I am literally fighting with my UI, which should ideally scale proper if the screen size differs. Unfortunately it doens´t, obvously I am working on the wrong CSS properties. So far I thought replacing fixed px values with vh will do the trick. Unfortunately I am wrong. The background bar does resize and also the li elements but the margin from the ul is wrong after resizing.
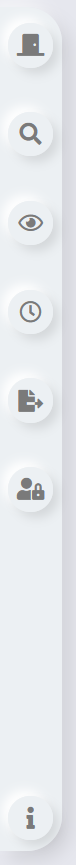
How it usually looks:
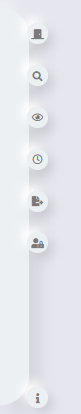
What my problem is, ul out of position:
body {
position: absolute;
height: 100%;
background: #e6e7ee;
overflow: hidden;
margin: 0px;
}
.neumorphic {
box-shadow: 12px 12px 24px 0 rgba(0, 0, 0, 0.2),
-12px -12px 24px 0 rgba(255, 255, 255, 0.5);
font-size: 1rem;
overflow: hidden;
padding: 1.3rem;
display: flex;
}
input.toggle-button[type="checkbox"] {
cursor: pointer;
border: none;
height: 5vh;
width: 5vh;
transition-property: background-color, box-shadow;
transition-duration: 0.1s;
border-radius: 50%;
font-family: FontAwesome;
font-size:2.5vh;
-webkit-appearance: none;
display: flex;
align-items: center;
justify-content: center;
}
input.toggle-button[type="checkbox"]:checked {
box-shadow: 0 0 transparent, 0 0 transparent, inset 3px 3px 5px rgba(0, 0, 0, 0.1),
inset -3px -3px 5px white;
}
input.toggle-button[type="checkbox"]:checked::after {
color:#3498db;
}
input.toggle-button[type="checkbox"]:hover{
color:#3498db;
}
.lightmode {
background: #ecf0f3;
color: #7a7a7a;
box-shadow:
6px 6px 10px rgba(0, 0, 0, 0.1), -6px -6px 10px white;
}
#nav-background {
position: absolute;
border-top-right-radius: 35px;
border-bottom-right-radius: 35px;
width: 7vh;
margin-top: 2.5vh;
height: 95vh;
box-shadow:
-10px -10px 15px rgba(255,255,255,0.5),
10px 10px 15px rgba(70,70,70,0.12);
}
ul {
position: relative;
list-style-type: none;
justify-content: center;
display:list-item;
}
ul li {
margin-left: -4vh;
margin-bottom: 5vh;
}
ul li:last-child {
margin-top:32vh;
}
.icon-closed:after{
content: "\f52a";
}
#search-toggle:after{
content: "\f002";
}
#view-toggle:after{
content: "\f06e";
}
#simulation-toggle:after{
content: "\f017";
}
#export-toggle:after{
content: "\f56e";
}
#admin-toggle:after{
content: "\f502";
}
#info-toggle:after{
content: "\f129";
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ScalingUI</title>
<!-- fontawesome stylesheet https://fontawesome.com/ -->
<script src="https://kit.fontawesome.com/39094309d6.js" crossorigin="anonymous"></script>
</head>
<body>
<!--------------- NAV ----------------->
<div id="nav-background">
<ul id="ul-nav">
<li>
<input type="checkbox" id="user-toggle">
</li>
<li>
<input type="checkbox" id="search-toggle">
</li>
<li>
<input type="checkbox" id="view-toggle">
</li>
<li>
<input type="checkbox" id="simulation-toggle">
</li>
<li>
<input type="checkbox" id="export-toggle">
</li>
<li>
<input type="checkbox" id="admin-toggle">
</li>
<li>
<input type="checkbox" id="info-toggle">
</li>
</ul>
</div>
</body>
</html>CodePudding user response:
Somehow there's extra padding on your ul element. Try the following:
ul {
padding-left: 5px;
}