I have to use react translation for multiple languages. When I am installing
"i18next": "^21.6.3",
"react-i18next": "^11.15.1",
it start throwing error.
this is my i18.js
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
import translationEN from '../public/locales/en/translation.json';
// the translations
const resources = {
en: {
translation: translationEN,
},
};
i18n
.use(initReactI18next) // passes i18n down to react-i18next
.init({
resources,
lng: 'en',
keySeparator: false, // we do not use keys in form messages.welcome
interpolation: {
escapeValue: false, // react already safes from xss
},
});
export default i18n;
Below is my package.json . I am not able to understand whether it is dependency issue or issue of i18 file
"dependencies": {
"axios": "^0.17.1",
"babel-plugin-transform-class-properties": "^6.24.1",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-preset-env": "^1.6.1",
"bootstrap": "^3.3.7",
"bowser": "^2.1.0",
"classnames": "^2.1.3",
"copy-webpack-plugin": "^4.2.1",
"core-js": "^2.5.4",
"css-hot-loader": "^1.3.4",
"css-loader": "^0.28.7",
"draft-js": "^0.10.5",
"extract-text-webpack-plugin": "^3.0.2",
"fbemitter": "^2.0.0",
"file-loader": "^1.1.5",
"font-awesome": "^4.7.0",
"html-loader": "^0.5.1",
"html-react-parser": "^0.4.2",
"html-webpack-plugin": "^2.30.1",
"html2canvas": "^1.0.0-alpha.10",
"i18next": "^21.6.3",
"jquery": "^3.2.1",
"jspdf": "^1.3.5",
"moment": "^2.13.0",
"prop-types": "^15.5.10",
"randomstring": "^1.1.5",
"react": "^17.0.2",
"react-addons-test-utils": "^15.6.0",
"react-addons-update": "^15.6.0",
"react-anything-sortable": "^1.7.2",
"react-bootstrap": "^0.31.5",
"react-bootstrap-date-picker-thecodingmachine": "^5.0.1",
"react-bootstrap-native-slider": "^2.0.1",
"react-bootstrap-slider": "^2.0.0",
"react-bootstrap-table": "^4.1.5",
"react-color": "^2.13.8",
"react-datepicker": "1.6.0",
"react-dropzone": "^4.2.3",
"react-i18next": "^11.15.1",
"react-modal": "^3.1.2",
"react-router-dom": "^4.2.2",
"react-scrollable-anchor": "^0.6.1",
"react-select": "^1.0.0-rc.5",
"react-signature-pad": "^0.0.6",
"react-spinners": "^0.4.5",
"react-star-rating": "^1.4.2",
"react-stepzilla": "^4.6.3",
"react-textarea-autosize": "^5.1.0",
"react-toastify": "^3.1.0",
"react-toggle": "^4.0.2",
"react-transition-group": "^1.2.1",
"reactjs-localstorage": "0.0.5",
"reactstrap": "^4.8.0",
"reflux": "^6.4.1",
"style-loader": "^0.19.0",
"superagent": "^3.8.1",
"url-loader": "0.6.2",
"xss": "^0.3.4"
},
"peerDependencies": {
"react": "^16.0.0",
"react-router-dom": "^4.2.2"
},
"devDependencies": {
"babel": "6.23.0",
"babel-core": "6.26.0",
"babel-loader": "7.1.2",
"babel-preset-es2015": "6.24.1",
"babel-preset-react": "6.24.1",
"babel-register": "6.26.0",
"canvas": "1.6.7",
"css-loader": "^0.28.7",
"dotenv-cli": "2.0.1",
"draftjs-to-html": "^0.8.3",
"immutable": "^3.8.1",
"jsdom": "11.2.0",
"mocha": "^3.3.0",
"mocha-jsdom": "^1.1.0",
"node-libs-browser": "^2.0.0",
"node-sass": "^4.5.3",
"react-draft-wysiwyg": "1.10.12",
"react-hot-loader": "^1.2.7",
"react-tools": "0.13.3",
"sass-loader": "^6.0.6",
"source-map": "^0.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.6.0",
"webpack-dev-server": "^2.9.4"
}
could you please , please help me on the same.
can you just guide me whether my main dependencies like react ,react-dom, i18next and some others are compatible. even if you dont check for others but please can you check main dependencies. if you can help me to debug only star-rating.jsx it will help me to debug others. I am not doing even any changes on this file still it is giving error.
export default class StarRating extends React.Component {
constructor(props) {
super(props);
this.state = {
ratingCache: {
pos: 0,
rating: 0,
},
editing: props.editing || true,
stars: 5,
rating: 0,
pos: 0,
glyph: this.getStars(),
};
}
/**
* Gets the stars based on ratingAmount
* @return {string} stars
*/
getStars() {
var stars = '';
var numRating = this.props.ratingAmount;
for (var i = 0; i < numRating; i ) {
stars = '\u2605';
}
return stars;
}
componentWillMount() {
this.min = 0;
this.max = this.props.ratingAmount || 5;
if (this.props.rating) {
this.state.editing = this.props.editing || false;
var ratingVal = this.props.rating;
this.state.ratingCache.pos = this.getStarRatingPosition(ratingVal);
this.state.ratingCache.rating = ratingVal;
this.setState({
ratingCache: this.state.ratingCache,
rating: ratingVal,
pos: this.getStarRatingPosition(ratingVal),
});
}
}
componentDidMount() {
this.root = ReactDOM.findDOMNode(this.refs.root);
this.ratingContainer = ReactDOM.findDOMNode(this.refs.ratingContainer);
}
componentWillUnmount() {
delete this.root;
delete this.ratingContainer;
}
getPosition(e) {
return e.pageX - this.root.getBoundingClientRect().left;
}
applyPrecision(val, precision) {
return parseFloat(val.toFixed(precision));
}
getDecimalPlaces(num) {
var match = ('' num).match(/(?:\.(\d ))?(?:[eE]([ -]?\d ))?$/);
return !match
? 0
: Math.max(
0,
(match[1] ? match[1].length : 0) - (match[2] ? match[2] : 0)
);
}
getWidthFromValue(val) {
var min = this.min,
max = this.max;
if (val <= min || min === max) {
return 0;
}
if (val >= max) {
return 100;
}
return (val / (max - min)) * 100;
}
getValueFromPosition(pos) {
var precision = this.getDecimalPlaces(this.props.step);
var maxWidth = this.ratingContainer.offsetWidth;
var diff = this.max - this.min;
var factor = (diff * pos) / (maxWidth * this.props.step);
factor = Math.ceil(factor);
var val = this.applyPrecision(
parseFloat(this.min factor * this.props.step),
precision
);
val = Math.max(Math.min(val, this.max), this.min);
return val;
}
calculate(pos) {
var val = this.getValueFromPosition(pos),
width = this.getWidthFromValue(val);
width = '%';
return { width, val };
}
getStarRatingPosition(val) {
var width = this.getWidthFromValue(val) '%';
return width;
}
getRatingEvent(e) {
var pos = this.getPosition(e);
return this.calculate(pos);
}
getSvg() {
return (
<svg
className="react-star-rating__star"
viewBox="0 0 286 272"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
>
<g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<polygon
id="star-flat"
points="143 225 54.8322122 271.352549 71.6707613 173.176275 0.341522556 103.647451 98.9161061 89.3237254 143 0 187.083894 89.3237254 285.658477 103.647451 214.329239 173.176275 231.167788 271.352549 "
></polygon>
</g>
</svg>
);
}
handleMouseLeave() {
this.setState({
pos: this.state.ratingCache.pos,
rating: this.state.ratingCache.rating,
});
}
handleMouseMove(e) {
// get hover position
var ratingEvent = this.getRatingEvent(e);
this.updateRating(ratingEvent.width, ratingEvent.val);
}
updateRating(width, val) {
this.setState({
pos: width,
rating: val,
});
}
shouldComponentUpdate(nextProps, nextState) {
if (nextProps !== this.props) {
this.updateRating(
this.getStarRatingPosition(nextProps.rating),
nextProps.rating
);
return true;
} else {
return (
nextState.ratingCache.rating !== this.state.ratingCache.rating ||
nextState.rating !== this.state.rating
);
}
}
handleClick(e) {
// is it disabled?
if (this.props.disabled) {
e.stopPropagation();
e.preventDefault();
return false;
}
var ratingCache = {
pos: this.state.pos,
rating: this.state.rating,
caption: this.props.caption,
name: this.props.name,
};
this.setState({
ratingCache: ratingCache,
});
this.props.onRatingClick(e, ratingCache);
}
treatName(title) {
if (typeof title === 'string') {
return title.toLowerCase().split(' ').join('_');
}
}
render() {
var caption = null;
var classes = cx({
'react-star-rating__root': true,
'rating-disabled': this.props.disabled,
['react-star-rating__size--' this.props.size]: this.props.size,
'rating-editing': this.state.editing,
});
// is there a caption?
if (this.props.caption) {
caption = (
<span className="react-rating-caption">{this.props.caption}</span>
);
}
// are we editing this rating?
var starRating;
if (this.state.editing) {
starRating = (
<div
ref="ratingContainer"
className="rating-container rating-gly-star"
data-content={this.state.glyph}
onm ouseMove={this.handleMouseMove.bind(this)}
onm ouseLeave={this.handleMouseLeave.bind(this)}
onClick={this.handleClick.bind(this)}
>
<div
className="rating-stars"
data-content={this.state.glyph}
style={{ width: this.state.pos }}
></div>
<input
type="number"
name={this.props.name}
value={this.state.ratingCache.rating}
style={{ display: 'none !important' }}
min={this.min}
max={this.max}
readOnly
/>
</div>
);
} else {
starRating = (
<div
ref="ratingContainer"
className="rating-container rating-gly-star"
data-content={this.state.glyph}
>
<div
className="rating-stars"
data-content={this.state.glyph}
style={{ width: this.state.pos }}
></div>
<input
type="number"
name={this.props.name}
value={this.state.ratingCache.rating}
style={{ display: 'none !important' }}
min={this.min}
max={this.max}
readOnly
/>
</div>
);
}
return (
<span className="react-star-rating">
<span ref="root" style={{ cursor: 'pointer' }} className={classes}>
{starRating}
</span>
</span>
);
}
}
StarRating.propTypes = {
name: React.PropTypes.string.isRequired,
caption: React.PropTypes.string,
ratingAmount: React.PropTypes.number.isRequired,
rating: React.PropTypes.number,
onRatingClick: React.PropTypes.func,
disabled: React.PropTypes.bool,
editing: React.PropTypes.bool,
size: React.PropTypes.string,
};
StarRating.defaultProps = {
step: 0.5,
ratingAmount: 5,
onRatingClick() {},
disabled: false,
};
CodePudding user response:
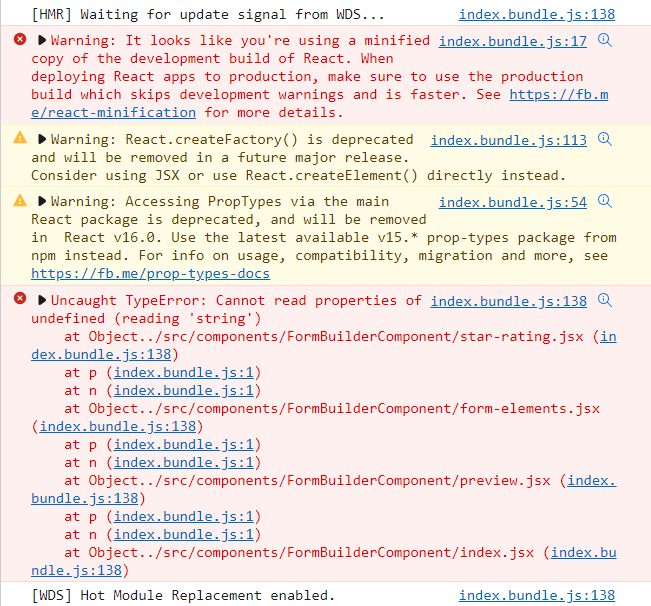
Uncaught TypeError: Cannot read properties of undefined (reading 'string')
I believe the issue is where you are declaring your proptypes for StarRating.
StarRating.propTypes = {
name: React.PropTypes.string.isRequired,
caption: React.PropTypes.string,
ratingAmount: React.PropTypes.number.isRequired,
rating: React.PropTypes.number,
onRatingClick: React.PropTypes.func,
disabled: React.PropTypes.bool,
editing: React.PropTypes.bool,
size: React.PropTypes.string,
};
PropTypes were moved from React a long time ago, back in React v15 if I'm not mistaken.
Note:
React.PropTypeshas moved into a different package since React v15.5. Please use the prop-types library instead.We provide a codemod script to automate the conversion.
You are already using the PropTypes package:
"prop-types": "^15.5.10",
So I think the solution here is to import PropTypes and simply remove the React. prefix:
import PropTypes from 'prop-types';
...
StarRating.propTypes = {
name: PropTypes.string.isRequired,
caption: PropTypes.string,
ratingAmount: PropTypes.number.isRequired,
rating: PropTypes.number,
onRatingClick: PropTypes.func,
disabled: PropTypes.bool,
editing: PropTypes.bool,
size: PropTypes.string,
};
CodePudding user response:
Defining propTypes seems wrong as per React current version, no need to extract propTypes from React as it comes with a separate package.
So, the correct syntax for declaring the props would be
StarRating.propTypes = {
name: PropTypes.string.isRequired,
caption: PropTypes.string,
ratingAmount: PropTypes.number.isRequired,
rating: PropTypes.number,
onRatingClick: PropTypes.func,
disabled: PropTypes.bool,
editing: PropTypes.bool,
size: PropTypes.string,
};