I am a newbie to Python but slowly getting there. I am having a problem trying to increase the number of grid lines on a graph. Basically, the Graph is labelled 0-24 (Hours) but the x axis only generates a label every 5 hours (O,5,10,15,20) with a grid line at each of those majors. Ideally, I would like a grid line every hour as I am collecting real time data.
Most of this code has been lifted from various sources, but the one thing that has stumped me is how to configure the grid..
Edit - As requested my simplified code is below..
import numpy as np
import matplotlib.pyplot as plt
import time
timedata=[0.01,1.1,2.2,3.3,4.4,5.55,6.6,7.7,8.8,9.1,10.2,11.2,12.2,13.2,14.1,15.2,16.1,17.2,18.1,19.2,20.1,21.1,22.2,23.1]
#timedata is in decimal hours
bxdata=[10,10,20,20,20,30,30,30,40,40,40,30,30,30,20,20,30,30,20,20,40,50,30,24]
bydata=[20,10,20,30,20,30,30,30,5,40,40,30,5,30,20,20,30,35,20,20,5,50,30,24]
#draw the graph
fig, ax = plt.subplots(sharex=True, figsize=(12, 6))
x=np.arange(0,24,1)
ax.plot(timedata,bxdata, color='red', label='Bx',lw=1)
ax.plot (timedata, bydata, color='blue', label = 'By',lw=1)
ax.set_xlim(0,24)
ax.set_ylim(-250,250)
plt.ion()
plt.xlabel("Time (Hours)")
plt.ylabel("nT")
plt.grid(True, which='both')
plt.legend()
plt.show()
image = "test.png"
time.sleep(2)
plt.savefig(image)
plt.close('all')
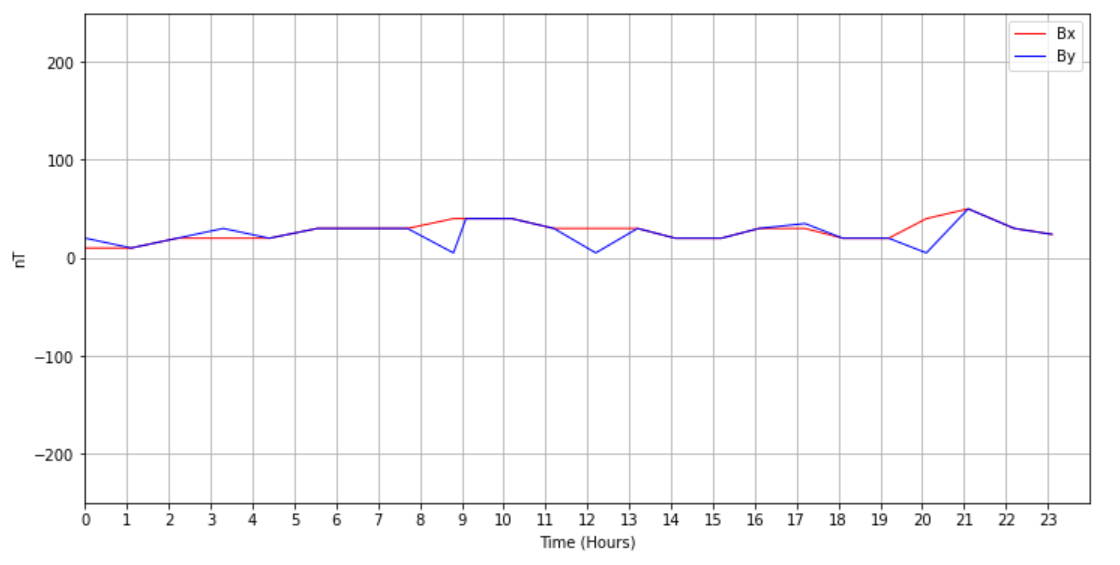
and this is the graph that I get.

CodePudding user response:
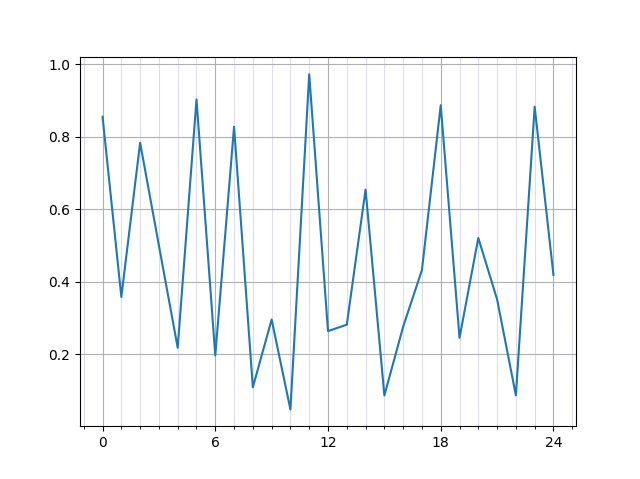
The idea is to associate a locator to the minor x-axis ticks, the locator you need is MultipleLocator and we use it also to fix the major ticks' spacing (for hours, 6 is better than 5, isn't it?)
import numpy as np
import matplotlib.pyplot as plt
from matplotlib.ticker import MultipleLocator
y = np.random.rand(25)
plt.plot(y)
plt.gca().xaxis.set_major_locator(MultipleLocator(6))
plt.gca().xaxis.set_minor_locator(MultipleLocator(1))
plt.grid()
plt.grid(True, 'minor', color='#ddddee') # use a lighter color
plt.show()
CodePudding user response:
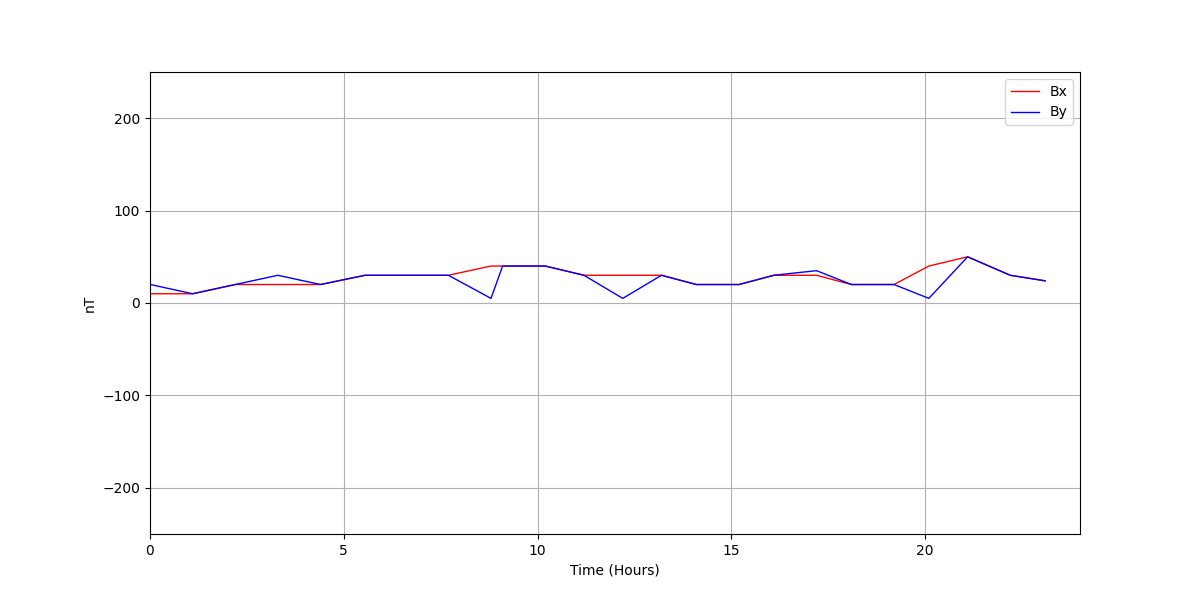
If you set the x-axis spacing to any desired interval, the grid will automatically be drawn in conjunction with it. There is a mixture of object-oriented and plot formats, so the object format is used for unification.
import numpy as np
import matplotlib.pyplot as plt
import time
timedata=[0.01,1.1,2.2,3.3,4.4,5.55,6.6,7.7,8.8,9.1,10.2,11.2,12.2,13.2,14.1,15.2,16.1,17.2,18.1,19.2,20.1,21.1,22.2,23.1]
#timedata is in decimal hours
bxdata=[10,10,20,20,20,30,30,30,40,40,40,30,30,30,20,20,30,30,20,20,40,50,30,24]
bydata=[20,10,20,30,20,30,30,30,5,40,40,30,5,30,20,20,30,35,20,20,5,50,30,24]
#draw the graph
fig, ax = plt.subplots(sharex=True, figsize=(12, 6))
x=np.arange(0,24,1)
ax.plot(timedata,bxdata, color='red', label='Bx',lw=1)
ax.plot(timedata, bydata, color='blue', label='By',lw=1)
ax.set_xlim(0,24)
ax.set_ylim(-250,250)
# plt.ion()
ax.set_xticks(np.arange(0,24,1))
ax.set_xlabel("Time (Hours)")
ax.set_ylabel("nT")
ax.grid(True, which='both')
ax.legend()
# image = "test.png"
# time.sleep(2)
# plt.savefig(image)
# plt.close('all')
plt.show()