There is a method to change the app icon when the user click a button? Thanks in advance. i'm using:
Interface Builder: Storyboard Language: Swift macOS: 12 Xcode Version: 13.1
CodePudding user response:
step1:
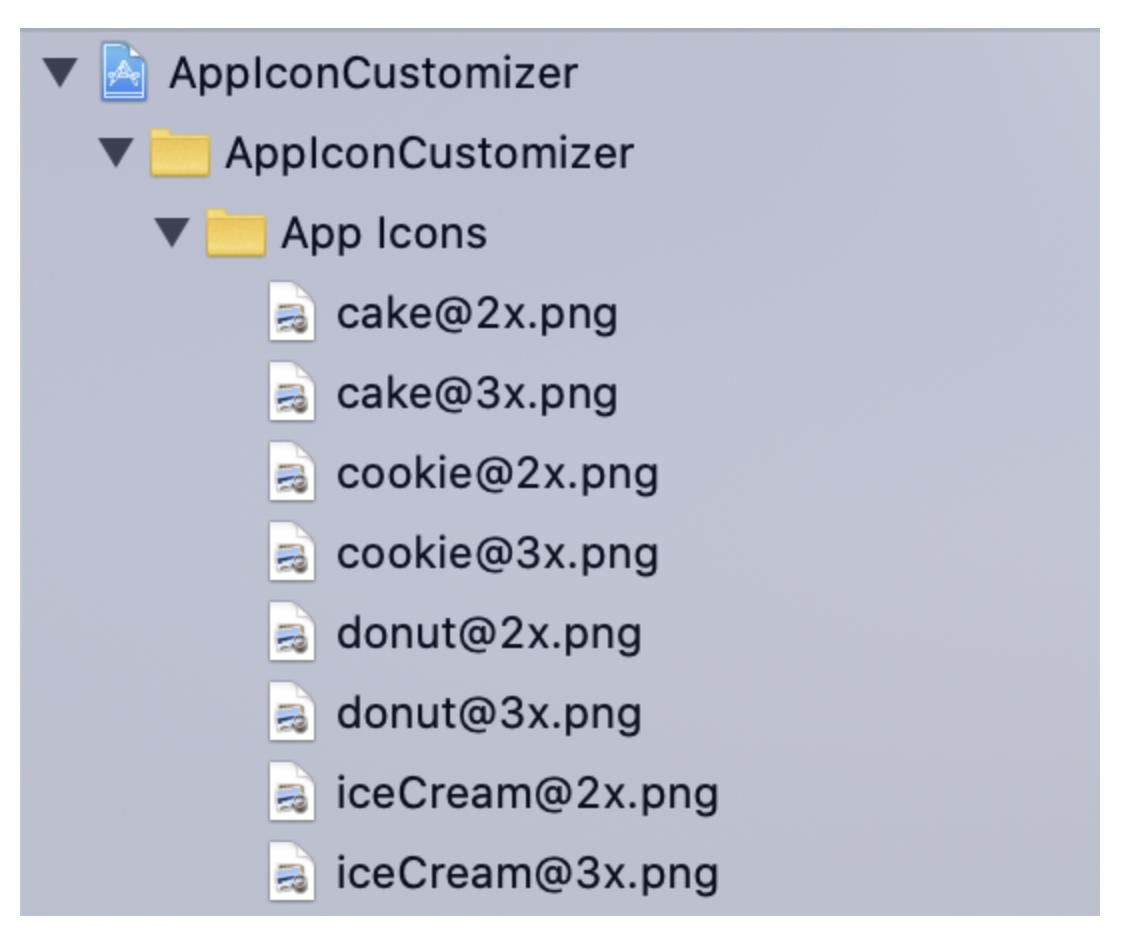
Design your alternative App Icons and export them in two sizes: 120px (60px @2x) 180px (60px @3x) Add the icons to your project under a new directory App Icons. Note that the alternate icons files must to be in the Project directory, not in the Assets directory.
 Step 2: Register your new Icons in the Info.plist file
Step 2: Register your new Icons in the Info.plist file
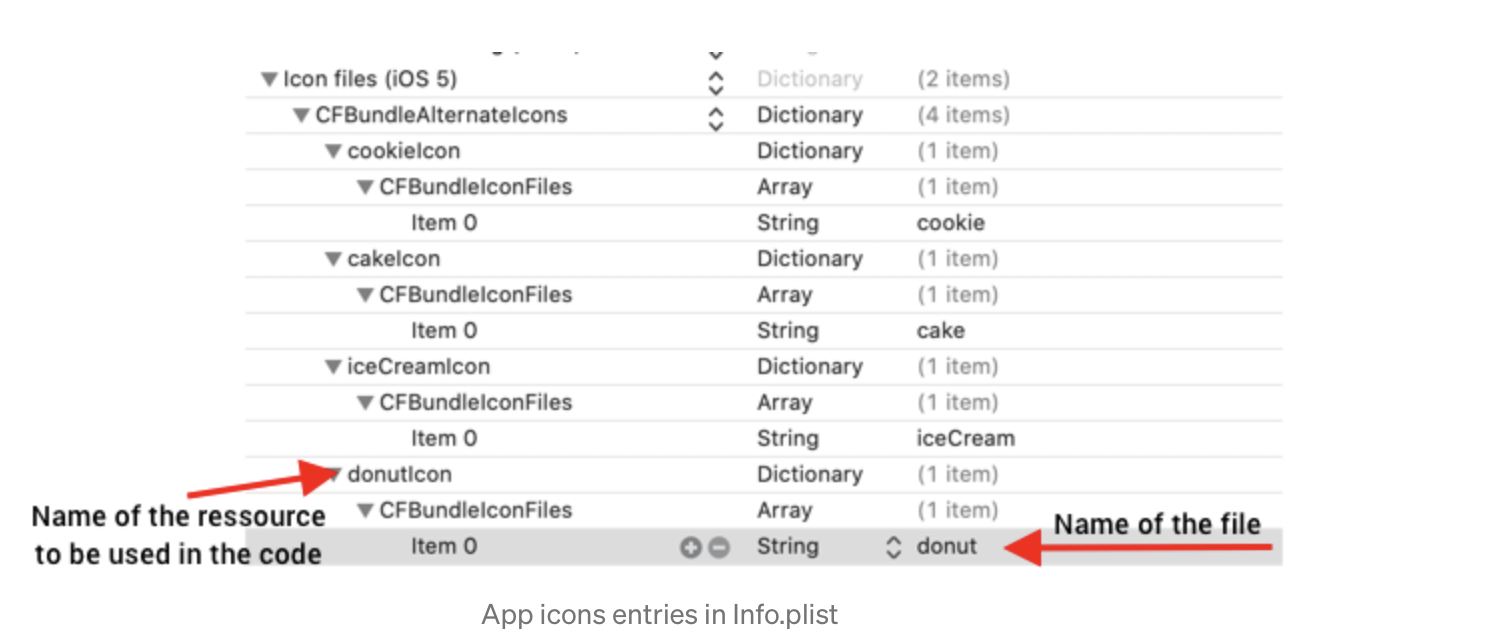
First, add a new CFBundleIcons entry (Icon files (iOS 5)), then add another entry CFBundleAlternateIcons.
CFBundleAlternateIcons entry in Info.plist For each alternate icon, add a new entry in the infos.plist file, under CFBundleAlternateIcons. The name of the entry is the name of the icon which will be used later in your Xcode project, and the string value of the item is the name of the icon file that you added in the project at Step 1.
App icons entries in Info.plist
Once you’ve added all your icons in Info.plist, your alternate icons are ready to be used in your App.

Step 3: The App Icon Manager
The Apple API to switch App Icons is quite simple and consists of 3
var/functions:
var supportsAlternateIcons: Bool { get }
open func setAlternateIconName(_ alternateIconName: String?, completionHandler: ((Error?) -> Void)? = nil)
open var alternateIconName: String? { get }
As per the Apple Documentation, supportsAlternateIcons will be true when the system allows you to change the icon of then App, or false otherwise. The setAlternateIconName method is used to change the App Icon to its primary icon or to one of its alternate icons. If alternateIconName is nil then the default App Icon will be used. Finally, alternateIconName returns the name of the alternate icon currently used, or nil if the default icon is used. To handle icon changes easily, we will create an Icon Manager to interact with Apple APIs. First, create an enum containing each of your alternate App Icons.
enum BMAppIcon: CaseIterable {
case classic,
cookie,
donut,
cake,
iceCream
}
Now let’s add the file name of each of our icon in the enum, and a preview icon that will be displayed in our App UI. In our enum, classic is the default app icon. That’s why the file name for it will be nil. For more information on why the file name is nil you can check the alternateIconName description on Apple documentation.
var name: String? {
switch self {
case .classic:
return nil
case .cookie:
return "cookieIcon"
case .donut:
return "donutIcon"
case .cake:
return "cakeIcon"
case .iceCream:
return "iceCreamIcon"
}
}
var preview: UIImage {
switch self {
case .classic:
return #imageLiteral(resourceName: "[email protected]")
case .cookie:
return #imageLiteral(resourceName: "[email protected]")
case.donut:
return #imageLiteral(resourceName: "[email protected]")
case .cake:
return #imageLiteral(resourceName: "[email protected]")
case .iceCream:
return #imageLiteral(resourceName: "[email protected]")
}
}
Now that we have our enum, let’s create an AppIconManger class with two functions: one to retrieve the current App Icon, and one to update it.
var current: BMAppIcon {
return BMAppIcon.allCases.first(where: {
$0.name == UIApplication.shared.alternateIconName
}) ?? .classic
}
func setIcon(_ appIcon: BMAppIcon, completion: ((Bool) -> Void)? = nil) {
guard current != appIcon,
UIApplication.shared.supportsAlternateIcons
else { return }
UIApplication.shared.setAlternateIconName(appIcon.name) { error in
if let error = error {
print("Error setting alternate icon \(appIcon.name ?? ""): \(error.localizedDescription)")
}
completion?(error != nil)
}
}
Step 4: Use your App Icon Manager in your App
Final step, to update the current App Icon, just call the setIcon function you previously defined and pass the new icon you want to set as parameter.
