new Vue({
el: "#app",
data: {
getQuestionAnswers: [
{
name: 'foo'
},
{
name: 'bar'
},
{
name: 'baz'
}
]
}
})body {
background: #20262E;
padding: 20px;
font-family: Helvetica;
}
#app {
background: #fff;
border-radius: 4px;
padding: 20px;
transition: all 0.2s;
float: left;
width:100%
}
.red {
color: red;
}
.bcom{
float:right;
margin-top: -71px;
}
.point {
width: 6px;
height: 6px;
background: tomato;
border-radius: 3px;
transition: width 1s ease;
}
.point:hover {
width: 200px;
}<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<div id="app">
<div
:
v-for="(group, index) in getQuestionAnswers"
:key="index group.name"
:group="group"
>
<input type="checkbox"/>
{{ group.name }}
</div>
<div ></div>
<div >
<div
:
v-for="(group, index) in getQuestionAnswers"
:key="index group.name"
:group="group"
>
<input type="checkbox"/>
{{ group.name }}
</div>
</div>
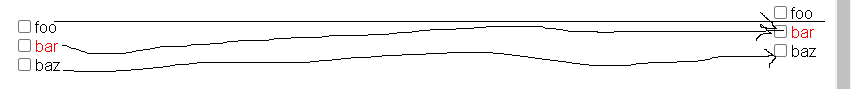
</div>I have common name fields for both v-for, So now i want to match the fields with straight line, Condition is like, On click of checkbox, If user has name equals i.e., 'foo==foo' or 'bar=bar' or 'baz=baz'
So in this case, i want to draw the straight line between them. To show that names are equal. but if names are not equal i need to show them as doesn't exist
Where i am not sure, Is this possible with css or with help of any third party(npm)?
CodePudding user response:
I have modified the classNames and the styles. Also have added v-model for the input fields. Pls check the below working code
new Vue({
el: "#app",
data: {
getQuestionAnswers: [
{
name: 'foo',
checked: false
},
{
name: 'bar',
checked: false
},
{
name: 'baz',
checked: false
}
]
}
})body {
background: #20262E;
padding: 20px;
font-family: Helvetica;
}
#app {
background: #fff;
border-radius: 4px;
padding: 20px;
transition: all 0.2s;
width:100%
}
.red {
color: red;
}
.bcom {
width: 100%;
display: flex;
}
.container1 {
width: 50px;
}
.container2 {
width: calc(100% - 105px);
padding: 8px 0;
height: 30px;
box-sizing: border-box;
}
.h-line {
height: 1px;
margin-bottom: 18px;
width: 100%;
background-color: black;
}
.container3{
margin-left: 5px;
width: 50px;
}
.point {
width: 6px;
height: 6px;
background: tomato;
border-radius: 3px;
transition: width 1s ease;
}
.point:hover {
width: 200px;
}<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<div id="app">
<div
v-for="(group, index) in getQuestionAnswers"
:key="index group.name"
:group="group"
>
<div :>
<input type="checkbox" v-model="group.checked"/>
{{ group.name }}
</div>
<div >
<div v-if="group.checked"></div>
</div>
<div :>
<input type="checkbox" v-model="group.checked"/>
{{ group.name }}
</div>
</div>
<div ></div>
</div>