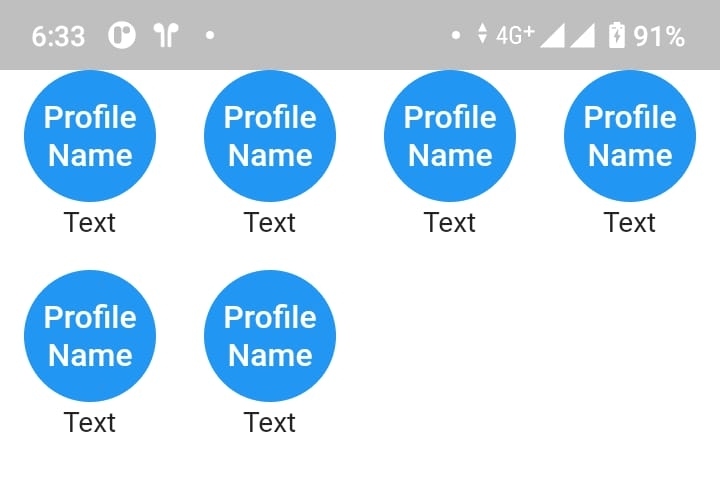
I have a CircleAvatar Widget inside a Column. For some reason the CircleAvatar shrinks when not specifying the radius.
Why is that? And how do I get a CircleAvatar that uses max space in the Column?
My Code:
Column(
children: [
CircleAvatar(
//radius: 33,
backgroundColor: Colors.blue,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: FittedBox(
fit: BoxFit.cover,
child: Text(
"Profile Name",
textAlign: TextAlign.center,
style: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.w500,
),
),
),
),
),
Padding(
padding: const EdgeInsets.only(top: 2),
child: Text("Text),
),
)
],
);
CodePudding user response:
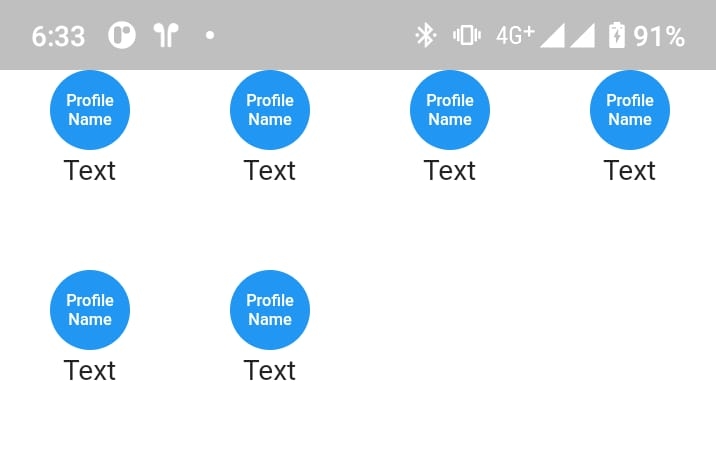
One way that works is to wrap your Column widget in a SizedBox and set both the width and height property to double.infinity. And then wrap your CircleAvatar with Expanded widget and set the radius property of the CircleAvatar to double.infinity.
SizedBox(
width: double.infinity,
height: double.infinity,
child: Column(
children: const [
Expanded(
child: CircleAvatar(
radius: double.infinity,
child: ...,
),
),
Padding(
padding: EdgeInsets.only(top: 2),
child: Text("Text"),
),
Expanded(
child: CircleAvatar(
radius: double.infinity,
child: ...,
),
),
Padding(
padding: EdgeInsets.only(top: 2),
child: Text("Text"),
),
],
),
);
And @esentis is right, the radius property of a CircleAvatar has a default value - as it is with some other properties of Widgets, When you don't specify the property with your own value, it defaults to the original value.