I'm trying to have a full width (width: 100%) Skeleton in an Alert component. But the Skeleton doesn't take up all the place.
Relevant code:
<Alert
icon={<NotificationsIcon sx={{ color: "#000000B3" }} />}
sx={{
color: "#000000B3",
background: "#ebebeb",
width: "100%",
height: "100%",
}}
action={
<IconButton>
<OpenInNewIcon sx={{ color: "#000000B3" }} />
</IconButton>
}
>
<AlertTitle>
<Skeleton variant="text" width="100%" />
</AlertTitle>
<Skeleton variant="text" width="100%" />
</Alert>
Thank you!
Edit (comment request):
I've imported the component as such:
import {
Alert,
AlertTitle,
Skeleton,
} from "@mui/material";
And the parent component:
<ListItem disableGutters dense key={index}>
<Alert>...</Alert>
</ListItem>
CodePudding user response:
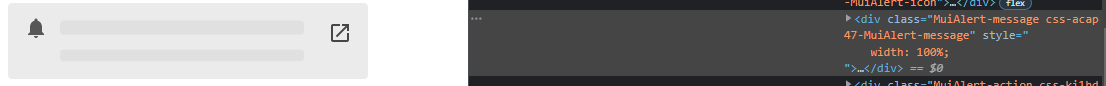
It seems like the wrapper within the Alert component has not full width.
You should update the styles for MuiAlert-message class name like this.
<Alert
icon={<NotificationsIcon sx={{ color: "#000000B3" }} />}
sx={{
color: "#000000B3",
background: "#ebebeb",
width: "100%",
height: "100%",
'& .MuiAlert-message': {
width: '100%'
}
}}
action={
<IconButton>
<OpenInNewIcon sx={{ color: "#000000B3" }} />
</IconButton>
}
>
<AlertTitle>
<Skeleton variant="text" width="100%" />
</AlertTitle>
<Skeleton variant="text" width="100%" />
</Alert>