I'm trying to dynamically modify a string inside of some text generated by Adobe's RoboHelp 2017 in an HTML5 help system.
I'm trying to locate if the text "In this Topic" exists in the paragraph that follows an object tag where the object tag has an ID of MapCtrl.
Here's a snippet of the HTML in question, copied from Firefox's Inspector:
<object id="MapCtrl" classid="CLSID:A8ECFBF5-08CC-4065-BD74-0FAD1EA61317" data-rhtags="1" width="1" height="1">
</object>
<p style="font-family:Arial;font-size:12pt;font-weight: normal;font-style: normal;text-decoration: none;" data-rhtags="1" align="left">In this Topic <a href="javascript:TextPopup(this)" id="MTHotSpot46267"><span style="display: none;">Show</span><span >Hide</span></a></p>
I'm able to get a handle on the desired text with this JS code:
const minitoc = document.querySelector('#MapCtrl p');
const text = minitoc.textContent;
console.log (typeof text);
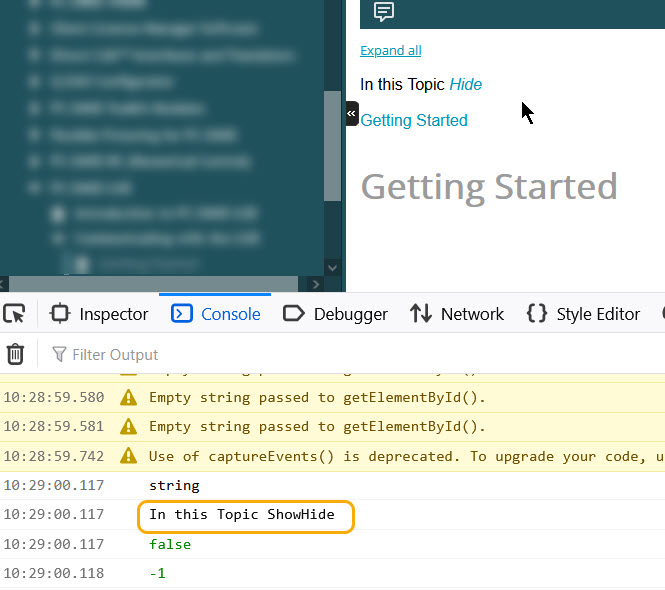
console.log(text);
console.log(text.includes('In this Topic'));
console.log(text.indexOf('In this Topic'));
In my console, I can verify that my text variable is indeed a string type. I can also visually see in the console that "In this Topic" exists in the log output. However, my .includes method always returns false. (.indexOf doesn't work either)
I thought perhaps it was failing because of the codes added into that string in the HTML, but I also tried this variation, but that didn't work either:
console.log(text.includes('In this Topic'));
Oddly enough, it can find individual words just fine. For example, this returns true:
console.log(text.includes('Topic'));
But anytime I try to add a space to search for the entire phrase, "In this Topic", it returns false.
I've searched online for a solution and studied the MDN section on the .includes method. but can't figure out why it returns false.
Thank you in advance for your help.
CodePudding user response:
The includes method searches the text in the string.
It doesn't parse any HTML.
If the string includes a non-breaking space then you need an actual non-breaking space ( ) or the JavaScript escape sequence for one (\xa0). You can't use an HTML entity ( ) or a regular space ( ).
CodePudding user response:
Would be interesting to see what happens if you iterate over text to print the Unicode values of the characters maybe that will lead to some valuable information
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/charCodeAt