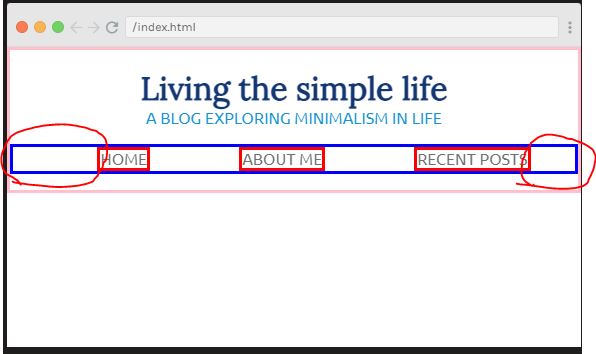
I'm trying to center everything. I can't understand what causes the space on the sides to be unequal:
header {
text-align: center;
border: solid pink;
}
body {
font-family: 'Lora', serif;
margin: 0;
}
h1 {
color: #143774;
font-family: lora;
margin-bottom: 1px;
font-size: 3.375;
}
ul {
display: flex;
justify-content: space-around;
border: solid blue;
}
li {
list-style: none;
color: #707070;
font-family: 'Ubuntu', sans-serif;
text-transform: uppercase;
border: solid red;
margin: 0 1em;
}<body>
<header>
<logo>
<h1> Living the simple life</h1>
<p> a blog exploring minimalism in life</p>
</logo>
<nav>
<ul>
<li>home</li>
<li>about me</li>
<li>recent posts</li>
</ul>
</nav>
</header>
</body>
CodePudding user response:
Your list items are center-aligned, but the labels are different lengths, so there's uneven space alongside.
It sounds like you want then entire list centered instead of each item. To have equal padding on the sides, use space-between instead of space-around and set padding on the list.
You'll notice, however, that this leaves things out of balance visually because now the middle item is shifted to one side. Your original layout may be better.
header {
text-align: center;
border: solid pink;
}
body {
font-family: 'Lora', serif;
margin: 0;
}
h1 {
color: #143774;
font-family: lora;
margin-bottom: 1px;
font-size: 3.375;
}
ul {
display: flex;
justify-content: space-between; /* <-- updated */
border: solid blue;
padding: 0 30px; /* <-- specific padding value */
}
li {
list-style: none;
color: #707070;
font-family: 'Ubuntu', sans-serif;
text-transform: uppercase;
border: solid red;
margin: 0 1em;
}<body>
<header>
<logo>
<h1> Living the simple life</h1>
<p> a blog exploring minimalism in life</p>
</logo>
<nav>
<ul>
<li>home</li>
<li>about me</li>
<li>recent posts</li>
</ul>
</nav>
</header>
</body>CodePudding user response:
Use space-between on your ul flex display and remove the default padding from ul and remove the margin you set on the li.
header {
text-align: center;
border: solid pink;
}
body {
font-family: 'Lora', serif;
margin: 0;
}
h1 {
color: #143774;
font-family: lora;
margin-bottom: 1px;
font-size: 3.375;
}
ul {
display: flex;
justify-content: space-between;
border: solid blue;
padding: 0;
}
li {
list-style: none;
color: #707070;
font-family: 'Ubuntu', sans-serif;
text-transform: uppercase;
border: solid red;
}<body>
<header>
<logo>
<h1> Living the simple life</h1>
<p> a blog exploring minimalism in life</p>
</logo>
<nav>
<ul>
<li>home</li>
<li>about me</li>
<li>recent posts</li>
</ul>
</nav>
</header>
</body>