Please, help.
I have a .epub file. How can I render it in a React native expo project. And if you know how to render an epub file with media overlay.
expo version: 43.0.2 react-native: 0.64.3
Any help is appreciated.
CodePudding user response:
There's no ready-made solution for rendering ebup file in the Expo app.
There are many services that offer API to convert EPUB TO PDF.
after converting to PDF, you can use react-native-pdf.This is native module linking. You will need to use an expo custom client which support adding your custom library.
CodePudding user response:
An ePub is simply xhtmlX thus in theory the contents should be renderable in any browser when unpacked.
Unfortunatly ePub have not capitalised on that simplicity, by not insisting on a sidebar of contents like in a PDF, (one very simple step)
You can extract the pages/chapters and serve them by adding your own Iframe built from the ToC as sidebar for navigation.
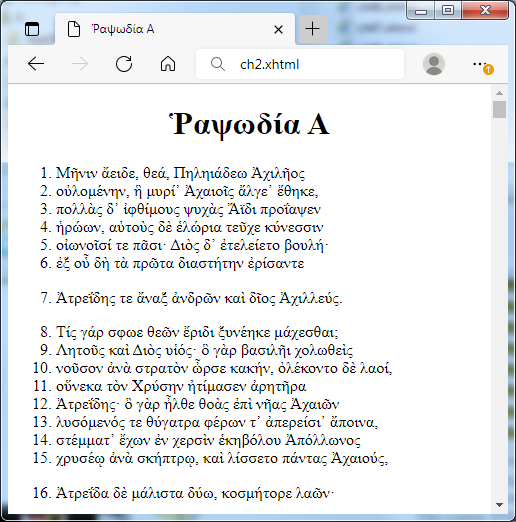
I don't have an example to hand on this device but chapter 2 of Homerus should look like this in the page body.
and here are the two files that either could have been easily adapted to a htmlx navbar