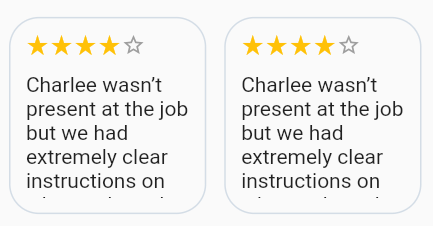
I am trying to create box within my widget that will size dynamically based on the content published within it, but it appears to be getting truncated when it hits the overflow.
Padding _buildReviewsSnapshot(Tasker user) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Row(
children: [
Expanded(
// flex: 3,
child: GridView.count(
crossAxisCount: 2,
shrinkWrap: true,
children: List.generate(6, (index) {
return Container(
decoration: BoxDecoration(
border: Border.all(
color: const Color.fromRGBO(212, 221, 230, 1)),
borderRadius:
const BorderRadius.all(Radius.circular(20))),
margin: const EdgeInsets.all(6),
clipBehavior: Clip.antiAlias,
child: Padding(
padding: const EdgeInsets.all(10.0),
child: Column(children: [
Row(children: const [
Icon(
Icons.star_rate,
size: 16,
color: Colors.amber,
),
Icon(
Icons.star_rate,
size: 16,
color: Colors.amber,
),
Icon(
Icons.star_rate,
size: 16,
color: Colors.amber,
),
Icon(
Icons.star_rate,
size: 16,
color: Colors.amber,
),
Icon(
Icons.star_border,
size: 16,
color: Colors.grey,
),
]),
const SizedBox(height: 10),
Text(
"Charlee wasn’t present at the job but we had extremely clear instructions on what to do and how to do it. Would highly recommend as the attention to detail was spot on",
style: Theme.of(context).textTheme.bodyText1),
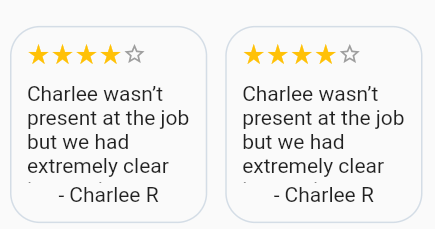
Text("- Charlee R",
style: Theme.of(context).textTheme.bodyText2),
]),
));
}),
)),
],
));
}
CodePudding user response:
Try below code hope its help to you. there is two way to display the output