-shadow: -1px -10px 0 0 var(--clr);
}
.navigation ul li:nth-child(1).active ~ .indicator {
transform: translateX(calc(70px * 0));
background: #00a2ff; /*blue*/
--new-color: #00a2ff;
}
.navigation ul li:nth-child(2).active ~ .indicator {
transform: translateX(calc(70px * 1));
background: #ae00ff; /*purple*/
--new-color: #ae00ff;
}
.navigation ul li:nth-child(3).active ~ .indicator {
transform: translateX(calc(70px * 2));
background: #696563; /*grey*/
--new-color: #696563;
}
.navigation ul li:nth-child(4).active ~ .indicator {
transform: translateX(calc(70px * 3));
background: #ffe91f; /*yellow*/
}
.navigation ul li:nth-child(5).active ~ .indicator {
transform: translateX(calc(70px * 4));
}
.navigation ul li:nth-child(6).active ~ .indicator {
transform: translateX(calc(70px * 5));
}
.navigation ul li.active a span menu { /*anim-opacity-start*/
position: relative;
display: flex;
width: 400px;
height: 70px;
justify-content: center;
align-items: center;
border-radius: 10px;
background: var(--new-color); /*blue*/
transition: 0.5s;
opacity: 1;
transform: translateY(-130px) translateX(calc(70px * 1));
}
.navigation ul li a span .menu { /*anim-opacity-end*/
transition: 0.3s;
opacity: 0;
transform: translateY(-135px) translateX(calc(70px * 1));
}<html>
<head>
<title>Magic Menu Indicator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body
<!DOCTYPE html>
#1
<div class="navigation">
<ul>
<li class="list active">
<a href="#">
<span class="icon">
<ion-icon name="earth-outline"></ion-icon>
<menu class="menu"></menu>
</span>
<span class="text">Navigateur</span>
</a>
</li>
#2
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="home-outline"></ion-icon>
<menu class="menu"></menu>
</span>
<span class="text">Profile</span>
</a>
</li>
#3
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="terminal-outline"></ion-icon>
</span>
<span class="text">Terminal</span>
</a>
</li>
#4
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="image-outline"></ion-icon>
</span>
<span class="text">Photos</span>
</a>
</li>
#5
<li class="list">
<a href="#">
<span class="icon">
<ion-icon name="settings-outline"></ion-icon>
</span>
<span class="text">Paramètres</span>
</a>
</li>
<div class="indicator"></div>
</ul>
</div>
<script>
const list = document.querySelectorAll('.list');
function activelink(){
list.forEach((item) =>
item.classList.remove('active'));
this.classList.add('active');
}
list.forEach((item) =>
item.addEventListener('click',activelink));
</script>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
</body>
</html>