Hi I've just started learning HTML & CSS and I'm doing some exercises, I'm wondering how can I remove the blank space between the 2 pictures (that thin white line)
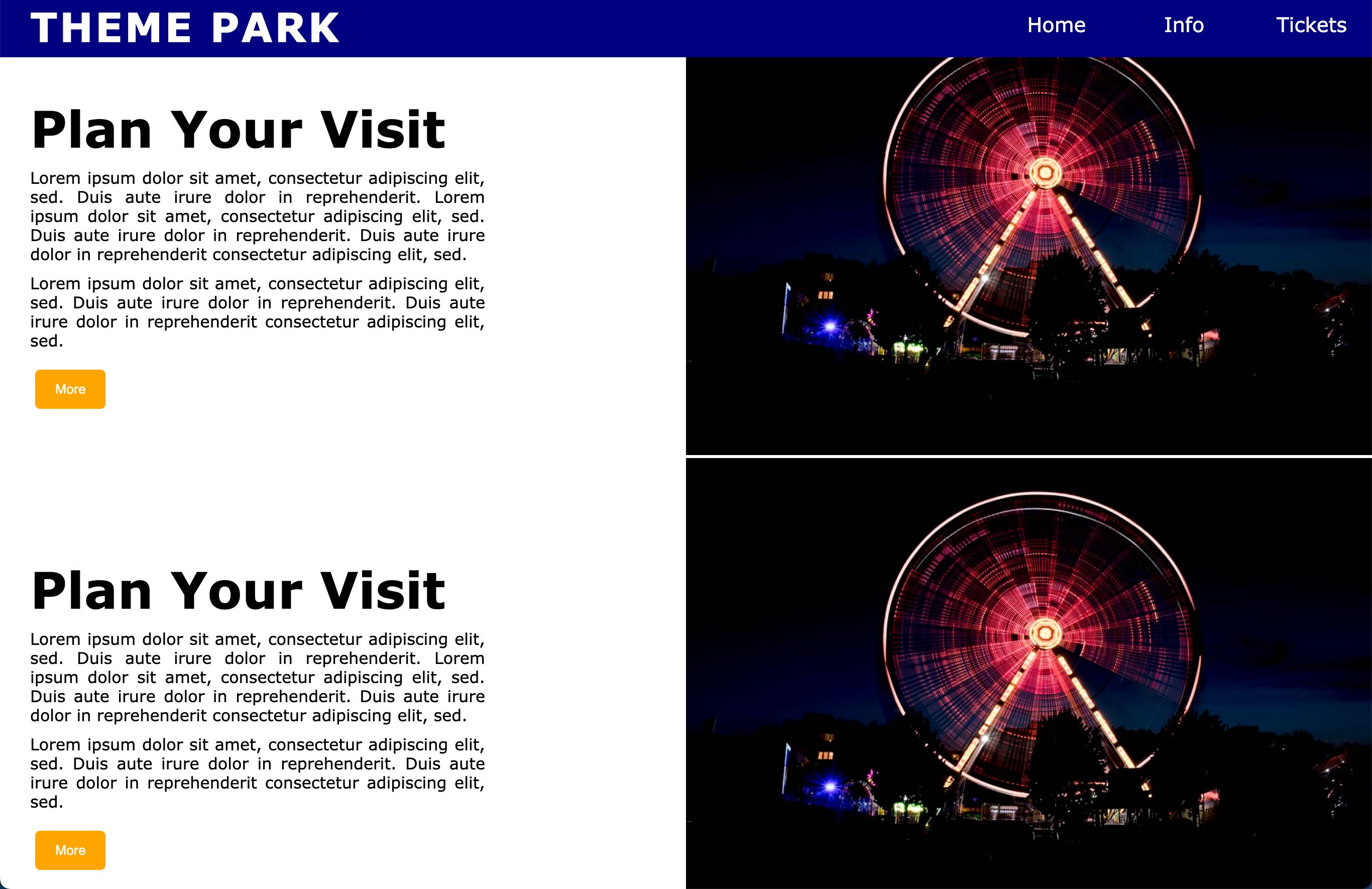
Here's a picture for reference
Here's the code
<div >
<h1>Plan Your Visit</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit. Duis aute irure dolor in reprehenderit consectetur adipiscing elit, sed. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit. Duis aute irure dolor in reprehenderit consectetur adipiscing elit, sed.</p>
<button >More</button>
</div>
<div>
<img src="photo2.jpeg">
</div>
<div >
<h1>Plan Your Visit</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit. Duis aute irure dolor in reprehenderit consectetur adipiscing elit, sed. </p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit. Duis aute irure dolor in reprehenderit consectetur adipiscing elit, sed.</p>
<button >More</button>
</div>
<div>
<img src="photo2.jpeg">
</div>````
CSS
body{
background-color: white;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
.content{
color: black;
margin-top: 100px;
margin-left: 30px;
padding-right: 200px;
text-align: justify;
}
h1{
font-size: 50px;
}
p{
margin-top: 10px;
float:left
}
main{
display: grid;
grid-template-columns: 1fr 1fr;
}
img{
max-width: 100%;
margin-top: 0px;
margin-left: auto;
width: auto;
}````
CodePudding user response:
It probably has to do with the height of your image. Try adding:
height: 100%;
to the img css
