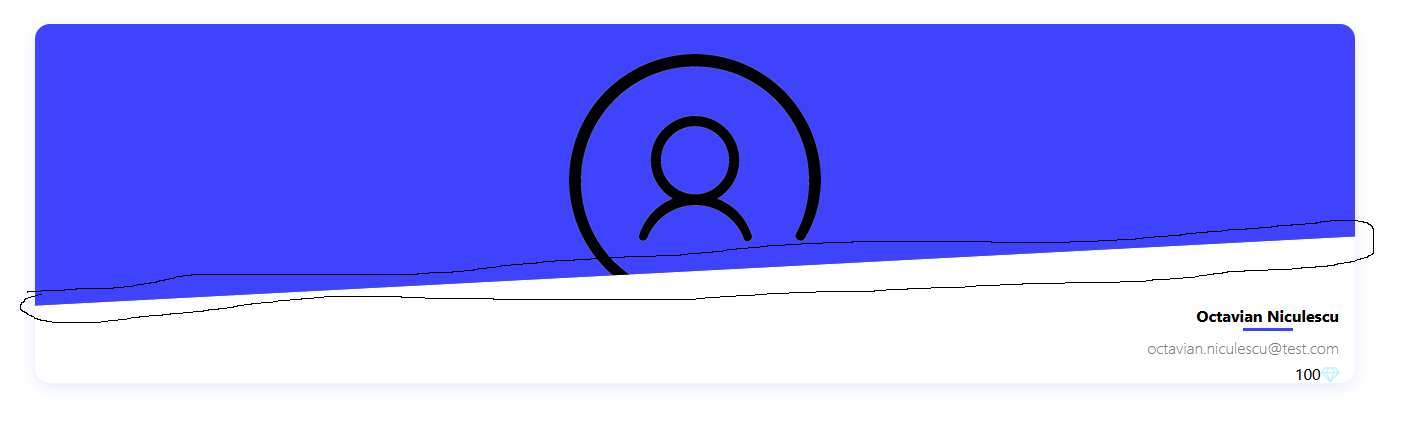
I don't really know how to explain what I mean, but here's a photo so you can see:

The part in the circle is not really as smooth as I'd like. I have a multiple monitor setup and on another monitor the not-smoothness is really annoying. Is there any way to make it look better?
#dashboard-content {
margin-top: 10vh;
position: relative;
transition-duration: 500ms;
z-index: 1;
border-radius: 15px;
box-shadow: 0 0.25rem 1rem 0 rgba(47, 91, 234, 0.125);
}
.avatar-wrapper {
width: 100%;
margin: 0 auto;
position: relative;
z-index: 1;
border-radius: 15px 15px 0 0;
box-sizing: border-box;
padding: 30px 30px 0 30px;
background-color: #3f43fd;
overflow: hidden;
}
.avatar-wrapper::after {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
position: absolute;
width: 150%;
height: 80px;
bottom: -45px;
left: -25%;
content: "";
background-color: #ffffff;
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.dashboard-avatar {
display: block;
margin: 0 auto;
width: 20%;
}
.dashboard-data {
display: flex;
flex-direction: column;
align-items: flex-end;
row-gap: 7.5px;
margin-right: 1rem;
}
.dashboard-name {
position: relative;
font-weight: bold;
}
.dashboard-email {
font-weight: 100;
color: gray;
}
.dashboard-line {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
margin: 0.2rem auto 0 auto;
width: 50px;
height: 3px;
background-color: #3f43fd;
content: "";
}
.fa-diamond-custom {
color: #b9f2ff;
}<div id="dashboard-content">
<div ><img src="https://pluspng.com/img-png/png-user-icon-circled-user-icon-2240.png" alt="test"></div>
<div >
<div >Octavian Niculescu<div ></div>
</div>
<div >[email protected]</div>
<div >100<i aria-hidden="true"></i></div>
</div>
</div>I suspect there might be some anti-aliasing setting that might help with this, but I couldn't find any.
So, what would be the best way to make that line as smooth as possible?
Thanks.
CodePudding user response:
Use the blur feature to smooth the image as you want: https://developer.mozilla.org/en-US/docs/Web/CSS/filter-function/blur()
And then use a mask to hide the space that you don't want the effect to appear.
You can read this guide: https://developer.mozilla.org/en-US/docs/Web/CSS/mask-image
For more examples: https://www.w3schools.com/cssref/css3_pr_mask-image.asp
CodePudding user response:
#dashboard-content {
margin-top: 10vh;
position: relative;
transition-duration: 500ms;
z-index: 1;
border-radius: 15px;
box-shadow: 0 0.25rem 1rem 0 rgba(47, 91, 234, 0.125);
}
.avatar-wrapper {
width: 100%;
margin: 0 auto;
position: relative;
z-index: 1;
border-radius: 15px 15px 0 0;
box-sizing: border-box;
padding: 30px 30px 0 30px;
background-color: #3f43fd;
overflow: hidden;
}
.avatar-wrapper::after {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
position: absolute;
width: 150%;
height: 40px;
top: 90%;
left: -25%;
content: "";
background-color: #ffffff;
-webkit-transform: rotate(-3deg);
transform: rotate(-3deg);
}
.dashboard-avatar {
display: block;
margin: 0 auto;
width: 20%;
margin-bottom: 30px;
}
.dashboard-data {
display: flex;
flex-direction: column;
align-items: flex-end;
row-gap: 7.5px;
margin-right: 1rem;
}
.dashboard-name {
position: relative;
font-weight: bold;
}
.dashboard-email {
font-weight: 100;
color: gray;
}
.dashboard-line {
-webkit-transition-duration: 500ms;
transition-duration: 500ms;
margin: 0.2rem auto 0 auto;
width: 50px;
height: 3px;
background-color: #3f43fd;
content: "";
}
.fa-diamond-custom {
color: #b9f2ff;
}<div id="dashboard-content">
<div ><img src="https://pluspng.com/img-png/png-user-icon-circled-user-icon-2240.png" alt="test"></div>
<div >
<div >Octavian Niculescu<div ></div>
</div>
<div >[email protected]</div>
<div >100<i aria-hidden="true"></i></div>
</div>
</div>