I need to design ionic-alert with radio buttons.
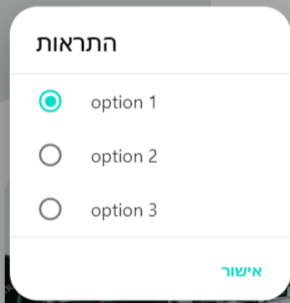
The default design looks like this:
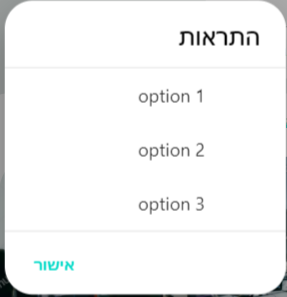
But I need the radio buttons to be right to left. So I changed ths css to direction: rtl; and it did the job but the circle buttons dissapeared, as you can see in the following image:
How can I have ionic-alert with radion buttons aligned right to left with the circle buttons at the right of the text?
CodePudding user response:
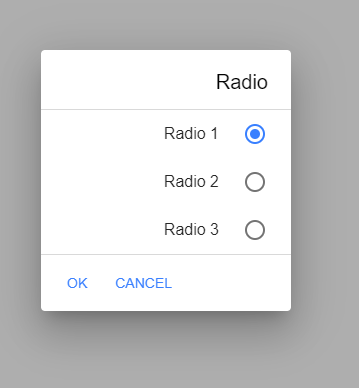
Add this code in global.scss
.my-custom-class {
direction: rtl;
.alert-radio-icon.sc-ion-alert-md {
right: 26px;
}
}
Show radio list using alertController
async presentAlertRadio() {
const alert = await this.alertController.create({
cssClass: 'my-custom-class',
header: 'Radio',
inputs: [
{
name: 'radio1',
type: 'radio',
label: 'Radio 1',
value: 'value1',
handler: () => {
console.log('Radio 1 selected');
},
checked: true,
},
{
name: 'radio2',
type: 'radio',
label: 'Radio 2',
value: 'value2',
handler: () => {
console.log('Radio 2 selected');
},
},
{
name: 'radio3',
type: 'radio',
label: 'Radio 3',
value: 'value3',
handler: () => {
console.log('Radio 3 selected');
},
},
],
buttons: [
{
text: 'Cancel',
role: 'cancel',
cssClass: 'secondary',
handler: () => {
console.log('Confirm Cancel');
},
},
{
text: 'Ok',
handler: () => {
console.log('Confirm Ok');
},
},
],
});
await alert.present();
}
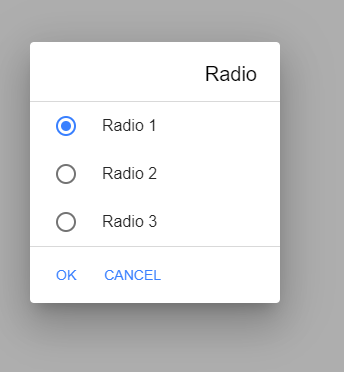
if display radio button and label left to right apply below code
.my-custom-class {
direction: rtl;
.alert-radio-icon.sc-ion-alert-md {
right: 26px;
}
.my-custom-class{
direction: ltr;
}
}