hope you're all good.
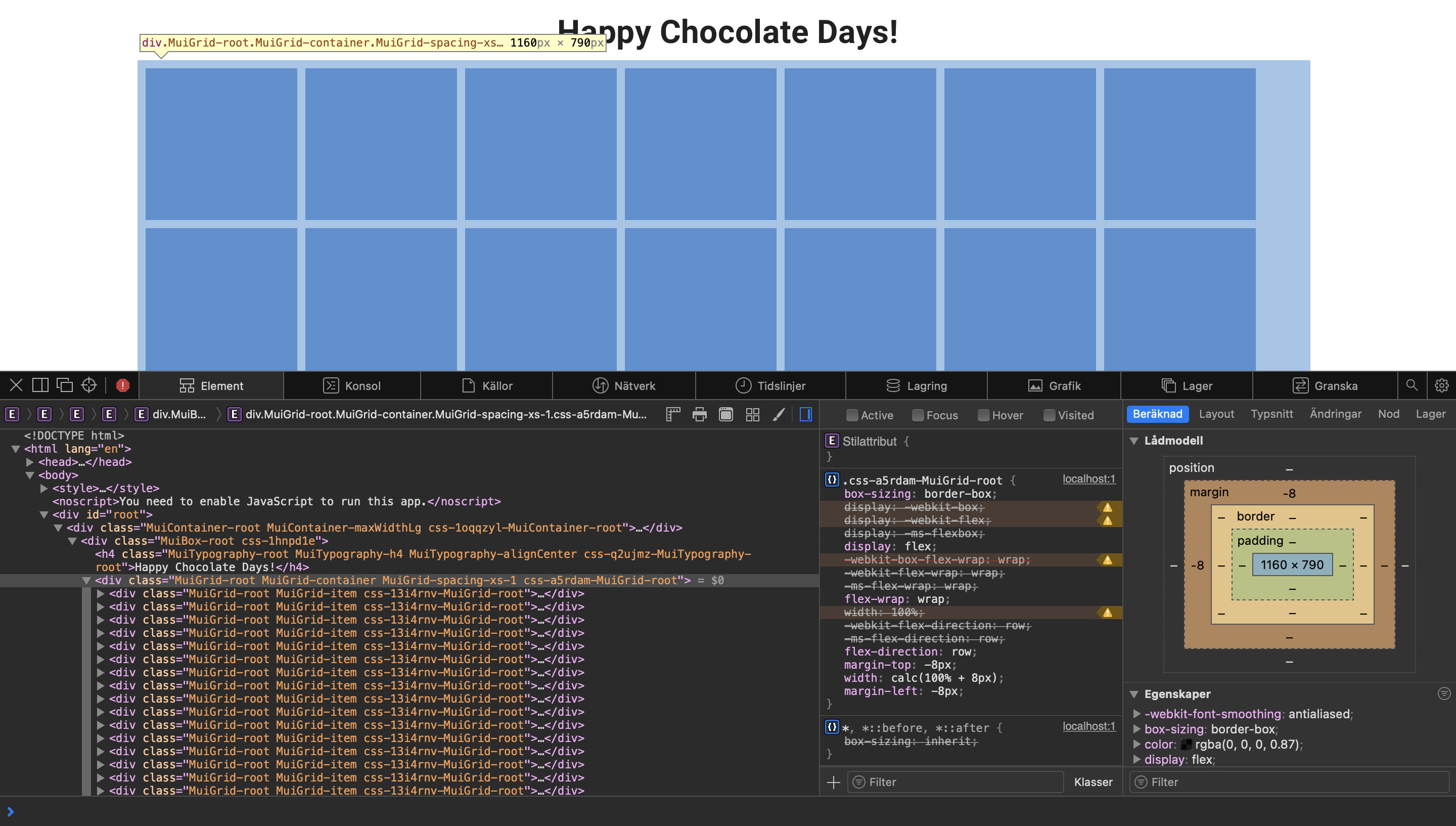
I'm having an issue finding out how to make my MUI Grid take up the entire width of the Box component it is nested within.
I want the empty space at the end right to be taken up by the entire grid but I can't seem to find a concise answer on how to fix this.
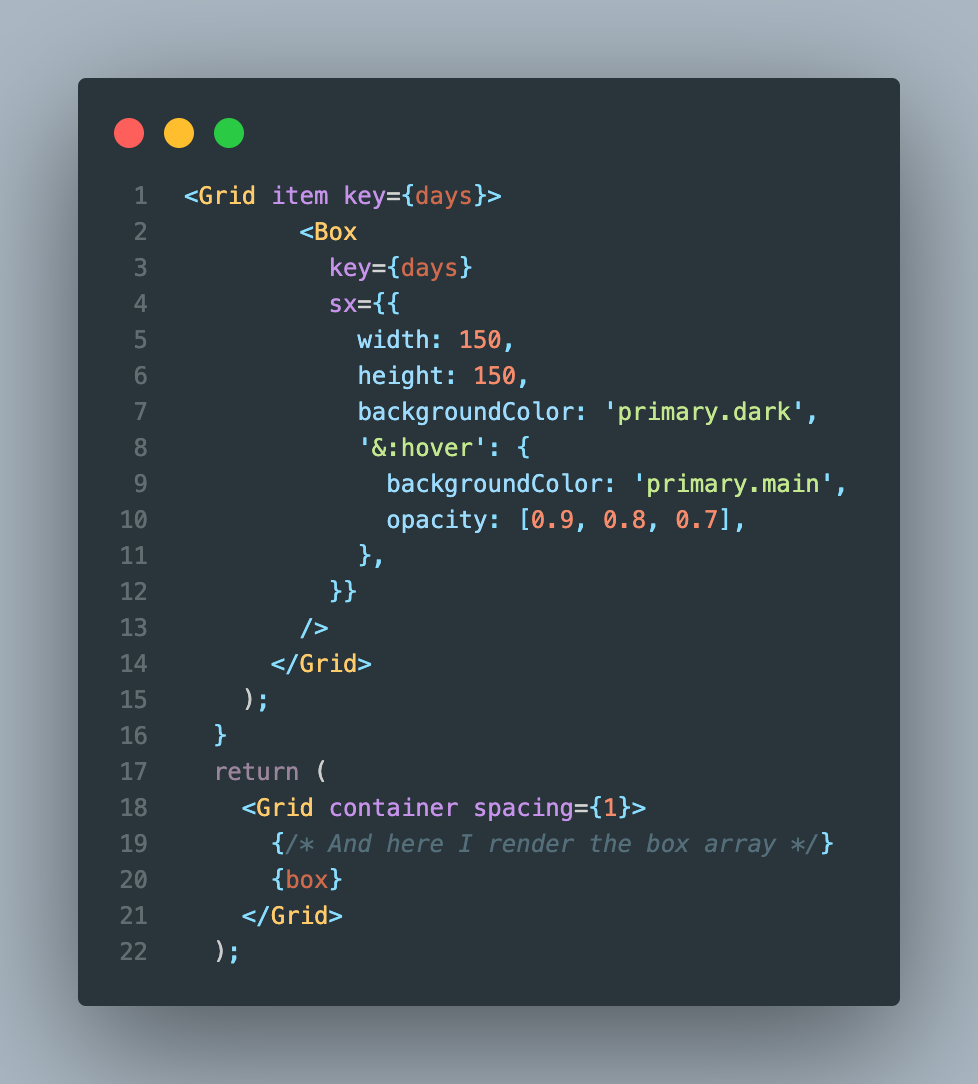
Here is my code in VS Code:
Here is the code in text for the Grid:
<Grid item key={days}>
<Box
key={days}
sx={{
width: 150,
height: 150,
backgroundColor: 'primary.dark',
'&:hover': {
backgroundColor: 'primary.main',
opacity: [0.9, 0.8, 0.7],
},
}}
/>
</Grid>
);
}
return (
<Grid container spacing={1}>
{/* And here I render the box array */}
{box}
</Grid>
);
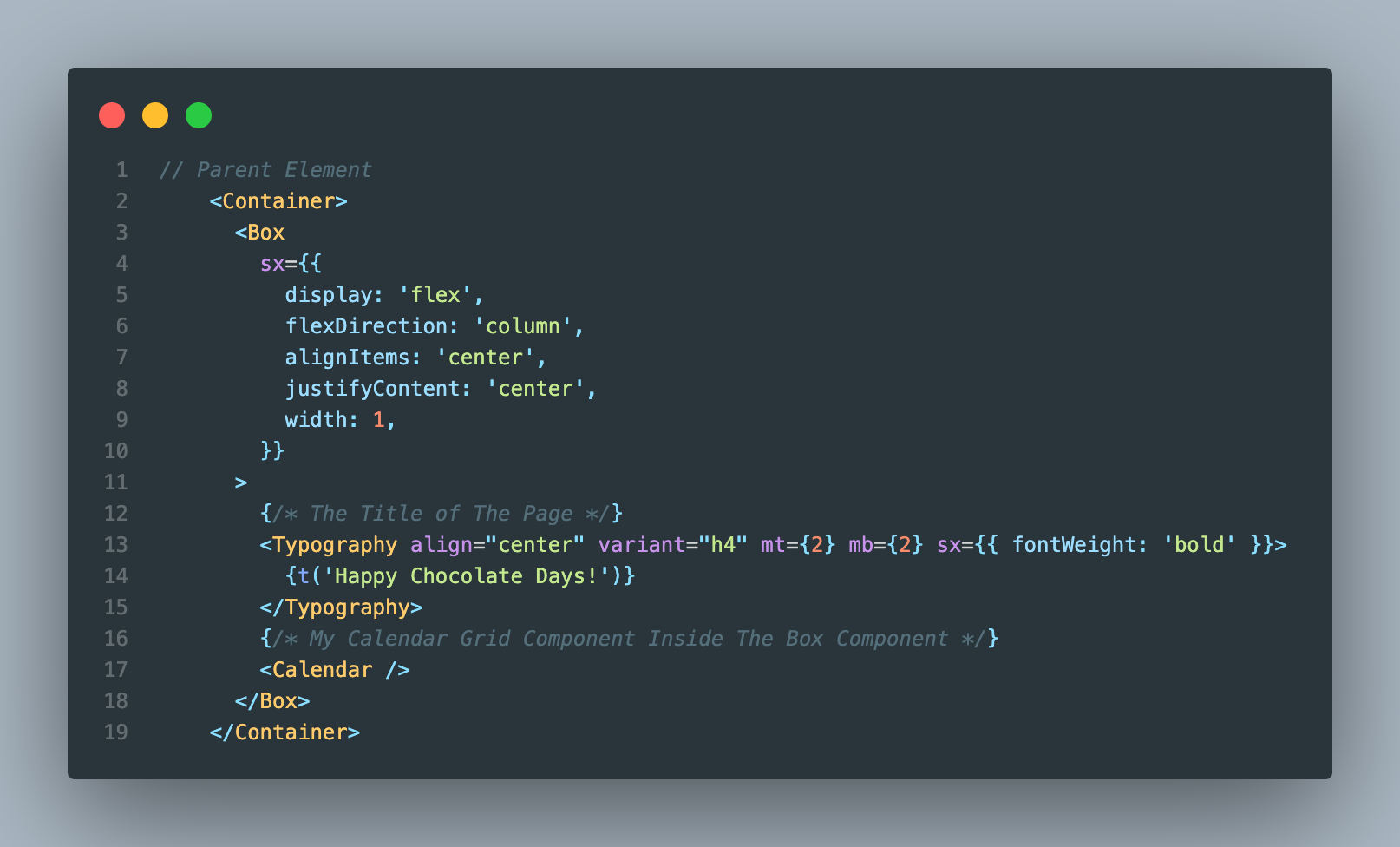
And here is the parent elements:

Here is the code in real text for the parent elements:
// Parent Element
<Container>
<Box
sx={{
display: 'flex',
flexDirection: 'column',
alignItems: 'center',
justifyContent: 'center',
width: 1,
}}
>
{/* The Title of The Page */}
<Typography align="center" variant="h4" mt={2} mb={2} sx={{ fontWeight: 'bold' }}>
{t('Happy Chocolate Days!')}
</Typography>
{/* My Calendar Grid Component Inside The Box Component */}
<Calendar />
</Box>
</Container>
Thanks for any help in advance
CodePudding user response:
You are setting the boxes to a fixed width & height of 150, thus even though their wrapper has more space left, there is not enough space for another box so it breaks into a new line, thus leaving you with the empty space on the right.
CodePudding user response:
You either set the boxes all of them in the middle of the Container,
OR pick a width for the Container that can have 7 boxes of the same width with some space between them, like 770px width for container, and 10px spaces between them. but in that case you wont need Grid, just pure css.