Im working on a project and i have basically some troubles with things for my website. This one is a bit hard for me, i have some ideas but i dont know how to do them in my javascript code. I have 98 divs (it's a calendar where you can select everyday differents hours to book slots). There is a Summary (kinda same thing on commercial website) which i want that it says how many slots you selected. But the problem is that i have like I said 98div so i wanna do it in one function. On the slots you want to book, you can click on it (it selects it) and if you click on it again it deselects it. I want that you can select as many slots that you want, and the summary shows how many you selected then you can go to next step. Here is my code if you guys have some ideas !
function x1(e) {
var target = e.target,
count = target.dataset.count;
target.style.backgroundColor = count === 1 ? "#707070" : 'black';
target.dataset.count = count === 1 ? 0 : 1;
target.innerHTML = count === 1 ? '' : 'réserver';
target.classList.toggle('Resatxt');
target.classList.toggle('unselectable');
}
Actually this code is for the selection of the slots (it's going background black when you clicl on it, and then back to the normal color when you deselect it). But i think i can do what i want with this. I thinked about incrementing 1 when we click on the div but the problem that i dont know how to figure it out is when you deselect it you have to do -1 but im a bit lost.
I tried to be clear but ik that is not really. If you guys have some ideas, go for it. Thanks a lot
CodePudding user response:
it's nice to see that your joining the programming community. I hope I understood you correctly and made a simple and minimal example to present you how can you achieve what you want. This is just an idea, don't take it too serious and write your own logic to handle the functionality!
const divs = 98;
const list = document.querySelector("#list");
const selectedList = document.querySelector("#selectedList");
let selected = [];
let elementsAdded = 1;
const onSelectDiv = (element) => {
const elementCopy = element.cloneNode(true);
elementCopy.id = "-copy";
selected = [
...selected,
{
id: elementsAdded,
elementId: element.id
}
];
elementsAdded = 1;
selectedList.appendChild(elementCopy);
};
const onClick = (e) => {
if (e.target.className.includes("selected")) {
e.target.classList.remove("selected");
elementsAdded -= 1;
const elementToDelete = selected.findIndex(
(x) => e.target.id === x.elementId
);
selectedList.removeChild(selectedList.childNodes[elementToDelete 1]);
selected = selected.filter((x) => x.elementId !== e.target.id);
return;
}
onSelectDiv(e.target);
e.target.className = " selected";
};
for (let i = 0; i < divs; i ) {
const div = document.createElement("div");
div.innerHTML = i;
div.className = "div";
div.id = i;
div.addEventListener("click", function (event) {
onClick(event);
});
list.appendChild(div);
}.view {
display: flex;
flex-direction: 'column';
}
#list {
display: flex;
width: 400px;
max-width: 500px;
flex-wrap: wrap;
}
.div {
padding: 5px;
background-color: black;
cursor: pointer;
color: white;
border-radius: 10px;
margin: 10px;
}
.selected {
background-color: red;
color: white;
}<div >
<div>
<p>Elements:</p>
<div id="list">
</div>
</div>
<div>
<p>Selected:</p>
<div id="selectedList">
</div>
</div>
</div>CodePudding user response:
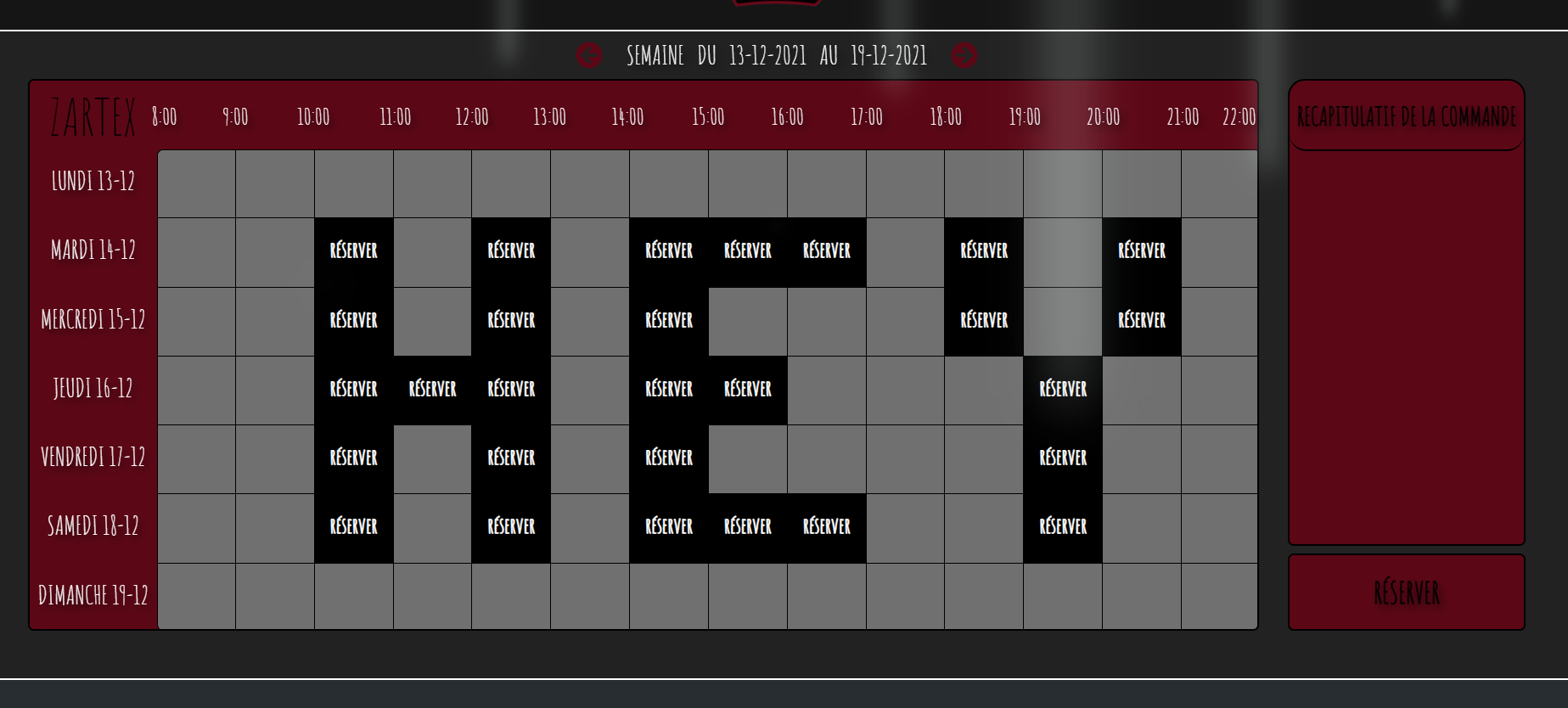
You can see here Tadas how my calendar is looking (the "HEY" is to show you what's is going on when you click on a slot, ofc it's just an example).
Every grey square are 1 slot, and there is 98 if i remember well. They're all div in a grid. Can I let them like that and do a code around it like yours ?
Thank you man i appreciate :)