Asking for someone who is good in css designing.
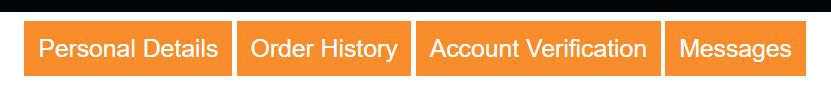
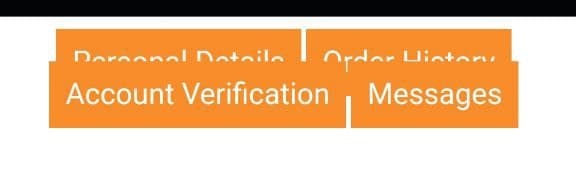
The orange squares look ok when on desktop, but they overlap when seen in mobile. What's the best way to make mobile more presentable, where the 2nd line of squares won't overlap?
Mobile version
.sublink {
list-style-type: none;
margin-right: 5px;
text-align: center;
}
.sublink li {
background-color: #F98D2B;
padding: 10px;
font-size: 18px;
display: inline;
}<ul >
<li><a href="member.php"><span style="color:#ffffff">Personal Details</span></a></li>
<li><a href="memberorder.php"><span style="color:#ffffff">Order History</span></a></li>
<li><a href="memberverify.php"><span style="color:#ffffff">Account Verification</span></a></li>
<li><a href="membermails.php"><span style="color:#ffffff">Messages</span></a></li>
</ul>CodePudding user response:
Try below css. https://jsfiddle.net/kartik_bhalala/d63ohjgn/1/
.sublink {
list-style-type:none;
margin-right:5px;
text-align:center;
}
.sublink li{
background-color: #F98D2B;
padding:10px;
font-size:18px;
display: inline-block;
margin-bottom: 5px;
}
CodePudding user response:
I think using flex-box will best way to mobile more presentable
here is my example
.sublink {
display: flex;
flex-direction:row;
flex-wrap: wrap;
list-style-type:none;
margin-right:5px;
text-align:center;
}
.sublink li{
background-color: #F98D2B;
padding:10px;
font-size:18px;
margin: 3px;
}<ul >
<li><a href="member.php"><span style="color:#ffffff">Personal Details</span></a></li>
<li><a href="memberorder.php"><span style="color:#ffffff">Order History</span></a></li>
<li><a href="memberverify.php"><span style="color:#ffffff">Account Verification</span></a></li>
<li><a href="membermails.php"><span style="color:#ffffff">Messages</span></a></li>
</ul>CodePudding user response:
Identifying the Challenge
The problem here is that when you use display: inline you tell the component to behave like floating text - therefore, if the text is too long for the device to render on one line, it will break onto the next line. Because all the elements that you have are treated as one text-block - line-height will define how the vertical space is distributed.
You could use display: inline-block instead. So, the browser will try to render it as its own separate element. This will apply different styling options. Imagine two paragraphs. A modern alternative is to use display: flex on the parent item. It will distribute the available space onto the parts with a strategy of your choosing.
For example:
An item will grow bigger/smaller than you told it to be (e.g. by width: 200px) and flex will try to distribute space on other items that are smaller/bigger so that the item will be fitting.
Which one to choose?
It depends. Display inline-block has been around for eons and is widely supported even by very old divices/browsers. It is simple and you can fix it with pretty much just one change. With flexbox you have more options, but you would need to set it up properly to work as intended. If you don't need it right away, you could as well just go with the inline-block variant.
Solution with display: inline-block
.sublink {
list-style-type: none;
margin-right: 5px;
text-align: center;
}
.sublink li {
background-color: #F98D2B;
padding: 10px;
font-size: 18px;
display: inline-block;
}<ul >
<li><a href="member.php"><span style="color:#ffffff">Personal Details</span></a></li>
<li><a href="memberorder.php"><span style="color:#ffffff">Order History</span></a></li>
<li><a href="memberverify.php"><span style="color:#ffffff">Account Verification</span></a></li>
<li><a href="membermails.php"><span style="color:#ffffff">Messages</span></a></li>
</ul>Solution with flexbox
.sublink {
list-style-type: none;
margin-right: 5px;
text-align: center;
display: flex;
}
.sublink li {
background-color: #F98D2B;
padding: 10px;
font-size: 18px;
}<ul >
<li><a href="member.php"><span style="color:#ffffff">Personal Details</span></a></li>
<li><a href="memberorder.php"><span style="color:#ffffff">Order History</span></a></li>
<li><a href="memberverify.php"><span style="color:#ffffff">Account Verification</span></a></li>
<li><a href="membermails.php"><span style="color:#ffffff">Messages</span></a></li>
</ul>