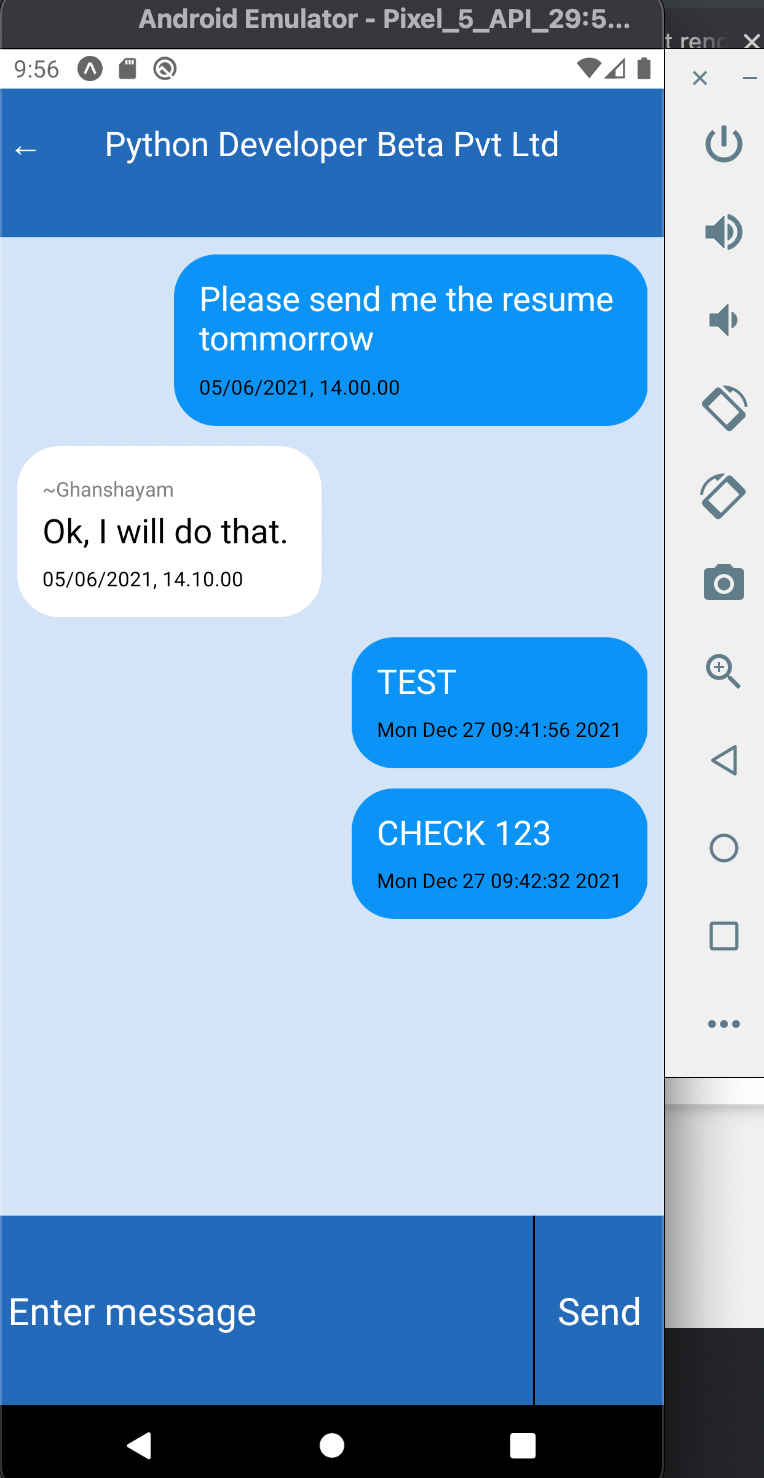
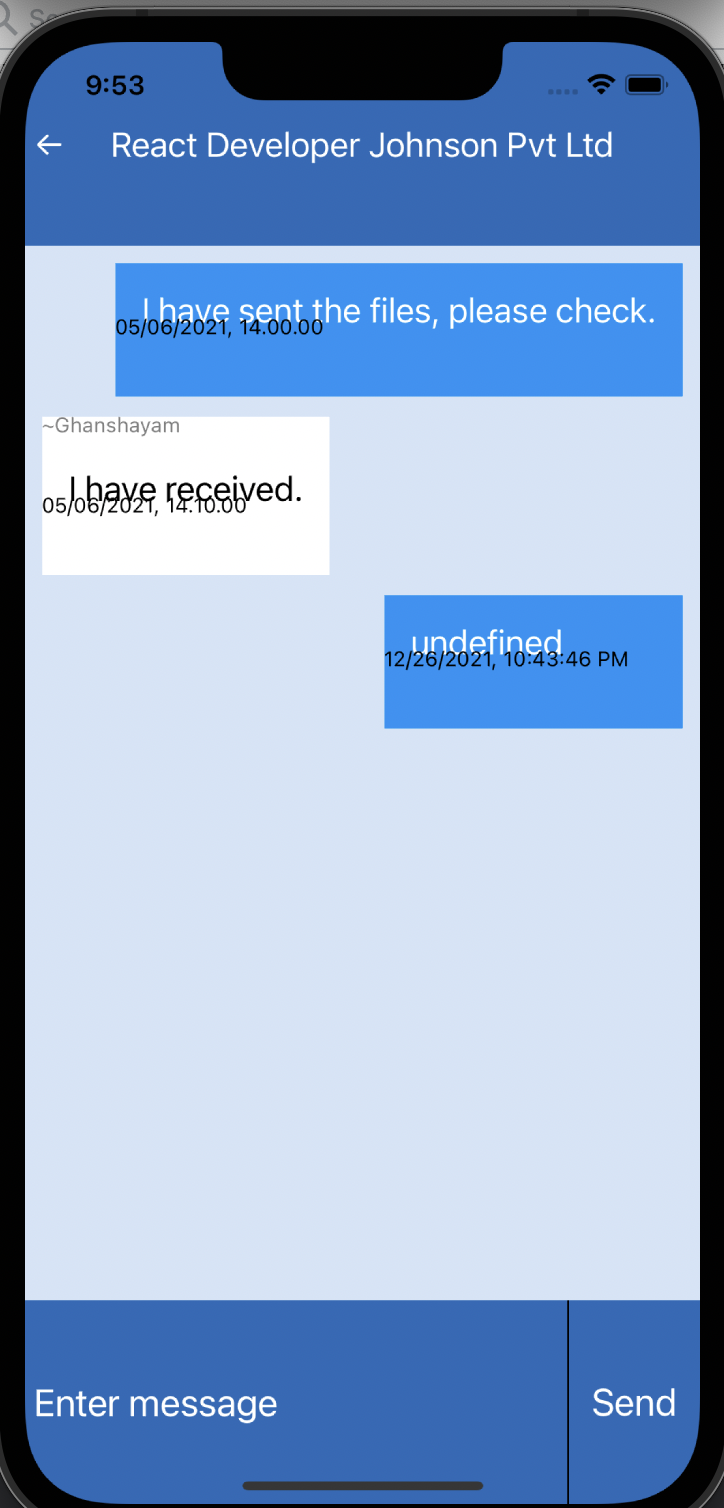
So I have a basic react native chat application that runs on both android studio and Xcode ios simulator. I am using expo. But the Xcode ios simulator is not rendering some styles as you can see. The android emulator is showing proper alignment for all the text and border radius for each message box. What is the issue?
function ChatMessage(props) {
const { to,message,from,time } = props.message;
const messageClass = from === 'Ram' ? 'sent' : 'received';
const timeStamp = () =>{
return(
<View>
<Text style={{fontSize:12,color:'black',alignSelf:'flex-end'}}>{time}</Text>
</View>
)
}
return (
<>
{/* <View className ={`message ${messageClass}`}> */}
<View style={[styles.messageContainer, messageClass === 'sent' ? styles.sent : styles.received ]}>
<Text style={[styles.message, messageClass === 'sent' ? styles.sentMessage : styles.receivedMessage ]}>
{messageClass === 'received' && <NameStamp from={from}/>}//PROBLEM HERE. CODE OF NAMESTAMP BELOW
{messageClass === 'received' && "\n"}
<Text style={{fontSize:20}}>
{message}
</Text>
{"\n"}
{timeStamp()} //PROBLEM HERE CODE OF TIMESTAMP ABOVE
{/*invoke timeStamp function */}
</Text>
</View>
</>
)
}
//THIS COMPONENT IS ~Ghanshayam IN THE SCREEN. NOT ALIGNING //PROPERLY
const NameStamp = (props) =>{
return(
<View>
<Text style={{color:'grey',fontSize:12,alignSelf:'flex-end'}}>
~{props.from}
</Text>
</View>
)
}
const styles = StyleSheet.create({
container: {
backgroundColor:'#d4e4f7',
flex:1,
},
header:{
backgroundColor:'#236ab9',
flexDirection:'row',
justifyContent: 'center',
alignItems: 'center',
alignContent: 'center',
flex:1,
},
main:{
backgroundColor:'#d4e4f7',
padding:10,
flex:5,
},
form:{
backgroundColor:'#236ab9',
flex:1,
flexDirection:'row'
},
input:{
flex:4,
color:'white',
padding:5,
fontSize:22,
},
text:{
// margin:'0 auto',
color:'white',
fontSize:20,
},
message:{
lineHeight:24,
padding:15,
marginBottom:12,
borderRadius:25,
overflow:'hidden', //THIS FIXED THE BORDER RADIUS
position:'relative',
color:'white',
textAlign:'left'
},
messageContainer:{
flexDirection:'row',
alignItems:'center',
},
sent:{
flexDirection:'row-reverse'
},
sentMessage:{
color:'white',
backgroundColor:'#0b93f6',
alignSelf:'flex-end'
},
receivedMessage:{
backgroundColor:'white',
color:'black'
}
});
CodePudding user response:
here is the updated code as for your need i have included snack link so you check that its working in both ios, android platforms
code:
function ChatMessage(props) {
const { to, message, from, time } = props.message;
const messageClass = from === 'Ram' ? 'sent' : 'received';
const timeStamp = () => {
return (
<View>
<Text
style={{
fontSize: 12,
color: messageClass === 'sent' ? 'white' : 'black',
alignSelf: 'flex-end',
}}>
{time}
</Text>
</View>
);
};
return (
<View
style={[
styles.messageContainer,
messageClass === 'sent' ? styles.sent : styles.received,
]}>
{messageClass === 'received' && <NameStamp from={from} />}
<Text
style={[
styles.message,
messageClass === 'sent' ? styles.sentMessage : styles.receivedMessage,
]}>
<Text style={{ fontSize: 20 }}>{message}</Text>
</Text>
{timeStamp()}
</View>
);
}
const NameStamp = (props) => {
return (
<View>
<Text style={{ color: 'grey', fontSize: 12, alignSelf: 'flex-end' }}>
~{props.from}
</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
backgroundColor: '#d4e4f7',
flex: 1,
paddingTop: 70,
},
header: {
backgroundColor: '#236ab9',
flexDirection: 'row',
justifyContent: 'center',
alignItems: 'center',
alignContent: 'center',
flex: 1,
},
main: {
backgroundColor: '#d4e4f7',
padding: 10,
flex: 5,
},
form: {
backgroundColor: '#236ab9',
flex: 1,
flexDirection: 'row',
},
input: {
flex: 4,
color: 'white',
padding: 5,
fontSize: 22,
},
text: {
color: 'white',
fontSize: 20,
},
message: {
lineHeight: 24,
color: 'white',
textAlign: 'left',
},
received: {
backgroundColor: 'white',
alignSelf: 'flex-start',
},
messageContainer: {
alignItems: 'flex-start',
padding: 15,
marginBottom: 12,
borderRadius: 25,
overflow: 'hidden',
minWidth: 160,
maxWidth: 220, // define min, max width
},
sent: {
alignSelf: 'flex-end',
backgroundColor: '#0b93f6',
},
sentMessage: {
color: 'white',
},
receivedMessage: {
color: 'black',
},
});