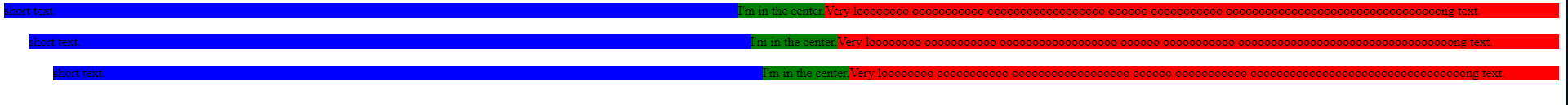
I have a layout like  Due to margin from the left of the last two items, the items have their contents misaligned in respective of each other in the vertical sense. I would like to align the items so that the green and red parts would align with each other, but the blue should stay misaligned. How would one achieve this?
Due to margin from the left of the last two items, the items have their contents misaligned in respective of each other in the vertical sense. I would like to align the items so that the green and red parts would align with each other, but the blue should stay misaligned. How would one achieve this?
Edit: I would also like for this to happen automatically for any amount of nested items.
CodePudding user response:
You need to add flex-basis with calculation calc value
.parent {
display : flex;
justify-content : space-between;
}
.right {
background-color: red;
flex: 1 0 0;
}
.center {
background-color: green;
}
.parent-2 {
margin-top: 20px;
margin-left: 30px
}
.parent-3 {
margin-top: 20px;
margin-left: 60px
}
.left {
flex: 0 0 33.33%;
background-color: blue;
}
.parent.parent-2 .left {
flex: 0 0 calc(33.33% - 20px);
}
.parent.parent-3 .left {
flex: 0 0 calc(33.33% - 40px);
}<div >
<div >
short text.
</div>
<div >
I'm in the center.
</div>
<div >
Very loooooooo ooooooooooo oooooooooooooooooo oooooo ooooooooooo ooooooooooooooooooooooooooooooooong text.
</div>
</div>
<div >
<div >
short text.
</div>
<div >
I'm in the center.
</div>
<div >
Very loooooooo ooooooooooo oooooooooooooooooo oooooo ooooooooooo ooooooooooooooooooooooooooooooooong text.
</div>
</div>
<div >
<div >
short text.
</div>
<div >
I'm in the center.
</div>
<div >
Very loooooooo ooooooooooo oooooooooooooooooo oooooo ooooooooooo ooooooooooooooooooooooooooooooooong text.
</div>
</div>