I have a parent component (App) that is using two child components Chart and Artists.
The Artists component is a drop-down created with the semantic-ui-react library.
What I'm trying to do is make the drop-down into its own component (Artists) that, when changed, will change the artist state in the parent component (App) and then that artist state in App can be passed as an artist prop to the Chart component
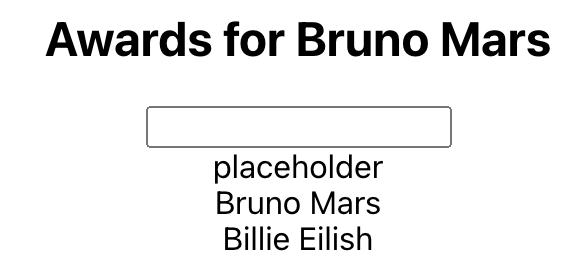
Everything is working so far it's just that the drop down looks strange (options are outside of the drop-down box: picture below). I'm not sure if I'm setting this up the right way.
App component:
import './App.css';
import Chart from './Chart.js';
import {useState} from 'react';
import Artists from './Artists.js';
const artistOptions = [
{
text: 'Bruno Mars',
value: 'Bruno Mars'
},
{
text: 'Billie Eilish',
value: 'Billie Eilish'
}
...
]
export default function App() {
const [artist, setArtist] = useState('Bruno Mars');
const handleArtistChange = (artist) => {
setArtist(artist);
}
return (
<div className="App">
<h2>Awards for {artist}</h2>
<Artists options={artistOptions} onArtistChange={handleArtistChange}/>
<Chart data={data} height={150} width={960} show={"Grammys"} artist={artist} />
</div>
);
}
Artists component:
import React from 'react';
import {Dropdown} from 'semantic-ui-react'
export default function Artists (props) {
const handleOnChange = (e, data) => {
props.onArtistChange(data.value);
}
return(
<Dropdown placeholder='placeholder' search selection options={props.options} onChange={handleOnChange} />
)
}
CodePudding user response:
Solution
This problem occured because you apparently haven't add CSS to HTML styles yet.
Add:
https://cdn.jsdelivr.net/npm/semantic-ui/dist/semantic.min.css
as an stylesheet to your react index.html.
Sandbox:
Here's a sandbox to help you better:
https://codesandbox.io/s/semantic-ui-example-forked-mv3bv?file=/index.js