I've just started studying HTML & CSS, I'm trying to format a menu for a website
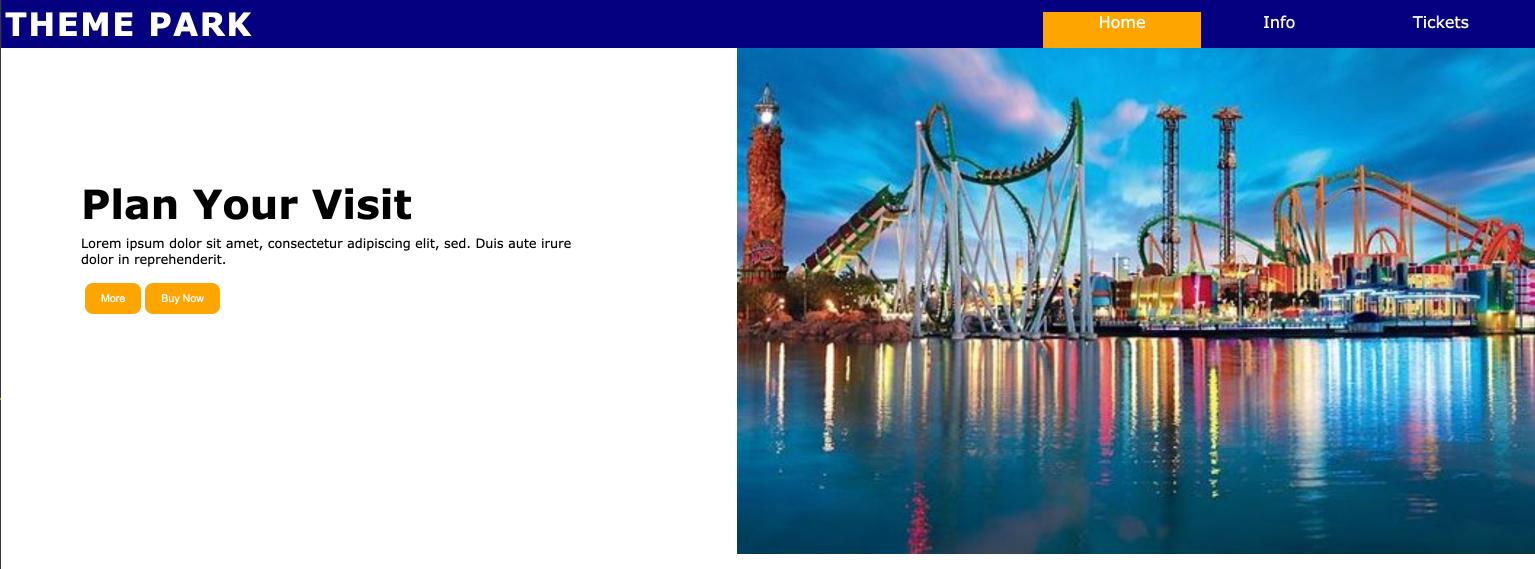
I can't figure out why the orange box in the menu (when the mouse is over the element) has a gap at the top
Here's my code:
.navbar ul{
float:right;
list-style: none;
height: inherit;
line-height: 25px;
padding: 15px;
}
.navbar ul li{
display: inline-block;
}
.navbar ul li a{
display:block;
text-align:center;
min-width: 120px;
padding: 0 70px 20px;
}
.navbar ul li a:hover{
background-color: orange;
}
Here's the HTML
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Information</title>
<link href = "style.css" rel = "stylesheet">
</head>
<body>
<nav class= "navbar">
<a href="info.html" class = "nav-logo">Theme Park</a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Info</a></li>
<li><a href="#">Tickets</a></li>
</ul>
</nav>
<main>
<div >
<h1>Plan Your Visit</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit.</p>
<button >More</button>
<button >Buy Now</button>
</div>
<div>
<img src="photo1.jpeg">
</div>
</main>
</body>
</html>
CodePudding user response:
Set padding and margin for the ul to 0 and apply appropriate padding to the a (or li) elements. That way the nav items (a) will be as high as their ul container, with their background color extending across the full height.
(I added a background-color to the ul to make it more obvious)
html, body {
margin: 0;
}
.navbar ul {
float: right;
list-style: none;
height: inherit;
line-height: 25px;
padding: 0;
margin: 0;
background: #ddd;
}
.navbar ul li {
display: inline-block;
}
.navbar ul li a {
display: block;
text-align: center;
min-width: 120px;
padding: 20px;
}
.navbar ul li a:hover {
background-color: orange;
}
.content {
clear: both;
}<nav >
<a href="info.html" >Theme Park</a>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Info</a></li>
<li><a href="#">Tickets</a></li>
</ul>
</nav>
<main>
<div >
<h1>Plan Your Visit</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed. Duis aute irure dolor in reprehenderit.</p>
<button >More</button>
<button >Buy Now</button>
</div>
<div>
<img src="photo1.jpeg">
</div>
</main>