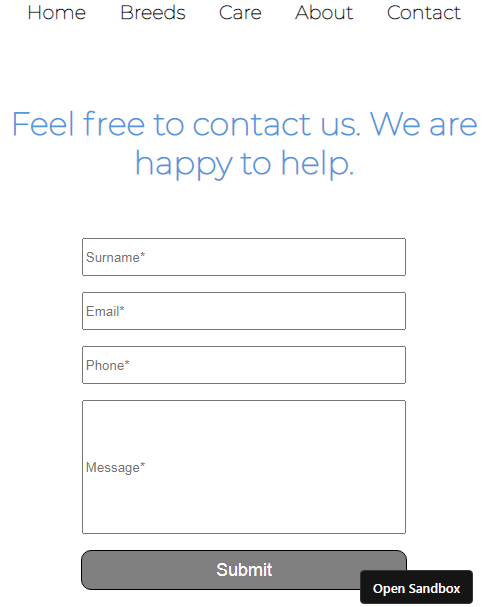
So in the webpage that I'm making, in the "Contact" section you have a form. In the message input, the placeholder is positioned center left instead of top left (when you start writing your message it also starts at the center left position). How can I resolve this?
CodePudding user response:
instead of using an input
<input
type="text"
placeholder="Message*"
name="message"
className="input-message"
value={user.message}
onChange={(e) => handleChange(e.target.value, "message")}
/>
Use a textarea element
<textarea
placeholder="Message*"
name="message"
className="input-message"
value={user.message}
onChange={(e) => handleChange(e.target.value, "message")}
></textarea>
CodePudding user response:
Instead of height for input you can use padding , or change input with textarea and add some css styles on it as well
CodePudding user response:
try it with css:
textarea{
vertical-align: top;
}
CodePudding user response:
Change
<input
type="text"
type="text"
placeholder="Message*"
name="message"
className="input-message"
value={user.message}
onChange={(e) => handleChange(e.target.value, "message")}
/>
with
<textarea
type="textarea"
placeholder="Message*"
name="message"
className="input-message"
value={user.message}
onChange={(e) => handleChange(e.target.value, "message")}
/>