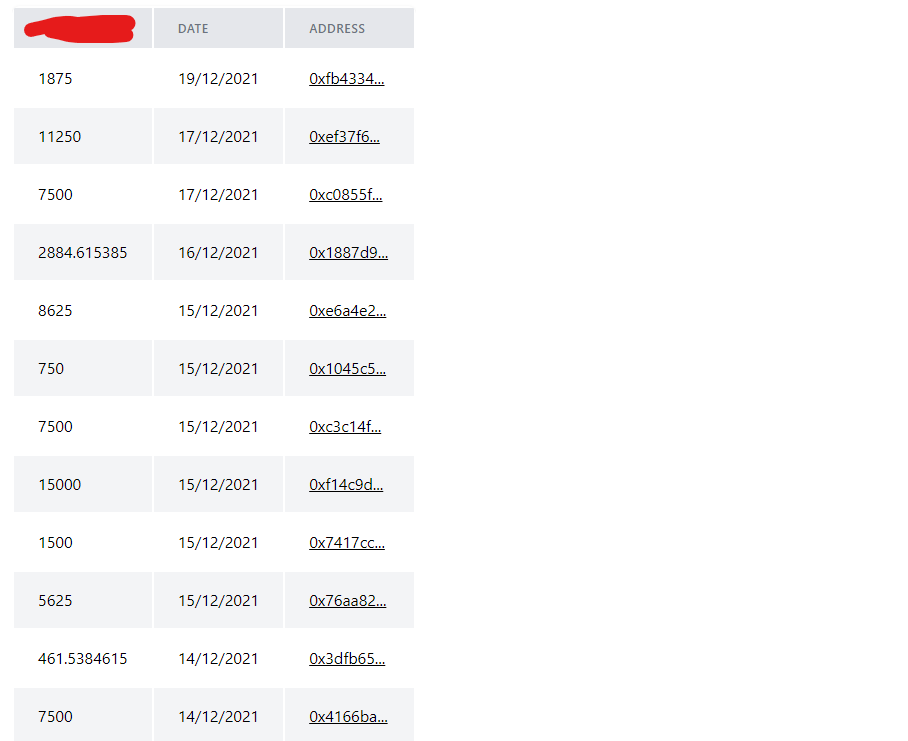
I am having trouble making a table styled with Tailwind take up all the horizontal space in the parent div:

This is the code for the table in TSX.
<div className="flex flex-col grow w-max">
<div className="-my-2 overflow-x-auto sm:-mx-6 lg:-mx-8">
<div className="py-2 align-middle inline-block min-w-full sm:px-6 lg:px-8">
<div className="shadow overflow-x-auto border-b border-gray-200 sm:rounded-lg">
<table className="table-fixed border-separate -sm:hidden empty-cells-hidden mx-auto my-auto">
<thead className="rounded-tl rounded-tl bg-gray-200 uppercase">
<tr>
<th
scope="col"
className="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider"
>
(column covered in red)
</th>
<th
scope="col"
className="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider"
>
Date
</th>
<th
scope="col"
className="px-6 py-3 text-left text-xs font-medium text-gray-500 uppercase tracking-wider"
>
Address
</th>
</tr>
</thead>
<tbody className="bg-white divide-gray-100 divide-y ">
{this.state.data
.map((t: any) => {
return {
strp: t.strpClaimed,
date: new Date(t.date).toLocaleDateString(),
address: t.address,
};
})
.map((e: any, i: number) => {
return (
<tr key={i} className="odd:bg-white even:bg-gray-100">
<td className="px-6 py-4 whitespace-nowrap">
{e.strp}
</td>
<td className="px-6 py-4 whitespace-nowrap">
{e.date}
</td>
<td className="px-6 py-4 whitespace-nowrap">
<Link
href={`https://etherscan.io/address/${e.address}`}
>
<a className="underline-solid underline truncate">
{e.address.slice(0, 8) "..."}
</a>
</Link>
</td>
</tr>
);
})}
</tbody>
</table>
</div>
</div>
</div>
</div>
I have tried using flex and grow, but to no avail. The table is inside a parent div element, which that is inside a grid with two columns. No matter what I try, the table refuses to take up the blank horizontal space. Any ideas or help would be appreciated!
CodePudding user response:
Try use w-screen to table class. It should work's properly in your case ;-)
<table className="table-fixed border-separate -sm:hidden empty-cells-hidden mx-auto my-auto w-screen">
Example:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<table >
<thead>
<tr>
<th >Song</th>
<th >Artist</th>
<th >Year</th>
</tr>
</thead>
<tbody>
<tr>
<td >The Sliding Mr. Bones (Next Stop, Pottersville)</td>
<td >Malcolm Lockyer</td>
<td >1961</td>
</tr>
<tr>
<td >Witchy Woman</td>
<td >The Eagles</td>
<td >1972</td>
</tr>
<tr>
<td >Shining Star</td>
<td >Earth, Wind, and Fire</td>
<td >1975</td>
</tr>
</tbody>
</table>
</table>
</body>
</html>