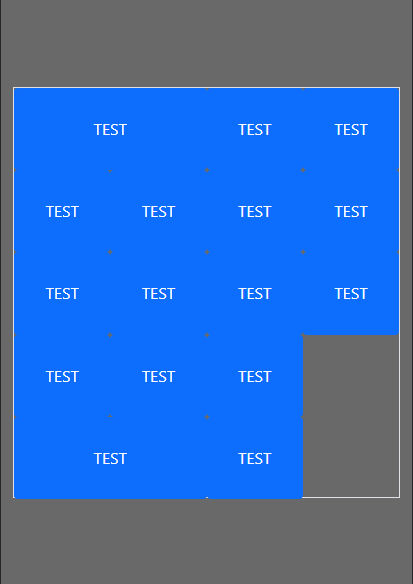
I'm trying to make calculator and made perfect alignment for what I need, except I can't fit one last button. I need it to be the height of two rows, but every time I directly change its height, rows below get into problems too.
Here's my current code, I don't really know how to go about this problem.
<div id='root' className='container d-flex flex-row justify-content-center align-items-center'>
<div id='main' className='container border'>
<div className='row'>
<button className='col btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-4'>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-4'>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-3'>
<button className='col-3 btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-2'>
<button className='col btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
</div>
</div>
</div>
CodePudding user response:
Generally, for the full height, you use .h-100 but this might not work for you
and
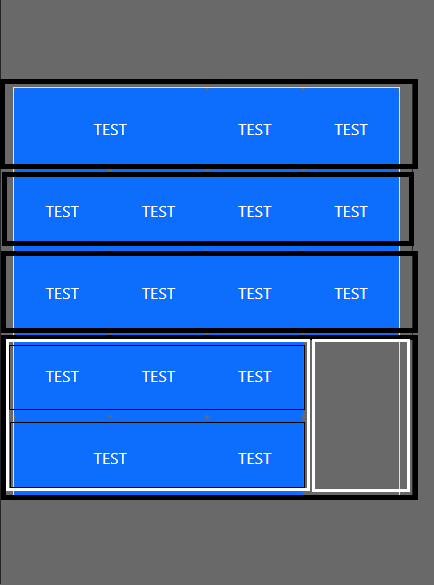
I have used bootstrap-4 and for that, the structure for the calculator should be like ...

black boxes are rows and white are columns.
you don't have to use height .h-100 if this structure also works for bootstrap-5.
k boxes are rows and white are columns.
<div id='root' className='container d-flex flex-row justify-content-center align-items-center'>
<div id='main' className='container border'>
<div className='row'>
<button className='col btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-4'>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-4'>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
<button className='col btn btn-primary'>TEST</button>
</div>
<div >
<div >
<div className='row row-cols-3'>
<button className='col-3 btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
</div>
<div className='row row-cols-2'>
<button className='col btn btn-primary'>TEST</button>
<button className='col-3 btn btn-primary'>TEST</button>
</div>
</div>
<div >
<div className='row row-cols-1'>
<button className='col btn btn-primary'> = btn</button>
</div>
</div>
</div>
</div>
I think this will help.
CodePudding user response:
you need to restructure your rows and columns, try this >>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" />
<div id='root' class='container d-flex flex-row justify-content-center align-items-center'>
<div id='main' class='container border'>
<div class='row'>
<button class='col btn btn-primary'>TEST</button>
<button class='col-3 btn btn-primary'>TEST</button>
<button class='col-3 btn btn-primary'>TEST</button>
</div>
<div class='row row-cols-4'>
<button class='col btn btn-primary'>TEST</button>
<button class='col btn btn-primary'>TEST</button>
<button class='col btn btn-primary'>TEST</button>
<button class='col btn btn-primary'>TEST</button>
</div>
<div class='row row-cols-4'>
<button class='col btn btn-primary'>TEST</button>
<button class='col btn btn-primary'>TEST</button>
<button class='col btn btn-primary'>TEST</button>
<button class='col btn btn-primary'>TEST</button>
</div>
<div class='row row-cols-4'>
<div class='col-9'>
<div class='row row-cols-3'>
<button class='col-4 btn btn-primary'>TEST</button>
<button class='col-4 btn btn-primary'>TEST</button>
<button class='col-4 btn btn-primary'>TEST</button>
</div>
<div class='row row-cols-3'>
<button class='col-9 btn btn-primary'>TEST</button>
<button class='col-3 btn btn-primary'>TEST</button>
</div>
</div>
<div class='col-3'>
<div class='row' style='height: 100%'>
<button class='col-12 btn btn-primary'>TEST</button>
</div>
</div>
</div>
</div>