I want to create a website.
Prerequisites
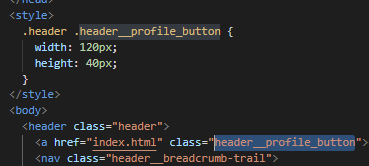
CSS doesn't work.
Expected value
I want to set the size oflogo.svg to width: 120px;,height: 40px;.
Reproduction procedure
Run the code below.
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ポートフォリオサイト1</title>
<link rel="stylesheet" href="./dist/css/header.css" type="text/css">
</head>
<body>
<header >
<a href="index.html" ><img src="image/logo.svg" alt="プロフィール"></a>
<nav >
<a href="" >About</a>
<a href="" >Bicycle</a>
</nav>
</header>
<main >
<div >
<img src="image/mainvisual (1).jpg" alt="メインビジュアル">
</div>
<div >
<p >About</p>
<img src="image/about.jpg" alt="プロフィールアイコン">
<p >Yusuke Oyama</p>
<p >
初めまして。atago_ITと申します。
とある開発コミュニティで、QAエンジニアをやっています。
自転車と万年筆が大好きです。よろしくお願いいたします。
</p>
</div>
<div >
<div >
<img src="image/bicycle1.jpg" alt="">
</div>
<div >
<img src="image/bicycle2.jpg" alt="">
</div>
<div >
<img src="image/bicycle3.jpg" alt="">
</div>
</div>
</main>
<footer >
<p >
©2021 atago_IT
</p>
</footer>
</body>
</html>
header.css
.header .header__profile_button {
width: 120px;
height: 40px;
}
CodePudding user response:
This looks like a very simple mistake that could have been easily overlooked. In your HTML, the <a> tag that surrounds your <img> has a class of header__profile-button whereas, your CSS calls for the class .header__profile_button. Just change either one so that the two match, and it should run smoothly.
A source that might be usefull: https://www.w3schools.com/cssref/sel_class.asp
CodePudding user response:
No worries it is just a minor typo mistake. (.header__profile_button vs. .header__profile-button)
Are you using Visual Studio Code? Once you select a text, this editor will show all instances.