I am writing a vue component where users can upload a profile picture that I want to validate on the backend using Laravel's built-in 
When I go the backend I send it through a custom Laravel request and put the following validation rule on it.
'imageFile' => 'image',
I'm getting a 500 error back with this message.
{"message":"The given data was invalid.","errors":{"imageFile":["The image file must be an image."]}}
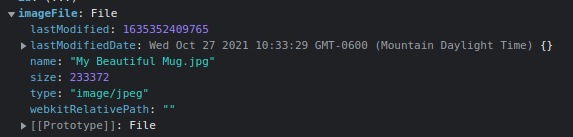
Could anyone help me know why it appears to be an image file on the frontend but fails to meet the backend validation?
CodePudding user response:
check this format
'imageFile' => 'required|file|max:512|mimes:jpg,png,jpeg'
CodePudding user response:
You can Try This
'image' => 'required|file|image|max:2048'
