I was trying to use white dot as tab icon in tablayout in android studio.
I have use a example from online to define the dot:
ic_tab_default.xml:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadius="0dp"
android:shape="ring"
android:thickness="24dp"
android:useLevel="false">
<solid android:color="@android:color/white"/>
</shape>
And I add it in my tablayout to preview it mainactivity.xml:
<com.google.android.material.tabs.TabLayout
android:id="@ id/mainTablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabGravity="center"
app:tabIconTint="@color/white"
tools:ignore="SpeakableTextPresentCheck">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:icon="@drawable/tab_selected" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:icon="@drawable/tab_default" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@ id/mainViewPager"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/mainTablayout" />
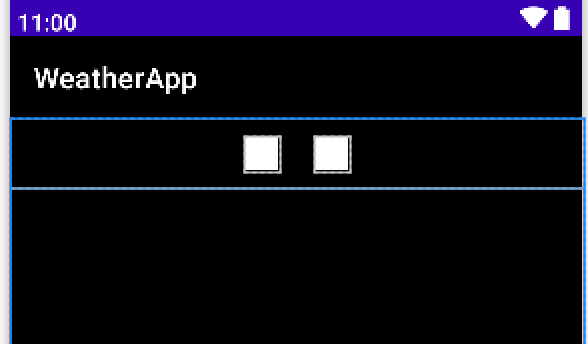
however, it became a square after I add it, how can I make it to a dot?
CodePudding user response:
Perhaps this would work
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="10dp"
android:height="10dp"
android:tint="#ffffff"
android:viewportWidth="24"
android:viewportHeight="24">
<path
android:fillColor="#ffffff"
android:pathData="M12,2C6.48,2 2,6.48 2,12s4.48,10 10,10 10,-4.48 10,-10S17.52,2 12,2zM10,9z" />
</vector>
CodePudding user response:
tab_default.xml
<?xml version="1.0" encoding="utf-8"?>
<shape android:shape="oval"
xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#FFFFFF"/>
</shape>