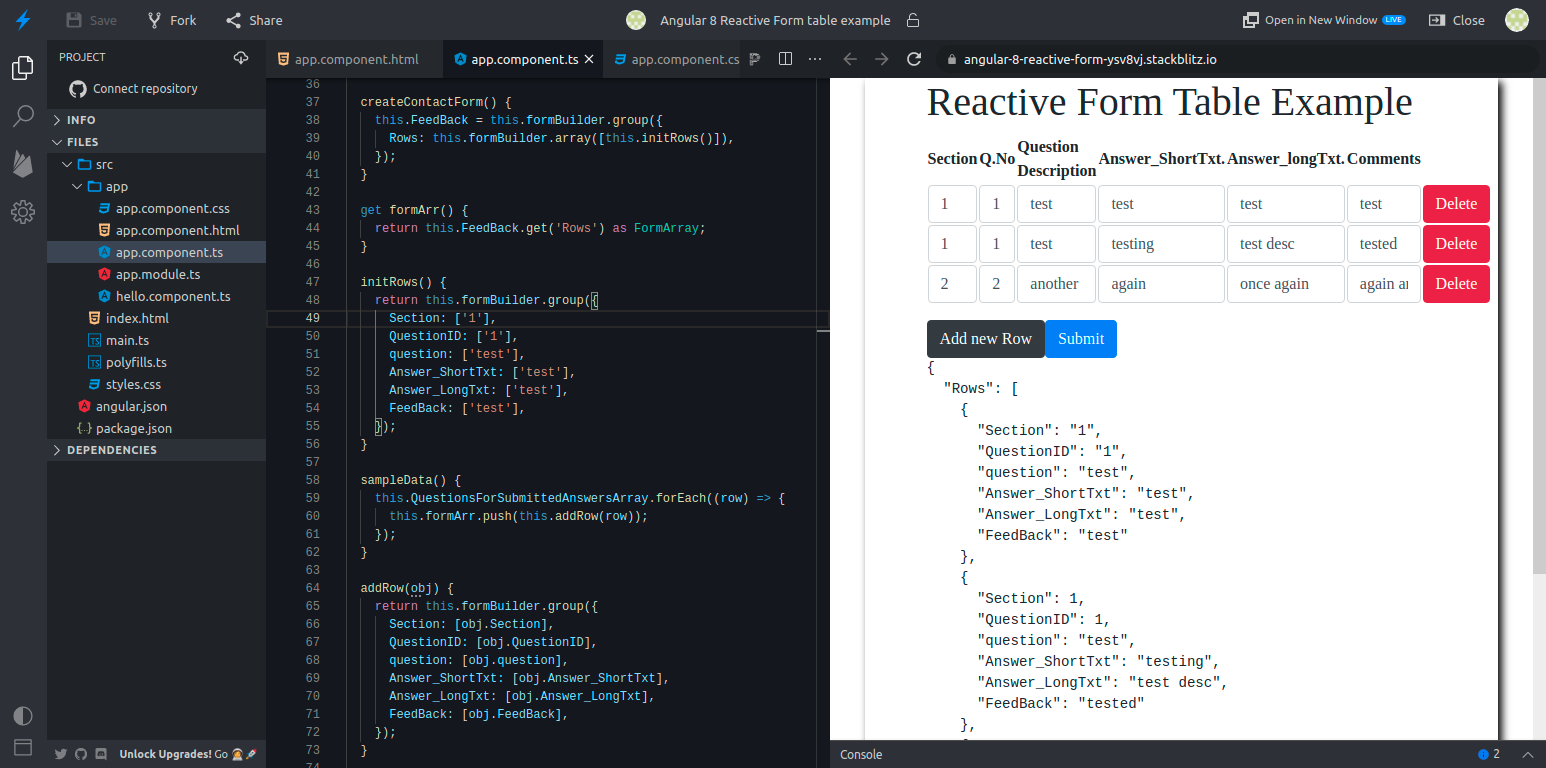
So I have this requirement, I am trying to submit a form which consists of five records in the form of table. This is what it looks like

component.ts
this.FeedBack= this.formBuilder.group({
Rows: this.formBuilder.array([this.initRows()])
});
initRows() {
return this.formBuilder.group({
Section : ['1'],
QuestionID:['1'],
question:['test'],
Answer_ShortTxt:['test'],
Answer_LongTxt:['test'],
FeedBack:['test']
});
}
component.html
<form [formGroup]="FeedBack" (ngSubmit)="onSubmit()">
<table >
<tr>
<th> Section </th>
<th> Q.No </th>
<th> Question Description </th>
<th> Answer_ShortTxt. </th>
<th> Answer_longTxt. </th>
<th> Comments </th>
</tr>
<tbody formArrayName="Rows">
<tr *ngFor="let obj of FeedBack.controls.Rows.controls; let i=index;let l=last" [formGroupName]="i">
<td ><input type="textarea" id="Section" formControlName="Section"></td>
<td><input type="text" id="QuestionID" formControlName="QuestionID"></td>
<td><input type="text" id="question" formControlName="question"></td>
<td><input type="text" id="Answer_ShortTxt" formControlName="Answer_ShortTxt"></td>
<td><input type="text" id="Answer_LongTxt" formControlName="Answer_LongTxt"></td>
<td><input type="text" id="Feedback" formControlName="FeedBack"></td>
</tr>
</tbody>
</table>
<button type="submit" >Submit</button>
<pre>{{FeedBack.value | json}}</pre>
</form>
