There is a container that accommodates four left-floating divs, width of each of them is set to 50% (two in a row). Besides, I added a top-margin value for every div but the first (by means of this owl-like selector * *).
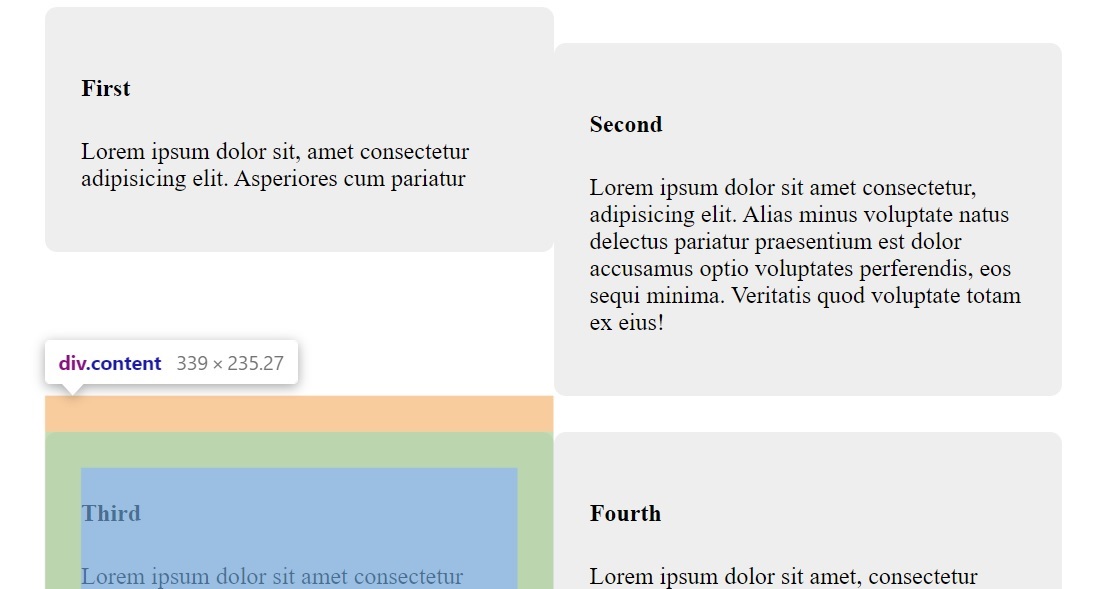
Inasmuch as the first div has less text inside itself than the second, it is possible their heights result in different values (the first would smaller). In this case, to my expectations, the third div will find its place right beneath the first one, with only its top-margin preventing it to touch the first. Instead, I found this picture:
Apparently, the third div comes up to the second one' vertical level. Could anybody elaborate on this rule? Why is not the third div lifted up as much high as it is possible to it (to the first div)?
CodePudding user response:
The logic of float:left layout is - place to the right of preceding left floats if there's space or underneath them if there isn't. Not - fill in the first space big enough for the box.
Exactly why is not obvious. I suspect it was just both sufficient for the target use cases and simple enough to implement at the time it was specified.