I'm utilising the following Bootstrap modal on a site (simplified example with fewer list items):
#manufacturer-modal .modal-body {
padding: 0;
}
#manufacturer-modal .nav-item {
list-style: none;
}
#manufacturer-modal .nav-link {
font-size: 1.2em;
font-weight: 500;
letter-spacing: -1px;
display: flex;
align-items: center;
justify-content: left;
width: 100%;
height: 3.5em;
border-bottom: 1px solid #dee2e6;
padding: 0;
}
#manufacturer-modal .nav-link img {
width: 80%;
max-width: 2.6em;
margin: 0 1.5em;
display: block;
}
.show {
display: block !important;
}<div >
<li >
<a href="#">
<img src="/images/badges/img.svg" alt="">
<span>Item 1</span></a>
</li>
<li >
<a href="#">
<img src="/images/badges/img.svg" alt="">
<span>Item 2</span></a>
</li>
<li >
<a href="#">
<img src="/images/badges/img.svg" alt="">
<span>Item 3</span></a>
</li>
<li >
<a href="#">
<img src="/images/badges/img.svg" alt="">
<span>Item 4</span></a>
</li>
<li >
<a href="#">
<img src="/images/badges/img.svg" alt="">
<span>Item 5</span></a>
</li>
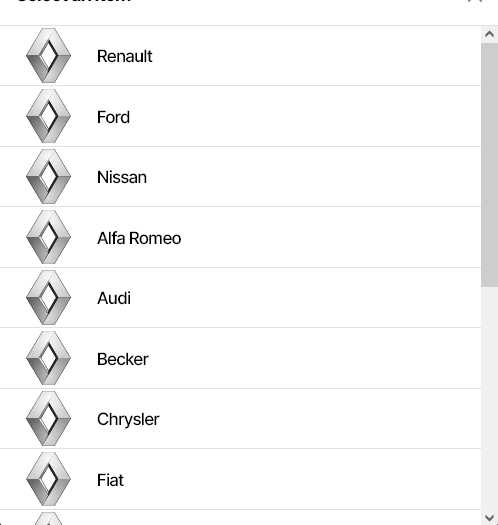
</div>By default it is left-aligned which, although tidy, would look better centered:
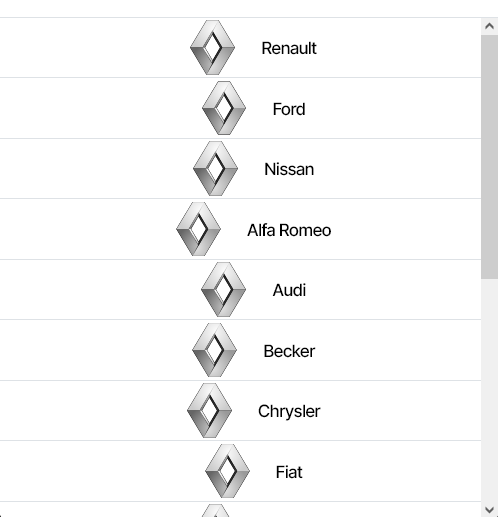
However, when I center it with justify-content:center, it loses its tidy alignment along the left-edge:
How can I get the best of both worlds by keeping the items aligned to the same left edge while also centering them in the middle of the modal? It occurs to me that what I want probably involves some form of margins and/or padding, but no amount of messing around with them in dev tools gets this working, so I'm obviously missing something and I'm now at a loss.
CodePudding user response:
I'd do a few things. First, put your list items in a list element. This is required for valid HTML.
Then, use a flush list group instead of a nav menu. It has initial styling much closer to what you want.
Finally, make the container a flexbox element with Bootstrap classes.
Notice that I have not written any CSS. I strongly suggest getting very familiar with Bootstrap's components and flex utilities. You don't want to be writing custom CSS for things that it does out of the box. That makes more work for you now and later.
.list-group-item {
font-size: 1.2em;
font-weight: 500;
letter-spacing: -1px;
border-bottom: 1px solid #dee2e6;
padding: 0;
}
.list-group-item img {
width: 80%;
max-width: 2.6em;
margin: 0 1.5em;
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<ul >
<li >
<a href="#">
<img src="https://via.placeholder.com/60" alt="">
<span>Item 1 with a longer title</span></a>
</li>
<li >
<a href="#">
<img src="https://via.placeholder.com/60" alt="">
<span>Item 2</span></a>
</li>
<li >
<a href="#">
<img src="https://via.placeholder.com/60" alt="">
<span>Item 3</span></a>
</li>
<li >
<a href="#">
<img src="https://via.placeholder.com/60" alt="">
<span>Item 4</span></a>
</li>
<li >
<a href="#">
<img src="https://via.placeholder.com/60" alt="">
<span>Item 5</span></a>
</li>
</ul>
</div>CodePudding user response:
Keep two parent div flex elements for your nav items with "justify content center", these code align you items as center of the div with left align.
.first-parent {
display: flex;
justify-content: center;
}
.second-parent {
display: flex;
justify-content: center;
flex-direction: column;
}<div >
<div >
<div>Item one</div>
<div>Item two loreum</div>
</div>
</div>