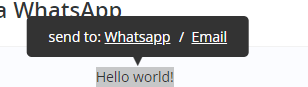
I want to get something like this, in textarea. I cant change textarea to contentaditable div. How do I get the position of the selected text? I need this to show this pop-up from above

CodePudding user response:
Try this
body {
text-align: center;
}
.tooltip {
top: 50px;
align-content: center;
position: relative;
display: inline-block;
border-bottom: 1px black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 200px;
background-color: gray;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* Position tooltip*/
position: absolute;
z-index: 1;
bottom: 110%;
left: 50%;
margin-left: -100px;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}<html>
<body>
<div >
Hello World
<span >
Send to: Whatsapp/Email
</span>
</div>
</body>
</html>const textarea = document.getElementById('text')
const result = document.getElementById('selected')
textarea.onclick = function getSelection() {
result.textContent = `${textarea.selectionStart}, ${textarea.selectionEnd}`;
}<textarea style="display:block" id="text">Lopsum</textarea>
<span id="selected"></span>