In my project i have simple two components Album and card when i try to render the card components in app.js the page never loads and it gives me error that that the page is becoming unresponsive and when i comment the card the page loads perfectly i have not did anything big so far i have just creatd a navbar and wanted to have a card in there
my app.js
import Album from './components/Album';
// import Card from './components/Card';
import './App.css';
function App() {
return (
<>
<Album/>
{/* <Card/> */}
</>
);
}
export default App;
my album.js
import React from 'react'
import { Container,Navbar,Nav,NavDropdown,FormControl,Form,Button } from 'react-bootstrap'
// import "./style.css";
const Album = () => {
return (
<>
<Navbar bg="light" expand="lg">
<Container>
<Navbar.Brand href="#">Amna Gallery</Navbar.Brand>
<Navbar.Toggle aria-controls="navbarScroll" />
<Navbar.Collapse id="navbarScroll">
<Nav
className="me-auto my-2 my-lg-0"
style={{ maxHeight: '100px' }}
navbarScroll
>
<Nav.Link href="#action1">Home</Nav.Link>
<NavDropdown title="Link" id="navbarScrollingDropdown">
<NavDropdown.Item href="#action3">Action</NavDropdown.Item>
<NavDropdown.Item href="#action4">Another action</NavDropdown.Item>
<NavDropdown.Divider />
<NavDropdown.Item href="#action5">
Something else here
</NavDropdown.Item>
</NavDropdown>
</Nav>
<Form className="d-flex">
<FormControl
type="search"
placeholder="Search"
className="me-2"
aria-label="Search"
/>
<Button variant="outline-success">Search</Button>
</Form>
</Navbar.Collapse>
</Container>
</Navbar>
</>
)
}
export default Album
my card.js
import React from 'react'
import { Button } from 'react-bootstrap'
const Card = () => {
return (
<div>
<Card style={{ width: '18rem' }}>
<Card.Img variant="top" src="holder.js/100px180" />
<Card.Body>
<Card.Title>Card Title</Card.Title>
<Card.Text>
Some quick example text to build on the card title and make up the bulk of
the card's content.
</Card.Text>
<Button variant="primary">Go somewhere</Button>
</Card.Body>
</Card>
</div>
)
}
export default Card
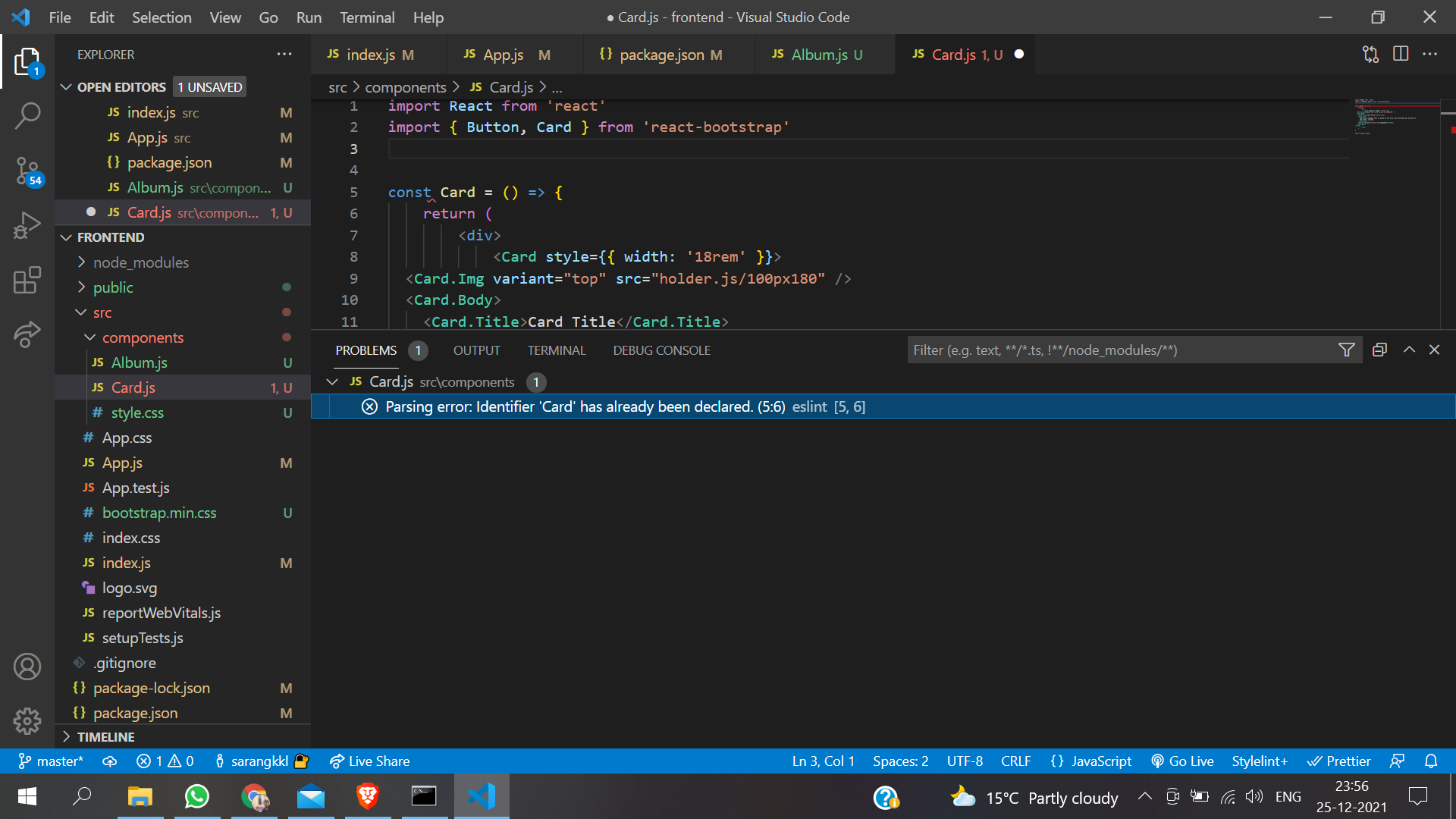
after using the first answer given getting this error
CodePudding user response:
You are not importing Card in your Card.js
import { Button, Card } from 'react-bootstrap'
CodePudding user response:
Within the same file, two const(Component) cannot have the same name. you have 2 option
- Change the name of your component from Card to MyCard.
- import { Button, Card as BTCard } from 'react-bootstrap' and use BTCard in your Card component
Code for reference option 1: MyCard.jsx
import React from 'react'
import { Button,Card } from 'react-bootstrap'
const MyCard = () => {
return (
<div>
<Card style={{ width: '18rem' }}>
<Card.Img variant="top" src="holder.js/100px180" />
<Card.Body>
<Card.Title>Card Title</Card.Title>
<Card.Text>
Some quick example text to build on the card title and make up the bulk of
the card's content.
</Card.Text>
<Button variant="primary">Go somewhere</Button>
</Card.Body>
</Card>
</div>
)
}
export default MyCard
option 2: Rename the Card component of Boostrap
import React from 'react'
import { Button, Card as BTCard } from 'react-bootstrap'
const Card = () => {
return (
<div>
<BTCard style={{ width: '18rem' }}>
<BTCard.Img variant="top" src="holder.js/100px180" />
<BTCard.Body>
<BTCard.Title>Card Title</BTCard.Title>
<BTCard.Text>
Some quick example text to build on the card title and make up the bulk of
the card's content.
</BTCard.Text>
<Button variant="primary">Go somewhere</Button>
</BTCard.Body>
</BTCard>
</div>
)
}
export default Card