What if the row has no details?
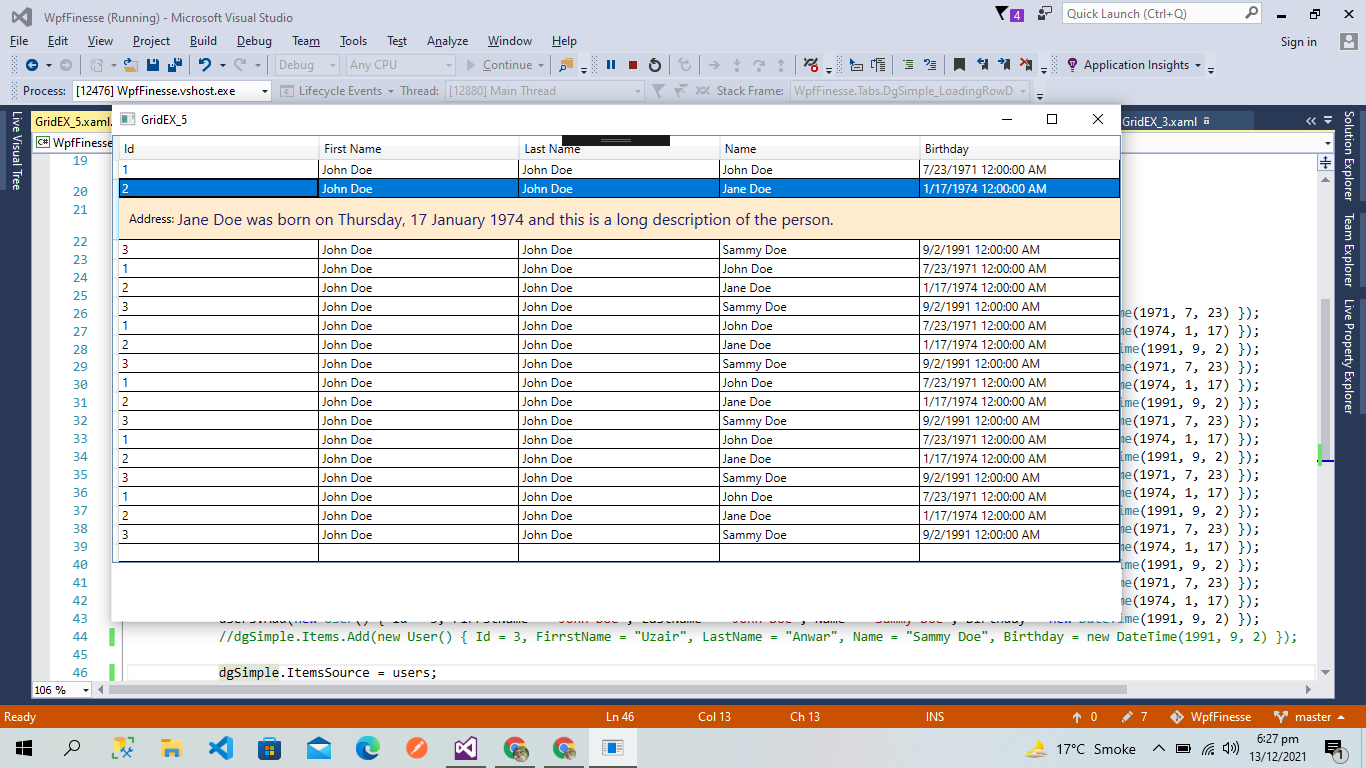
I am using WPF DataGrid for displaying data with a row details templete.
I do not want row details if the user has no address details. I just want row details for only those users that have address details.
<DataGrid Name="dgSimple" VerticalAlignment="Center" VerticalContentAlignment="Center" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Id" Binding="{Binding Id}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="First Name" Binding="{Binding FirrstName}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Last Name" Binding="{Binding LastName}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" IsReadOnly="True" MinWidth="60" Width="*"/>
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" IsReadOnly="True" MinWidth="60" Width="*"/>
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<Border BorderThickness="0" Background="BlanchedAlmond" Padding="10">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="12" Text="Address: " VerticalAlignment="Center" />
<TextBlock FontSize="16" Foreground="MidnightBlue" Text="{Binding Address}" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</Border>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
public GridEX_5()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Address = "ABC", Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Address = "ABC", Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Address = "ABC", Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
users.Add(new User() { Id = 1, FirrstName = "John Doe", LastName = "John Doe", Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, FirrstName = "John Doe", LastName = "John Doe", Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, FirrstName = "John Doe", LastName = "John Doe", Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgSimple.ItemsSource = users;
}
CodePudding user response:
You can create an ItemContainerStyle with a DataTrigger that checks ifthe Address property is null and sets the DetailsVisibility property of the row to Collapsed in order to hide it.
<DataGrid Name="dgSimple" VerticalAlignment="Center" VerticalContentAlignment="Center" AutoGenerateColumns="False">
<DataGrid.ItemContainerStyle>
<Style TargetType="{x:Type DataGridRow}">
<Style.Triggers>
<DataTrigger Binding="{Binding Address}" Value="{x:Null}">
<Setter Property="DetailsVisibility" Value="Collapsed"/>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.ItemContainerStyle>
<!-- ...other markup. -->
</DataGrid>
If the row details template grows and you want to hide only specific parts, you could also try to hide them using triggers in the DataTemplate. However, if you hide all elements like in this example, the border of the container will still be visible (a bold line on selection).
<DataTemplate>
<Border x:Name="RowDetailsContainer" BorderThickness="0" Background="BlanchedAlmond" Padding="10">
<StackPanel Orientation="Vertical">
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="12" Text="Address: " VerticalAlignment="Center" />
<TextBlock FontSize="16" Foreground="MidnightBlue" Text="{Binding Address}" VerticalAlignment="Center" />
</StackPanel>
</StackPanel>
</Border>
<DataTemplate.Triggers>
<DataTrigger Binding="{Binding Address}" Value="{x:Null}">
<Setter TargetName="RowDetailsContainer" Property="Visibility" Value="Collapsed"/>
</DataTrigger>
</DataTemplate.Triggers>
</DataTemplate>