So,i have a http://localhost:3000/community endpoint on node server that in case of calling GET method it shows me 3 different objects with informations about an "user".
For example :
[
{
"avatar": "http://localhost:3000/avatars/avatar1.png",
"firstName": "Mary",
"lastName": "Smith",
"position": "Lead Designer at Company Name"
},
{
"avatar": "http://localhost:3000/avatars/avatar2.png",
"firstName": "Bill",
"lastName": "Filler",
"position": "Lead Engineer at Company Name"
},
{
"avatar": "http://localhost:3000/avatars/avatar3.png",
"firstName": "Tim",
"lastName": "Gates",
"position": "CEO at Company Name"
}
]
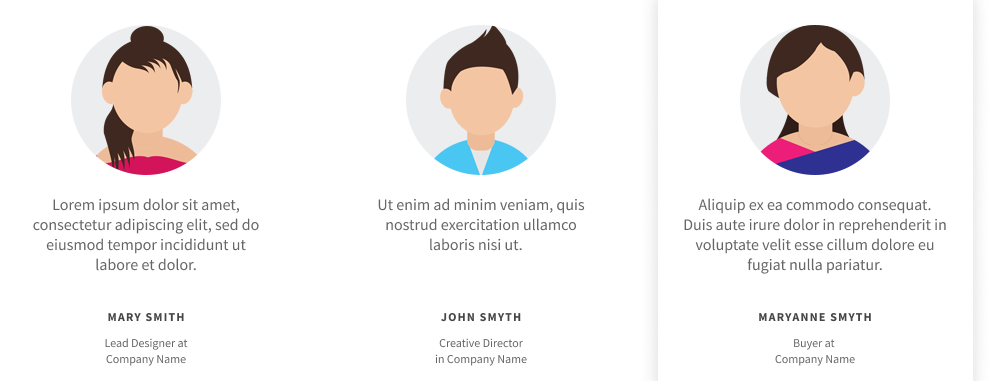
The task is not to get information displayed in console but to be displayed in a created section on the website ,in the following way:

Mary Smith,John Smyth and Maryanne Smytch are the names from the json file,their positions are also in the json file,avatars too.
My problem is,because i am new in javascript and using fetch,how to get this data and put them in DOM? the section should be made dinamically in javascript. I need just a code snipped cause i searched the whole internet and i didnt find how to get data from json separatelly and put them like an avatar,or header,or textarea or something.
Please help,thanks in advance!
My fetch functions:
const sendHttpRequest = (method, url, data) => {
return fetch(url, {
method: method,
body: JSON.stringify(data),
headers: data ? {
'Content-Type': 'application/json'
} : {}
}).then(response => {
if (response.status >= 400) {
return response.json().then(errResData => {
const error = new Error('Something went wrong!');
error.data = errResData;
throw error;
});
}
return response.json();
});
};
const getCommunity = () => {
sendHttpRequest('GET','http://localhost:8080/community')
.then(communityResponse =>{
console.log(communityResponse);
}).catch(err =>{
console.log(err,err.data);
});
}
Community route from server:
const express = require('express');
const router = express.Router();
const {randomNumber} = require('../utils');
const FileStorage = require('../services/FileStorage');
/* GET /community */
router.get('/', async function(req, res) {
try {
const result = await FileStorage.readJsonFile(`community/${randomNumber(1, 3)}.json`);
await res.json(result);
} catch (e) {
console.log(e);
res.status(500).send('Internal error');
}
});
module.exports = router;
CodePudding user response:
You can map inside the response array and append the data to the body like this :
for (let i=0;i<items.length;i ) {
// appending your elements to the body :
document.body.appendChild(items[i]);}
and you can manipulate DOM like this:
var node = document.createElement("LI"); // Create a <li> node
var textnode = document.createTextNode("Water"); // Create a text node
node.appendChild(textnode); // Append the text to <li>
document.getElementById("myList").appendChild(node);