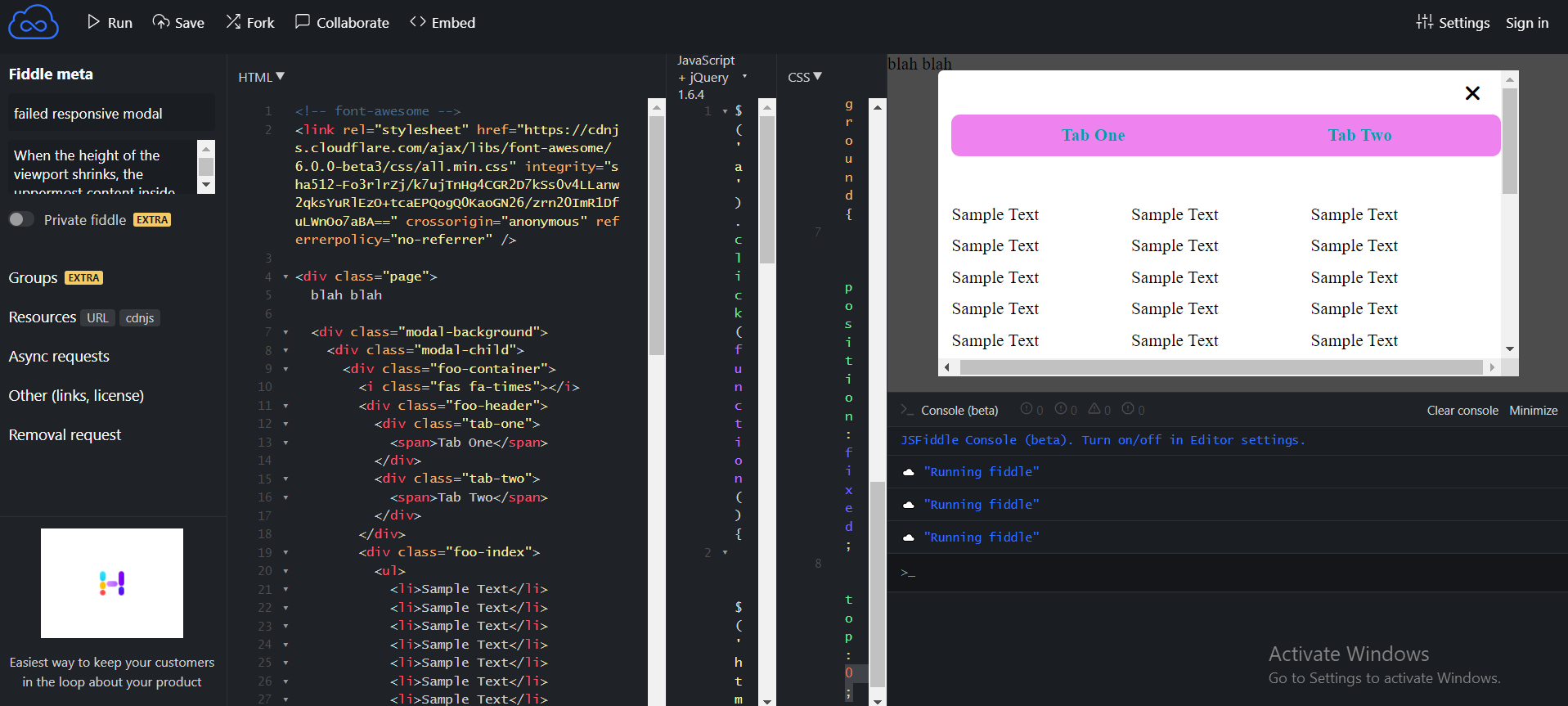
I've created a fiddle that replicates what's going on here. Basically, I have outer/inner modal divs, and a container inside the inner modal.
When the content inside the container is too much to display inside the inner modal, I want the top part to display and a scroll bar to appear. When the content inside the container is small enough to be displayed in its entirety, I want it vertically centered.
However, what actually happens is: if the content is larger than the inner modal, the top part is cut off. A scroll bar appears, but I can only scroll down; there is no way to access the content at the top.
I think I must have gone wrong somewhere in my CSS. I'd really appreciate any help!