We have a production Angular app that we're in the process of moving to a Monorepo with NX. So far we have everything working properly from dev to production with no issues.
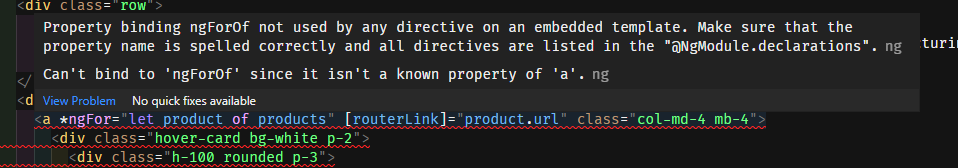
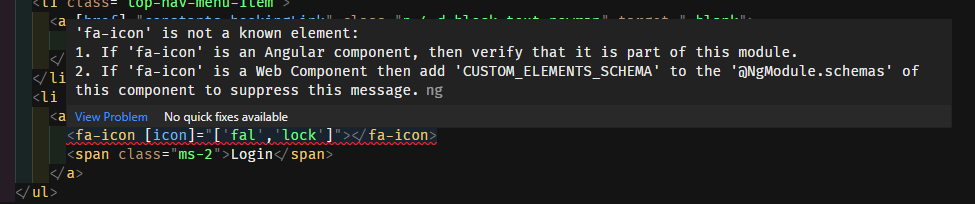
However, in VSCode, basically every Angular directive (*ngFor, *ngIf, [routerLink], everything...) is erroring out and is not recognized.
(Before you ask, yes: all modules (i.e.CommonModule, BrowserModule are properly imported in the .module.ts file)
Like I said: Everything works fine when served locally and in production, including in our CI/CD pipeline: no errors. Lint, Test, and build also all work without issue... I suspect this is a VS Code, TSConfig, or Angular.json issue but I've been spinning my wheels for 2 days.
Possibly related is that all of the libraries are also not being picked up by VS Code:
Any advice?
CodePudding user response:
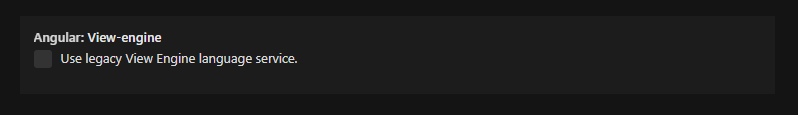
The issue turned out to be with our settings for the Angular Language Service extension
The "Angular: View-engine" setting was set as Use legacy View Engine language service : true" which needs to be false for Apps using Ivy.