I am using ant design in blazor. An issue I am currently having is that in nested <FormItem> layout I am not able to align items as a Form. They are currently not inline. Is there any work around? I guess it should be done in some HTML way?
Here is my current code:
<Panel Header="Basic information" Key="1">
<Form Layout="FormLayout.Horizontal" Model="this">
<FormItem Label="Record title">
<Input @bind-Value="@this.Title" />
</FormItem>
<FormItem Label="Description 1235465 ">
<Input @bind-Value="@this.Description" />
</FormItem>
<FormItem Label="Content">
<TextArea Rows="4" @bind-Value="@this.Content" />
</FormItem>
<FormItem Label="Date" NoStyle>
<DatePicker @bind-Value="@this.SelectedDate" ShowTime="@true" OnChange="this.OnDateSelected" />
</FormItem>
</Form>
</Panel>
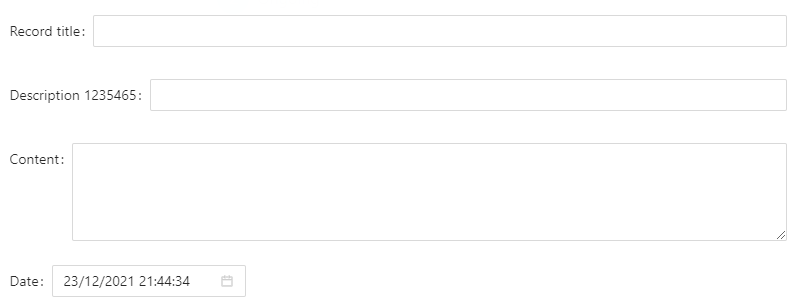
Here how it currently looks like:
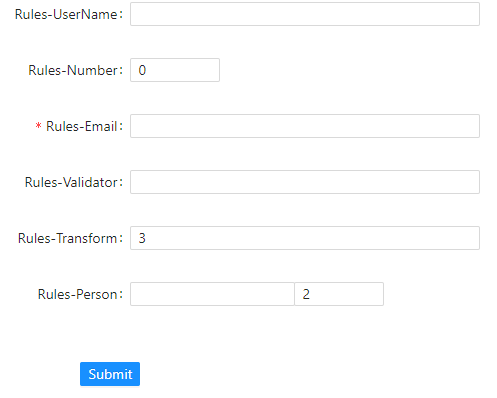
Here is an example of what I am trying to achieve:
CodePudding user response:
You can use LabelColSpan prop on Form component, like this:
<Form
LabelColSpan="6" /* it can be a number between 1-24 */
...
>