I am creating a prototype for a Payroll management system using HTML, CSS and Javascript.
I have created a table and a dropdown button on its side. When I click the dropdown button. I want to display a div in the current active month.
Let that be December with active month number 12. There are 8 employees in the HTML table. In the div created using the dropdown button, I want to add basic salary, provident fund, bonus and other deductions, and display them in total. But the function I created doesn't work. I have created a division as a template and kept it as display:"none" in CSS. Please help me out.
I am getting error message as:
script1.js:52 Uncaught TypeError: Cannot read properties of undefined (reading '8')
at HTMLSpanElement.<anonymous>
var johnDoe = [1000, 100, 100, 100, 100, 100, 100];
var johnDoe2 = [1000, 100, 100, 100, 100, 100, 100];
var johnDoe3 = [1000, 100, 100, 100, 100, 100, 100];
var activeMonth = 5;
//function for collapsible div
function insertAfter(newNode, existingNode) {
existingNode.parentNode.insertBefore(newNode, existingNode.nextSibling);
}
const toggle = document.getElementsByClassName('collapsible-toggle');
const table_row = document.createElement('tr');
const div = document.createElement('div');
const table_data = document.createElement('td');
const salary_edit = document.getElementById('salary-change');
for (i = 0; i < toggle.length; i ) {
// console.log(toggle[i])
//
toggle[i].addEventListener('click', function () {
console.log(this.parentElement);
const existingNode = this.toggle[i].parentElement.parentElement;
console.log(existingNode);
// console.log(existingNode);
const currentTd = existingNode.childNodes[2 * activeMonth 1];
currentTd.classList.add('activeMonth');
currentTd.appendChild(template[0]);
console.log(currentTd.childNodes[1].classList.add('dropdownBox'));
var total = 0;
for (i = 0; i < johnDoe.length; i ) {
if (i < 3) {
total = johnDoe[i];
} else {
total -= johnDoe[i];
}
}
console.log(total);
johnDoe[9] = total;
const values = document.querySelectorAll('.values');
console.log(values);
values.forEach((v, i) => {
v.textContent = johnDoe[i];
});
});
}.collapsible-div .collapsible-header button {
transition: all 300ms ease;
background: var(--color-primary);
}
.collapsible-div .collapsible-body {
padding: 0 18px;
display: none;
overflow: hidden;
}
.salary-change {
display: none;
}<div >
<table>
<thead>
<tr>
<th>Employee Name</th>
<th>Jan</th>
<th>Feb</th>
<th>Mar</th>
<th>Apr</th>
<th>May</th>
<th>Jun</th>
<th>Jul</th>
<th>Aug</th>
<th>Sep</th>
<th>Oct</th>
<th>Nov</th>
<th>Dec</th>
<th>Remarks</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<!--create a collapsible div-->
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<!--create a pay button-->
<td><button id="btn-pay">Pay</button></td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>
<button id="btn-pay">Pay</button>
</td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td><button id="btn-pay ">Pay</button></td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td><button id="btn-pay ">Pay</button></td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td><button id="btn-pay ">Pay</button></td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td><button id="btn-pay ">Pay</button></td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td><button id="btn-pay " )>Pay</button></td>
</tr>
<tr>
<td>
<div >
<span>John Doe</span>
<span
>keyboard_arrow_down</span
>
</div>
</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td>$100</td>
<td><button id="btn-pay ">Pay</button></td>
</tr>
</tbody>
</table>
</div>
<div >
<div >
<div>
<button id="set ">Set</button>
</div>
</div>
<div >
<div>
<label for="basicSalary ">Basic Salary: </label>
<input type="number " id="basicSalary " />
</div>
<div>
<label for="allowance ">Allowance: </label>
<input type="number " id="allowance " />
</div>
<div>
<label for="bonus ">Bonus: </label>
<input type="number " id="bonus " />
</div>
<div>
<label for="cit ">CIT: </label>
<input type="number " id="cit " />
</div>
<div>
<label for="pf ">PF: </label>
<input type="number " id="pf " />
</div>
<div>
<label for="tax ">TAX: </label>
<input type="number " id="tax " />
</div>
<div>
<label for="total ">Total: </label>
<input type="number " id="total " />
</div>
</div>
</div>CodePudding user response:
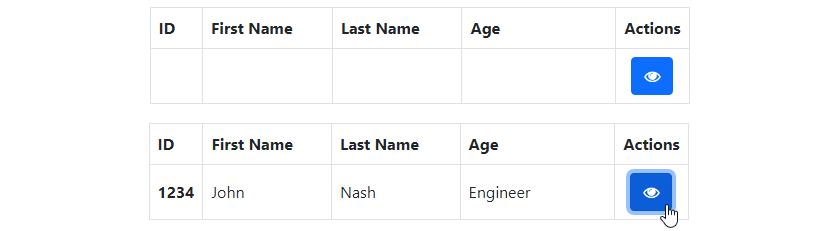
Below is the application code I developed to toggle the "existing" data of items in a table using jQuery. If you have a different requirement, if you specify, I can update the application accordingly.
Below is a preview of the web page:
Below is the application source code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.css" />
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.css" integrity="sha512-XJ3ntWHl40opEiE 6dGhfK9NAKOCELrpjiBRQKtu6uJf9Pli8XY Hikp7rlFzY4ElLSFtzjx9GGgHql7PLSeog==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<title>Document</title>
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
</head>
<body>
<div >
<div >
<div >
<table >
<thead>
<tr>
<th style="width: 15%;" scope="col">ID</th>
<th style="width: 25%;" scope="col">First Name</th>
<th style="width: 25%;" scope="col">Last Name</th>
<th style="width: 25%;" scope="col">Age</th>
<th style="width: 20%;" scope="col">Actions</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><div id="id1" style="display: none;">1234</div></th>
<td ><div id="fn1" style="display: none;">John</div></td>
<td ><div id="ln1" style="display: none;">Nash</div></td>
<td ><div id="a1" style="display: none;">Engineer</div></td>
<td>
<button onclick="btn1EventHandler()" type="button" style="margin-left: 7px;"><i ></i></button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
function btn1EventHandler(){
$("#id1").toggle();
$("#fn1").toggle();
$("#ln1").toggle();
$("#a1").toggle();
}
</script>
</body>
</html>CodePudding user response:
I am getting error message as
script1.js:52 Uncaught TypeError: Cannot read properties of undefined (reading '8')
at HTMLSpanElement.<anonymous>