I've a JavaScript function which prints 10 when page is loaded.
Here's the code:
<body onl oad='loadData()'>
<div id="display"></div>
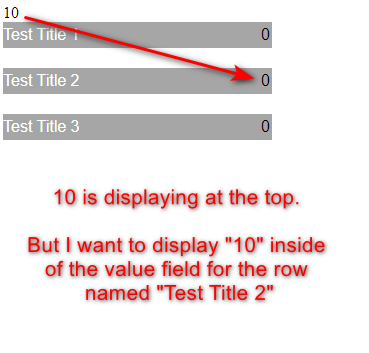
The above function displays "10" when page loaded. But it is displaying at the top of the page.
But I want to display "10" as a input value value for a row named "Test Title 2" of my html table.

function calcule2() {
var i = 0;
for (i = 0; i <= 2; i ) {
calcule();
}
}
function calcule() {
Good2Paint.D11.value = (Math.round((parseFloat(Good2Paint.D13.value) * 11.664) * 100)) / 100;
Good2Paint.D15.value = (Math.round((parseFloat(Good2Paint.D11.value) / 16) * 100)) / 100;
}
function loadData() {
var url = "https://docs.google.com/spreadsheets/d/e/<Sheet ID>/pub?gid=0&single=true&range=B2&output=csv";
xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("display").innerHTML = xmlhttp.responseText;
}
};
xmlhttp.open("GET", url, true);
xmlhttp.send(null);
}<body onl oad='loadData()'>
<div id="display"></div>
<form name="Good2Paint">
<table border="0" margin="0" padding="0" cellspacing="0" cellpadding="0">
<tr height=" 23.994px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#FFFFFF; text-align: left; ">Test Title 1</td>
<td style="height:20px; width: 154.322px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; ">
<input type="text" onchange="calcule2()" name="D11" value="0" size="8" disabled="disabled" style="background-color: transparent; border:0px; height: 23.994px; width: 154.322px; text-align: right; font-size: 16px; font-family:Arial; color:#000000; "></td>
</tr>
<tr height=" 11.997px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: left; "></td>
<td style="height:20px; width: 154.322px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; "></td>
</tr>
<tr height=" 23.994px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#FFFFFF; text-align: left; ">Test Title 2</td>
<td style="height:20px; width: 154.322px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; ">
<input type="text" onchange="calcule2()" name="D13" value="0" size="8" style="background-color: transparent; border:0px; height: 23.994px; width: 154.322px; text-align: right; font-size: 16px; font-family:Arial; color:#000000; "></td>
</tr>
<tr height=" 11.997px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 12px; font-family:Arial; color:#000000; text-align: left; "></td>
<td style="height:20px; width: 154.322px; background-color:#FFFFFF; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 12px; font-family:Arial; color:#000000; text-align: right; "></td>
</tr>
<tr height=" 23.994px;" style="border:0px;">
<td style="height:20px; width: 110.522px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#FFFFFF; text-align: left; ">Test Title 3</td>
<td style="height:20px; width: 154.322px; background-color:#A6A6A6; border-top: 0px; border-bottom: 0px; border-right: 0px; border-left: 0px; font-size: 16px; font-family:Arial; color:#000000; text-align: right; ">
<input type="text" onchange="calcule2()" name="D15" value="0" size="8" disabled="disabled" style="background-color: transparent; border:0px; height: 23.994px; width: 154.322px; text-align: right; font-size: 16px; font-family:Arial; color:#000000; "></td>
</tr>
</table>
</form>
</body>CodePudding user response:
Replace the line:
document.getElementById("display").innerHTML = xmlhttp.responseText;
with:
const element = document.querySelector("input[name='D13']");
element.value = xmlhttp.responseText.trim();
element.dispatchEvent(new Event("change"));
Document.querySelector() - Web APIs | MDN
String.prototype.trim() - JavaScript | MDN
Creating and triggering events - Event reference | MDN
