I am trying to create a grid system that splits the page into either 2 columns or 2 rows that are independant of each other, meaning that the section on the right side of the page doesn't expand to match the section on the left side of the page.
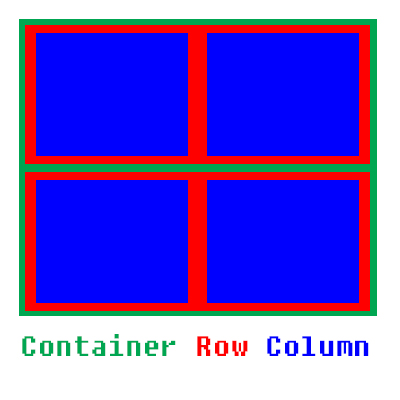
I understand that I can create the following grid with the code below..
But in this way, the columns will always expand their height to 100% to match the highest column in their row.

<div >
<div >
<div >
Row 1 Col 1
</div>
<div >
Row 1 Col 2
</div>
</div>
<div >
<div >
Row 2 Col 1
</div>
<div >
Row 2 Col 2
</div>
</div>
</div>
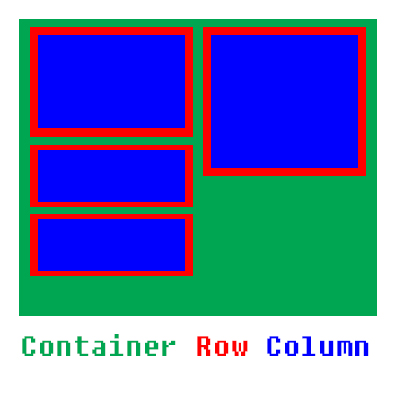
I need a layout something like this...

I tried to use 2 x "col-6" columns, but every way I have tried either results in stacked columns or columns that stretch their heights to match the adjacent columns.
I also tried to use 2 columns and also 2 rows, limiting their width to 50% but this resulted in stacked rows (obviously) or stacked/height adjusting columns.
I am hoping to have a page where I display stats tables for one thing on the left hand side of the page, and stats for something else on the right side of the page.
The tables won't be equal height, and I don't want the opposite side of the page to match their heights.
Thanks in advance for any tips. What's left of my hairline appreciates you.
CodePudding user response:
You said you have tried col-6 * 2, but that should probably be the solution. Something like:
<div class='row'>
<div class='col-6'>
<div class='row'>
<div class='col-12'>A</div>
<div class='col-12'>B</div>
<div class='col-12'>C</div>
</div>
</div>
<div class='col-6'>
<div class='row'>
<div class='col-12'>D</div>
</div>
</div>
</div>
This way, screen will always have 2 half width columns, and every other column within will be full width of the parent col (i.e., 50% of the screen). col with A, B, C will only take their height, and won't match other col. Same with D.
CodePudding user response:
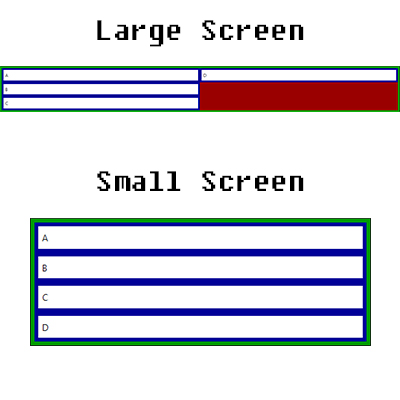
Solution from Siddharth Bhansali's answer
I previously posted this as an edit to my question in the hope that a visual representation of the solution might help anybody who is also struggling with this, admin/mods edited it out.
(@Admin/Mods - Apologies if this is also the incorrect way to post a solution. Please advise of proper practice if this is the case)
Added some style just to show the rows & columns
<div class='row' style="background-color: #009900; padding: 5px;">
<div class='col-lg-6' style="background-color: #990000;">
<div class='row' style="background-color: #000099; padding: 5px;">
<div class='col-12'style="background-color: #FFFFFF; padding: 5px;">A</div>
</div>
<div class='row' style="background-color: #000099; padding: 5px;">
<div class='col-12'style="background-color: #FFFFFF; padding: 5px;">B</div>
</div>
<div class='row' style="background-color: #000099; padding: 5px;">
<div class='col-12'style="background-color: #FFFFFF; padding: 5px;">C</div>
</div>
</div>
<div class='col-lg-6' style="background-color: #990000;">
<div class='row' style="background-color: #000099; padding: 5px;">
<div class='col-12' style="background-color: #FFFFFF; padding: 5px;">D</div>
</div>
</div>
</div>