I'm following this tutorial here:
This is the first time I've ever tried using grid, but I did search around S.O. here and can't figure out what I'm doing wrong, or what I'm missing.
CodePudding user response:
You wrote:
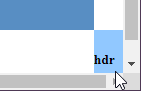
Now in the narrow view, a scrollbar appears, and scrolling to the right, in the lower right corner, the header section, which isn't supposed to be there, appears anyway. Same result in Chrome and Edge.
Why isn't it supposed to be there?
Just because it isn't listed in your grid-template-areas rule, doesn't mean it doesn't exist.
Your code...
body {
margin: 0;
display: grid;
grid-template-columns: 100%;
grid-template-rows: repeat(auto, 5);
grid-template-areas:
"sect1"
"sect2"
"sect3"
"main"
"footer";
}
... simply lays out your grid areas.
Grid areas that aren't mentioned in grid-template-areas simply appear at the end.
(Also note the syntax error in grid-template-columns. Should be repeat(5, auto), but it's not making a difference here because the error is ignored, causing it to fall back to the default setting, which is auto for each implicit row anyway. Meaning that your repeat() rule, even when correct, is redundant. But I digress...)
You wrote:
So all I did was try to add html headers into the elements so I could see better where they get mapped:
Yes, before you added content the grid items had no size, so the misplaced item wasn't visible.
If you don't want the header on the smaller screens, remove it with display: none.
body {
margin: 0;
display: grid;
grid-template-columns: 100%;
grid-template-rows: repeat(5, auto); /* CORRECTION */
grid-template-areas:
"sect1"
"sect2"
"sect3"
"main"
"footer";
}
aside {
grid-area: sidebar;
background-color: #007FFF;
}
header {
grid-area: header;
background-color: #91C8FF;
display: none; /* NEW */
}
section:nth-of-type(1) {
grid-area: sect1;
background-color: #B3D8FD;
}
section:nth-of-type(2) {
grid-area: sect2;
background-color: #5E86AF;
}
section:nth-of-type(3) {
grid-area: sect3;
background-color: #6D9FD2;
}
main {
grid-area: main;
background-color: #7DA9D5;
}
footer {
grid-area: footer;
background-color: #588EC3;
}
@media only screen and (min-width: 768px) {
body {
margin: 0;
display: grid;
grid-template-columns: auto 27% 27% 27%;
grid-template-rows: 8% 30% auto 10%;
grid-template-areas:
"sidebar header header header"
"sidebar sect1 sect2 sect3"
"sidebar main main main"
"sidebar footer footer footer";
}
header { display: block; } /* NEW */
}
body, html {
height: 100vh;
}<body>
<aside>
<h5>aside</h5>
</aside>
<header>
<h5>hdr</h5>
</header>
<section>
<h5>s1</h5>
</section>
<section>
<h5>s2</h5>
</section>
<section>
<h5>s3</h5>
</section>
<main>
<h5>main</h5>
</main>
<footer>
<h5>ftr</h5>
</footer>
</body>