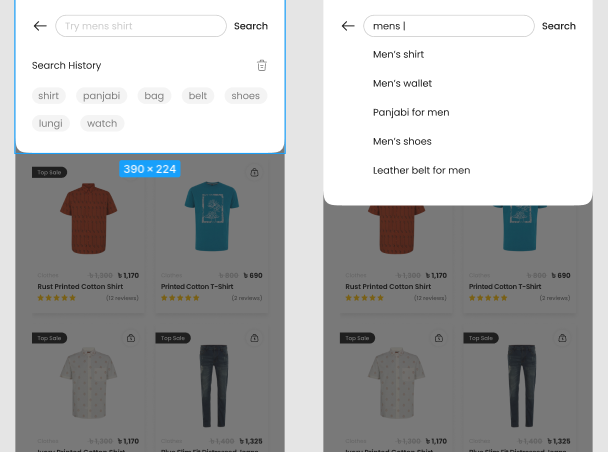
How to create a custom shaped page in flutter? I have a search button in different pages and on click I need to show a page with half the screen width. After Clicking the search button I need to get something like this:
As you can see as soon as the user starts searching the page heights starts increasing. The max height can be half of the screen height. The starting height will be 1/3rd of the screen.
How to do this?
CodePudding user response:
By using FloatingSearchBar() widget you can implement this
CodePudding user response:
You can use material_floating_search_bar