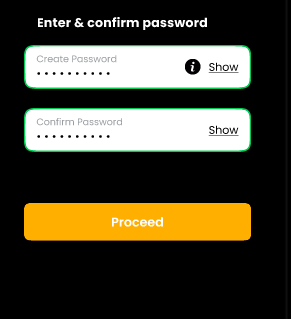
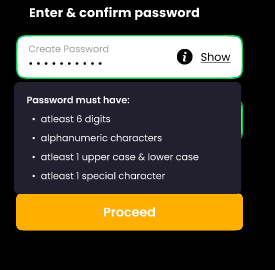
Please how can I achieve this can of modal in react native?
If the user clicks on the black icon, the modal shows and when the user clicks on it again it disappears as it is in the first screenshot 
I have checked for some libraries but they are not giving what I want.
CodePudding user response:
If you are looking for a third party library that has onBackDropPress callback you can use
github.com/react-native-modal/react-native-modal
CodePudding user response:
dont use a library for this rather just use state. If you have functional component you can do this
const [showInfo, setShowInfo] = useState(false)
then the black button on press has
onPress={() => setShowInfo(!showInfo)}
then the part of the text has this
{ showInfo && ( ...your textviews go here ) }