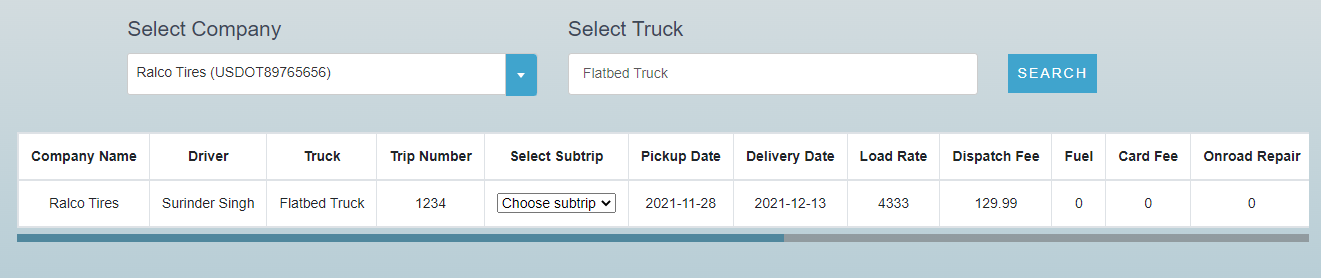
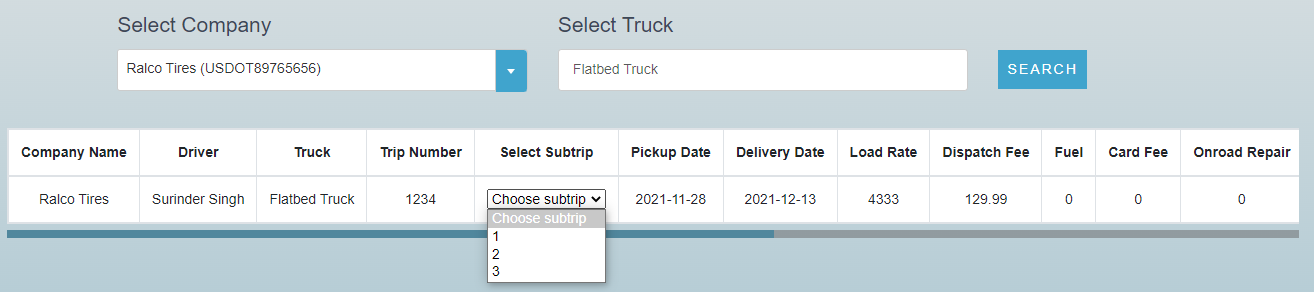
I am creating a table using Ajax and JavaScript and using Spring Boot as a backend technology. So the scenario is: There are two dropdowns one for selecting company name from list and with that company, corresponding truck list would be displayed. After selecting company name and truck from both the dropdowns, clicking on search button there would display a table with dynamic data of selected company and truck. So, for each created row there is select drop down in table row. So I want to display further data when selecting any of the option list from dropdown.
I want to display child row inside parent row after selecting any of the option from dropdown list using Ajax and JavaScript.
Below is my script where I am creating table with dynamic data:
function searchdata(){
var companyid = $("#searchQueryDD").val();
var truckid = $("#searchtruckdd").val();
var url = "api/gettablebycompanyandtruck";
$.post(url, {
companyid : companyid,
truckid : truckid,
limit : limit,
}, function(data, status) {
if (data.status == "OK") {
if (data.statusCode == 1) {
var list = data.response;
var row = "", tripnumber="";
var newtrip = [];
var uniquetrip = {};
var row = "";
if(list.length > 0){
for(var i = 0; i < list.length; i ){
tripnumber = list[i].tripnumber;
uniquetrip[tripnumber] = list[i];
}
for(var i in uniquetrip){
newtrip.push(uniquetrip[i]);
}
for(var i = 0; i < newtrip.length; i ){
row = row "<tr>"
"<td>" newtrip[i].company.companyname "</td>"
"<td>" newtrip[i].driver.username "</td>"
"<td>" newtrip[i].truck.name "</td>"
"<td>" newtrip[i].tripnumber "</td>"
"<input type='hidden' id='company_id' value='" newtrip[i].company.companyid "'>"
"<input type='hidden' id='trip_number' value='" newtrip[i].tripnumber "'>"
"<td><select onchange='getmorerows();' id='sub_trip'>"
"<option selected disabled>Choose subtrip</option><option value='1'>1</option>"
"<option value='2'>2</option><option value='3'>3</option></select></td>"
"<td>" newtrip[i].pickupdate "</td>"
"<td>" newtrip[i].deliverydate "</td>"
"<td>" newtrip[i].loadrate "</td>"
"<td>" newtrip[i].dispatchfee "</td>"
"<td>" newtrip[i].fuel "</td>"
"<td>" newtrip[i].cardfee "</td>"
"<td>" newtrip[i].onroadrepair "</td>"
"<td>" newtrip[i].shoprepair "</td>"
"<td>" newtrip[i].trailerrent "</td>"
"<td>" newtrip[i].comcheck "</td>"
"<td>" newtrip[i].advance "</td>"
"<td>" newtrip[i].miscellenous "</td>"
"<td>" newtrip[i].total "</td>"
"<td>" newtrip[i].layover "</td>"
"<td>" newtrip[i].grandtotal "</td>"
"<td>"
"<a data-toggle='modal' data-target='#mode_payment' onclick=\"getpayment('" newtrip[i].tripid "');\">"
"<i class='fa fa-paypal' aria-hidden='true' style='color:#3585a5'></i>"
"</a>"
"<a onclick=\"getTrip('" newtrip[i].tripid "');\">"
"<i class='fa fa-pencil-square-o ml-3' style='color: #3384a4;'></i>"
"</a>"
"<a href='invoice?id=" newtrip[i].tripid "'>"
"<i class='fa fa-file-pdf-o ml-3' aria-hidden='true' style='color:red'></i>"
"</a>"
"</td>"
"</tr>";
}
}else{
row = row "<tr><td colspan='19' style='font-size: initial;font-family: initial;'>No Data Available.</td></tr>";
}
document.getElementById('searchresulttable').innerHTML = row;
$("#triptable").css('display','inline-block');
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
});
}
And below script is to handle onchange event on select options:
function getmorerows() {
var companyid = document.getElementById("company_id").value;
var tripnumber = document.getElementById("trip_number").value;
var subtrip = document.getElementById("sub_trip").value;
var url = "api/getbysubtrip";
$.post(url,{
companyid : companyid,
tripnumber : tripnumber,
subtrip : subtrip,
},function(data, status){
if (data.status == "OK") {
if (data.statusCode == 1) {
var list = data.response;
var childrow = "";
if(list.length > 0){
for(var i = 0; i < list.length; i ){
childrow = childrow "<tr class='display-nonee'>"
"<td>" list[i].company.companyname "</td>"
"<td>" list[i].company.companyname "</td>"
"<td>" list[i].company.companyname "</td>"
"</tr>";
var tr = $(this).parent().parent().nextAll(':lt(2)');
if (tr.is(".display-none")) {
tr.removeClass('display-none');
} else {
tr.addClass('display-none');
}
}
}
document.getElementById('searchresulttable').innerHTML = childrow;
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
});
}
CodePudding user response:
Change one line in getmorerows() document.getElementById('searchresulttable').innerHTML = childrow; to $('#searchresulttable').append(childrow);