I am having a problem using the Java GridLayout. To begin with, I am using the grid layout to simply put two JLabel components with their corresponding JTextField controls but the problem I find is that I have too much space between the label and the textField and I don't know how to correct it.
JPanel panel2 = new JPanel ();
estableceBorde(panel2, "Info Jinete y Caballo ");
GridLayout panel21;
panel21 = new GridLayout(2,2);
panel21.setHgap(0);
panel21.setVgap(10);
panel2.setLayout(panel21);
panel2.add(jinete);
panel2.add(jinetet);
panel2.add(caballo);
panel2.add(caballot);
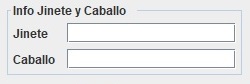
This is the capture with that spacing between the JLabel and JTextField that I mean:

CodePudding user response:
The problem with GridLayout is that all grid boxes must be exactly the same size, which is great if that is the layout that you desire, such as when you desire to create a chessboard, but this is not so great if you need a more flexible grid. Myself, I would use a different layout, such as a GridBagLayout which gives greater flexibility to your positioning and gaps. For example:
import java.awt.*;
import javax.swing.*;
public class Foo001 {
public static void main(String[] args) {
JPanel panel2 = new JPanel (new GridBagLayout());
GridBagConstraints gbc = createGbc(0, 0);
panel2.add(new JLabel("Jinete"), createGbc(0, 0));
panel2.add(new JTextField(15), createGbc(1, 0));
panel2.add(new JLabel("Caballo"), createGbc(0, 1));
panel2.add(new JTextField(15), createGbc(1, 1));
panel2.setBorder(BorderFactory.createTitledBorder("Info Jinete y Caballo"));
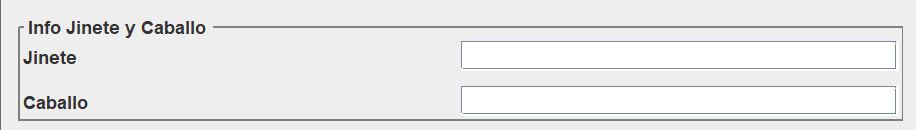
// Show the JPanel for demonstration purposes
JOptionPane.showMessageDialog(null, panel2);
}
private static GridBagConstraints createGbc(int x, int y) {
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = x;
gbc.gridy = y;
gbc.fill = GridBagConstraints.HORIZONTAL;
int gap = 3;
gbc.insets = new Insets(gap, gap 2 * gap * x, gap, gap);
return gbc;
}
}
The key to this code, and the difficulty in using GridBagLayout, is to correctly set the GridBagConstraints, something that I often do using a utility method, here createGbc(...). The gridx and gridy settings are obvious, as this is where the components are placed relative to each other. The insets are the gaps around the components, and I've given the JTextFields a larger left inset to separate them a little more from the respective JLabels: `
new Insets(gap, gap 2 * gap * x, gap, gap);
The left pad, gap 2 * gap * x is gap size (here 3) when x is 0 (when at the first column), and is gap x 3 when x is 1.