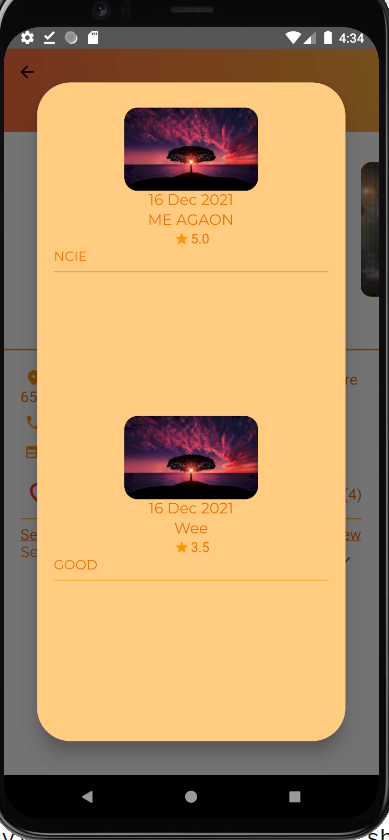
I am trying to create a dialog to show a list of reviews on click event. However, the code below always generate an extra bottom padding after each gridview item and i was unable to find out which widget caused this extra padding.
Hopefully, someone can help me point me to the right direction. thanks much!
showDialog(
context: context,
builder: (_) {
return Dialog(
backgroundColor: Colors.orange[200],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(40),
),
elevation: 16,
child: Container(
padding: EdgeInsets.only(bottom: 50),
child: StreamBuilder<QuerySnapshot>(
// stream: firestoreInstance.collection("requests").snapshots(),
stream: streamForReviews,
builder: (context, snapshot) {
switch (snapshot.connectionState) {
case ConnectionState.none:
return new Text('');
case ConnectionState.waiting:
return new Text('');
default:
if (snapshot.hasError) {
return new Text('error');
}
if (snapshot.data != null) {
WidgetsBinding.instance!.addPostFrameCallback((_) {
if (snapshot.data!.docs.length > 1) {
} else if (snapshot.data!.docs.length == 1) {
} else {}
});
return GridView.builder(
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
),
scrollDirection: Axis.vertical,
shrinkWrap: true,
padding: EdgeInsets.zero,
// itemCount: snapshot.data.documents.length,
itemCount: snapshot.data!.docs.length,
itemBuilder: (context, index) {
// List rev = snapshot.data.documents.reversed.toList();
String comments =
snapshot.data!.docs[index].get("comments");
String reviewerName =
snapshot.data!.docs[index].get("name");
num rating = snapshot.data!.docs[index].get("rating");
String downloadURL =
snapshot.data!.docs[index].get("imageURL");
Timestamp reviewTimeStamp =
snapshot.data!.docs[index].get("createdDTG");
DateTime reviewDateTime =
DateTime.parse(reviewTimeStamp.toDate().toString());
DateFormat reviewDateTimeFormat =
new DateFormat('dd MMM yyyy');
String reviewDateTimeString =
reviewDateTimeFormat.format(reviewDateTime);
return Container(
padding: EdgeInsets.symmetric(
vertical: 20, horizontal: 20),
child: Column(
children: [
SizedBox(height: 10),
ClipRRect(
borderRadius: BorderRadius.circular(16.0),
child: Image.network(
downloadURL,
fit: BoxFit.fitHeight,
height: 100,
),
),
SizedBox(width: 10),
Column(
// mainAxisSize: MainAxisSize.min,
// crossAxisAlignment:
// CrossAxisAlignment.stretch,
children: [
Text(reviewDateTimeString,
style: TextStyle(
color: Colors.orange[800],
fontSize: 18,
// fontStyle: FontStyle.italic,
)),
SizedBox(height: 2),
Text(reviewerName,
style: TextStyle(
color: Colors.orange[800],
fontSize: 18,
)),
SizedBox(height: 2),
RichText(
text: TextSpan(
// style: Theme.of(context).textTheme.body1,
children: [
WidgetSpan(
child: Padding(
padding: const EdgeInsets.symmetric(
horizontal: 2.0),
child: Icon(
Icons.star,
color: Colors.orange,
size: 18,
),
),
),
TextSpan(
text: rating.toString(),
style: new TextStyle(
fontSize: 16.0,
color: Colors.orange[800],
),
),
],
),
),
SizedBox(height: 2),
],
),
Align(
alignment: Alignment.centerLeft,
child: Text(comments,
style: TextStyle(
color: Colors.orange[800],
fontSize: 16,
// fontStyle: FontStyle.italic,
)),
),
Divider(color: Colors.orange, thickness: 1),
],
),
);
},
);
} else {
return new Text('data null');
}
}
},
),
));
});
CodePudding user response:
Try setting the mainAxisSize in your column
child: Column(
mainAxisSize: MainAxisSize.min,
children: []
),
CodePudding user response:
You need to change the value of childAspectRatio in SliverGridDelegateWithFixedCrossAxisCount widget. The default is 1, which means that grid items will have a width that is equal to their height. In your case, the width is approximately 2x of the height. your code should be like this:
return GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
childAspectRatio: 2, //try to change this number to see how it changes the dimensions of the grid item